Maison >interface Web >Questions et réponses frontales >Quelles sont les méthodes de mise en page du CSS ?
Quelles sont les méthodes de mise en page du CSS ?
- 青灯夜游original
- 2021-05-21 14:21:237079parcourir
Méthode de mise en page CSS : 1. Mise en page sur une seule colonne, y compris une mise en page sur une seule colonne avec une largeur égale d'en-tête, de contenu et de pied de page, et une mise en page sur une seule colonne avec un en-tête et un pied de page remplissant la largeur de l'écran et un contenu légèrement plus étroit 2. Disposition adaptative à deux colonnes ; 3. Disposition à trois colonnes, y compris la disposition du Saint Graal et la disposition à deux ailes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Disposition à une seule colonne
Il existe deux dispositions courantes à une seule colonne :
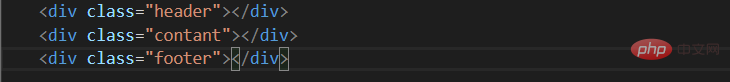
Mise en page sur une seule colonne avec des largeurs égales pour l'en-tête, le contenu et le pied de page
Mise en œuvre :
Définissez la même largeur ou largeur maximale pour la largeur de l'en-tête, du contenu et du pied de page (lorsque l'écran est plus petit que la largeur définie, le premier aura une barre de défilement et le second affichera la largeur réelle de l'écran), puis utilisez margin:0 auto pour obtenir l'horizontale ; centrage.
partie html : 
partie css : 
L'en-tête et le pied de page occupent la largeur de l'écran et le contenu est une seule colonne légèrement étroite mise en page
 Implémentation :
Implémentation :
Ne définissez pas la largeur de l'en-tête et du pied de page qui rempliront la largeur de l'écran. width ou max- pour le contenu, width définit la même largeur (la différence est la même que ci-dessus), puis utilise margin:0 auto pour obtenir un centrage horizontal ;
La partie HTML est la même que ci-dessus
Partie CSS :

2. disposition adaptative en colonnes
La disposition adaptative à deux colonnes fait référence à une méthode de mise en page dans laquelle une colonne est étirée de la largeur du contenu et la colonne restante remplit la largeur restante de l'écran.

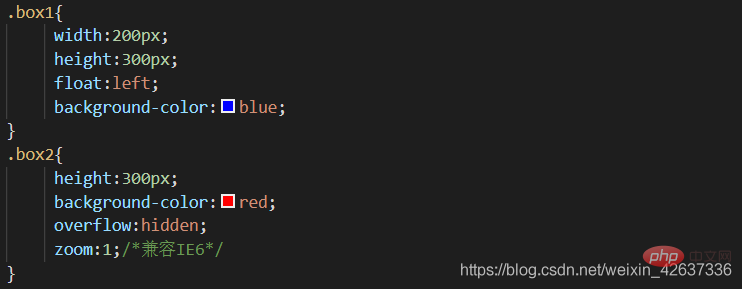
Utilisez float+overflow:hidden pour implémenter
La mise en page adaptative à deux colonnes déclenche principalement BFC (contexte de formatage, c'est le rendu CSS mode de disposition du modèle de boîte dans la page Web, qui fait référence à une zone de rendu indépendante ou à un conteneur indépendant isolé). L'une des caractéristiques de BFC est qu'il ne chevauche pas les éléments flottants.
