Maison >interface Web >Tutoriel H5 >Quels sont les outils de développement pour html5 ?
Quels sont les outils de développement pour html5 ?
- 青灯夜游original
- 2021-05-27 16:39:087329parcourir
Outils de développement : 1. HBuilder ; 2. Notepad++ ; 3. Dreamweaver ; 4. Sublime Text3 ; 6. EditPlus ; 8. UEStudio ; .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
1. HBuilder

hbuilder est un IDE de développement Web lancé par DCloud qui prend en charge HTML5. La vitesse est le plus grand avantage de HBuilder. Grâce à des invites de syntaxe complètes, des méthodes de saisie de code, des blocs de code, etc., il améliore considérablement l'efficacité du développement de HTML, js et css. Il comprend également la bibliothèque de syntaxe la plus complète et les données de compatibilité des navigateurs.
2. Notepad++

Notepad++ est un éditeur de texte indispensable pour les programmeurs. Le logiciel est compact et efficace, et prend en charge. 27 langages de programmation. Il couvre C, C++, Java, C#, XML, HTML, PHP, JS, etc. Il est recommandé de le télécharger et de l'utiliser. Notepad++ est un remplacement parfait pour Microsoft Notepad.
3. Dreamweaver

Dreamweaver "Dream Weaver" est un ensemble d'éditeurs visuels lancé par Adobe, le premier fabricant de logiciels au monde. . Interface, logiciel de conception web pour créer et éditer des sites web et des applications mobiles.
Parce qu'il prend en charge le codage, le fractionnement, la conception, l'affichage en temps réel et d'autres méthodes pour créer, écrire et modifier des pages Web, pour les débutants, vous pouvez créer rapidement des pages Web sans écrire de code. Ses outils d’édition de code matures sont plus adaptés à la création des développeurs web avancés !
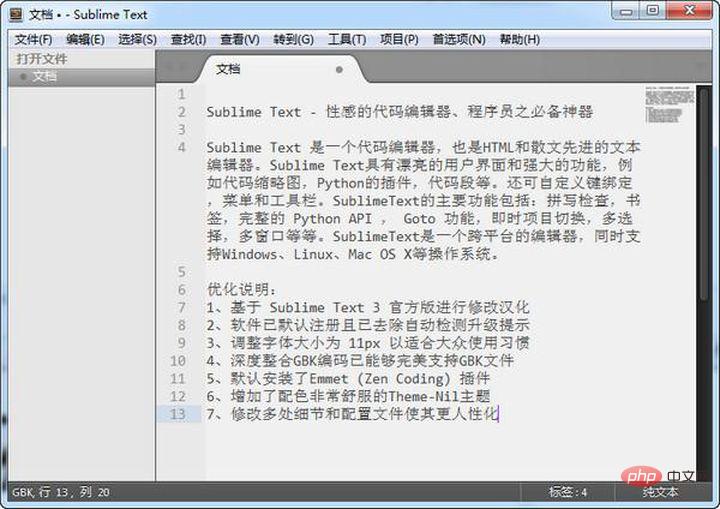
4. Sublime Text 3

Sublime Text est un excellent éditeur de code, les paramètres d'interface sont très conviviaux et le code est sur la vignette de gauche, le côté droit est la zone de code. Vous pouvez facilement localiser l'emplacement du code du programme dans la zone de vignette de code sur la gauche. La fonction de couleur de surbrillance est très pratique pour le travail de programmation.
5. Eclipse

Eclipse lui-même n'est qu'une plate-forme-cadre, mais la prise en charge de nombreux plug-ins permet à Eclipse d'en avoir d'autres. des fonctions relativement figées. Il est difficile pour un logiciel IDE d'avoir une telle flexibilité. De nombreux développeurs de logiciels développent leurs propres IDE en utilisant Eclipse comme framework. Eclipse a été initialement développé par IBM en tant qu'environnement de développement IDE de nouvelle génération pour remplacer le logiciel commercial Visual Age pour Java. Il a été proposé à la communauté open source en novembre 2001. Il est désormais géré par la Fondation Eclipse, un logiciel à but non lucratif. alliance de vendeurs.
6. EditPlus

