Maison >interface Web >tutoriel HTML >En langage html, quelles sont les trois listes couramment utilisées ?
En langage html, quelles sont les trois listes couramment utilisées ?
- 醉折花枝作酒筹original
- 2021-06-02 17:40:1216837parcourir
Les listes couramment utilisées sont : 1. Liste ordonnée, les éléments sont inclus dans des paires de balises li, définies avec ol ; 2. Liste non ordonnée, les éléments sont inclus dans des paires de balises li, définies avec ul ; , les éléments sont inclus dans des paires de balises dt, "
" correspond à chaque définition de l'élément défini, la liste personnalisée est définie avec "".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Liste ordonnée, les éléments de la liste sont contenus dans la paire de balises
Les paragraphes, sauts de ligne, images, liens, autres listes, etc. peuvent être utilisés à l'intérieur des éléments de la liste.
Par exemple :
<ol> <li>Coffee</li> <li>Milk</li> </ol>
Effet :

Liste non ordonnée, les éléments de la liste sont contenus dans le
Paragraphes, sauts de ligne, images, liens, autres listes, etc. peut être utilisé à l’intérieur des éléments de la liste.
Par exemple :
<ul> <li>Coffee</li> <li>Milk</li> </ul>
Effet :

Liste personnalisée, les éléments de la liste sont contenus dans le
élément de liste Les paragraphes, sauts de ligne, images, liens, autres listes, etc. peuvent être utilisés en interne.
Par exemple :
<dl> <dt>Coffee</dt> <dd>Black hot drink</dd> <dt>Milk</dt> <dd>White cold drink</dd> </dl>
Effet :

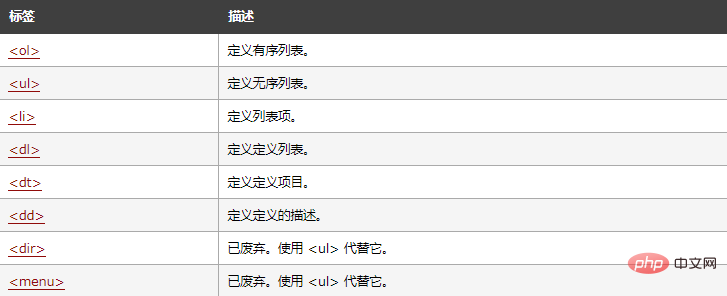
Extension :
Balise de liste

Apprentissage recommandé : Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