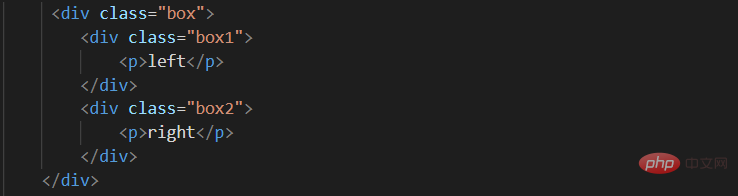
partie html : 
partie css : 
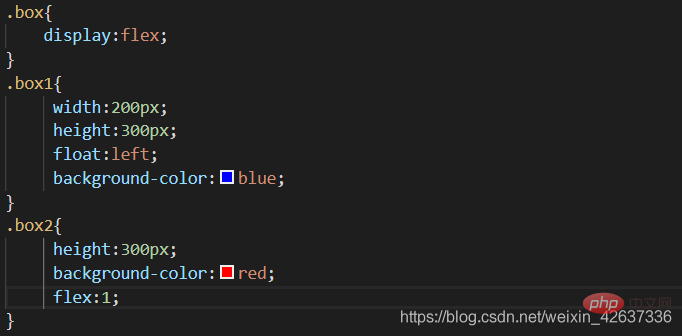
Utiliser la mise en page flexible pour implémenter
la mise en page flexible est également appelée flexible box layout , qui peut facilement implémenter la méthode de mise en page. L'inconvénient est qu'il n'est pas compatible avec IE10 ou version antérieure.
La partie html est la même que ci-dessus.
partie css : 
flex est flex-grow (définissant la proportion de l'article), flex-shrink (définissant la proportion d'abréviation de l'article), flex-basis (définissant la proportion de l'élément avant d'allouer l'espace excédentaire), l'abréviation de l'espace de l'axe principal occupé par le projet), flex:1 est équivalent à flex-grow:1; flex-shrink:1; >
La disposition en grille est un système de disposition en grille bidimensionnelle utilisé pour optimiser la conception de l'interface utilisateur. La partie html est la même que ci-dessus.
partie css : 
3. Disposition à trois colonnes Trois- disposition des colonnes Il fait référence à la largeur fixe des colonnes des deux côtés et à la largeur adaptative de la colonne du milieu. Cet article présente principalement la disposition du Saint Graal et la disposition à double aile volante.
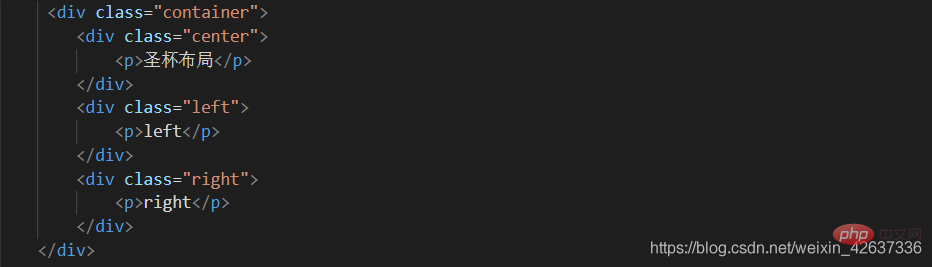
Mise en page du Saint GraalCaractéristiques : La structure DOM doit d'abord écrire la partie de la colonne du milieu, afin que la colonne du milieu puisse être chargée en premier.
partie HTML :
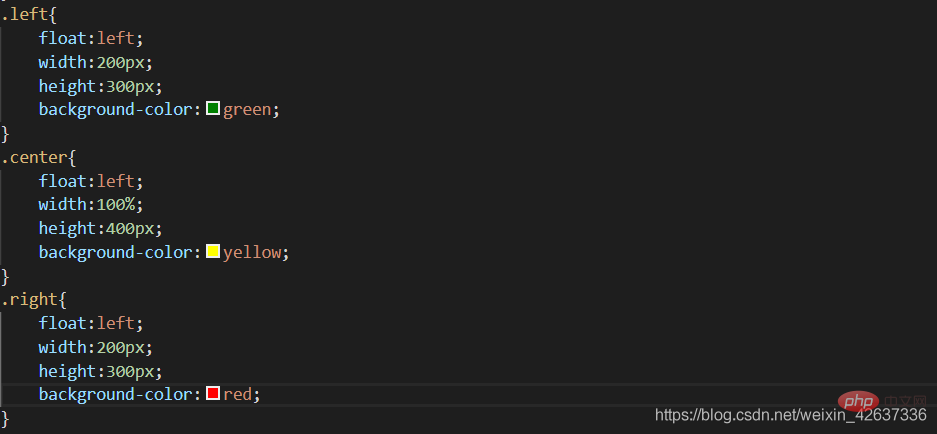
 étapes de mise en œuvre CSS :