EditPlus est un éditeur de texte et HTML 32 bits préparé pour Internet et fonctionnant sous Windows. est également un éditeur très populaire parmi les programmeurs. Vous pouvez l’utiliser entièrement pour remplacer votre ordinateur portable Windows, et il offre également une commodité à de nombreux experts et programmeurs du Web !
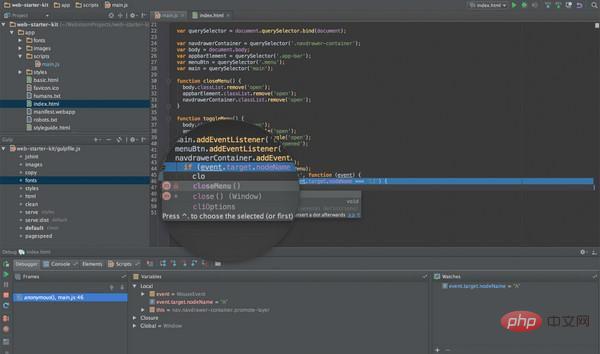
7. WebStorm

WebStorm est un puissant outil de développement front-end Web HTML5/JavaScript, plébiscité par la majorité des JS. développeurs. Il s'agit de « l'artefact de développement Web front-end ». Les nouvelles fonctionnalités de WebStorm 8 incluent la prise en charge d'AngularJS, qui peut percevoir intelligemment la syntaxe et les instructions Angular, de manière efficace et précise. WebStorm prend également parfaitement en charge Spy-js et intègre cet outil de débogage JavaScript, ce qui améliore considérablement l'efficacité du travail des développeurs.
8. UEStudio

L'éditeur ou éditeur de code utilisé par les programmeurs est une partie importante d'un IDE puissant. C’est le fondement de tout IDE. UEStudio est construit sur le célèbre UltraEdit. De même, l'épine dorsale du programme est très mature et stable, et s'est avérée être le standard de facto pour les éditeurs de texte et de programmes.
9. Éditeur de pages Web FirHtml

L'éditeur de pages Web FirHtml est un éditeur de pages Web simple et compact. Nous avons développé un nouvel éditeur de pages Web de la génération précédente pour vous aider à concevoir efficacement de belles pages Web ! La nouvelle version ajoute la fonction d'ajout de champs de fichiers.
10.Vim

Vim est un célèbre éditeur de texte sous Linux. Il s'agit d'une version améliorée du premier éditeur Vi. Ce gVim est une version Windows et possède une interface graphique standard de style Windows, il s'appelle donc g(graphique)Vim. Il s'agit d'une version internationale. Elle sélectionnera automatiquement le pack de langue correspondant en fonction de la plate-forme installée. Elle prend en charge le chinois et ses différents encodages. Même l'interface est en chinois, alors n'hésitez pas à l'utiliser. Je pense que cet éditeur avec des fonctionnalités et un style Unix (le simple est le meilleur) vous apportera une sensation différente.
11. Visual Studio Code
Visual Studio Code (appelé « VS Code ») est un produit officiellement annoncé par Microsoft lors de la Build Developer Conference le 30 avril. , 2015. Un éditeur de code source multiplateforme pour l'écriture d'applications Web et cloud modernes qui s'exécute sur Mac OS X, Windows et Linux, [2] s'exécute sur le bureau et est disponible pour Windows, macOS et Linux. Il prend en charge JavaScript, TypeScript et Node.js, ainsi qu'un riche écosystème d'extensions pour d'autres langages (tels que C++, C#, Java, Python, PHP, Go) et des environnements d'exécution (tels que .NET et Unity).
Apprentissage recommandé : "tutoriel vscode"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