étapes de mise en œuvre CSS :
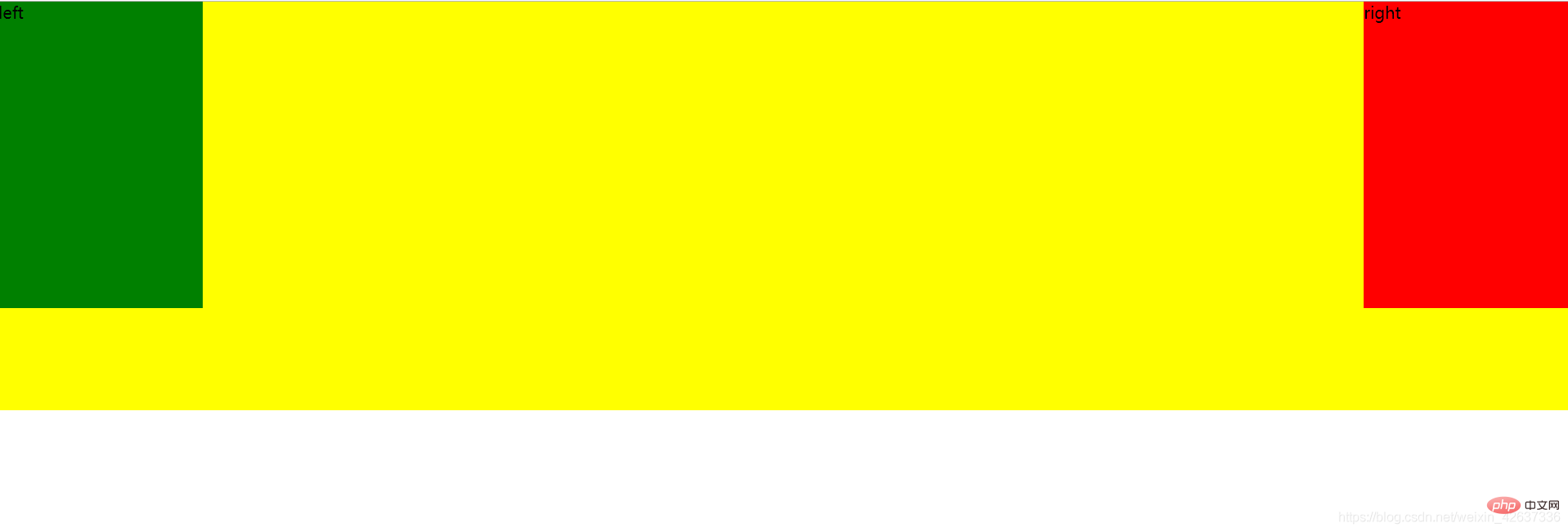
1. Définissez les trois parties de colonne sur flottantes, définissez la valeur flottante. largeur de la colonne du milieu à 100 % pour obtenir une adaptation du milieu. À ce stade, la gauche et la droite seront pressées vers la ligne suivante.


2. Définissez la valeur de margin-left sur une valeur négative pour la gauche et la droite, afin que la gauche et la droite puissent être renvoyées sur la même ligne que le centre. 
3. Définissez le padding-left et le padding-right du conteneur d'éléments parent pour libérer de l'espace pour la partie de colonne de gauche et la partie de colonne de droite. 
4. Définissez la partie de la colonne de gauche et la partie de la colonne de droite sur un positionnement relatif, et définissez leurs attributs gauche et droit. 
Code css complet : 
Inconvénients
Il y a une largeur minimale, et lorsque la page est plus petite que la largeur minimale, la la mise en page sera gâchée. Il est donc préférable de définir une largeur minimale pour le corps. Cette largeur minimale ne peut certainement pas être déterminée par des tests. Comment la calculer ? Il s'agit de la largeur gauche * 2 + de la largeur droite. Quant à savoir pourquoi, en termes simples, c'est : " Parce que le positionnement relatif est défini, lorsque la position d'origine de gauche chevauche la position de droite, une ligne s'enroulera à cause de la raison flottante. ". La mise en page est donc perturbée. Ce problème peut être évité en utilisant une configuration à double aile volante.
Mise en page Double Flying Wing
Elle est similaire à la mise en page Holy Graal, mais la mise en page Double Flying Wing modifie la structure du document DOM.
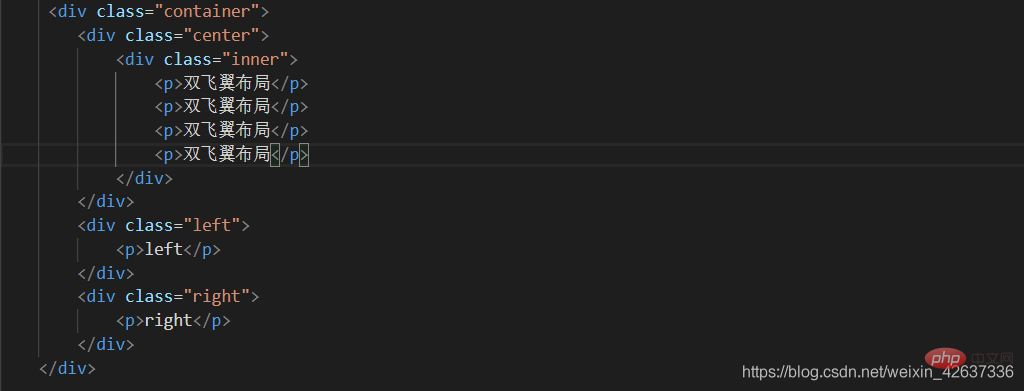
partie html : 
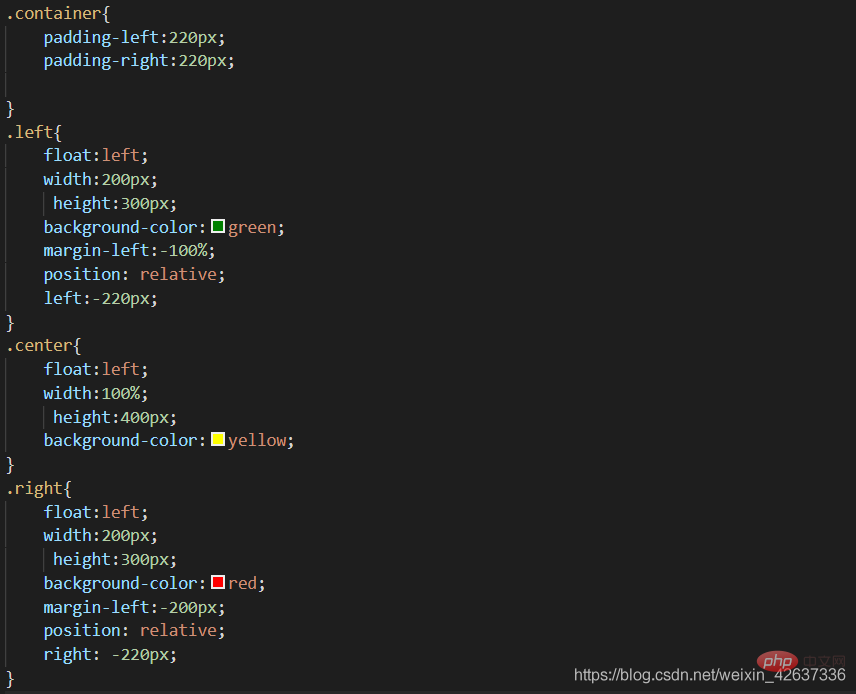
étapes d'implémentation CSS :
1. Réglez le flotteur de gauche, de droite et du centre à gauche, puis définissez la largeur du centre sur 100% .
2. Réglez la marge gauche de gauche sur -100 % et définissez la marge gauche de droite sur la valeur négative de sa largeur.
3. Définissez la valeur de l'attribut de marge intérieure au centre.
Code CSS complet : 
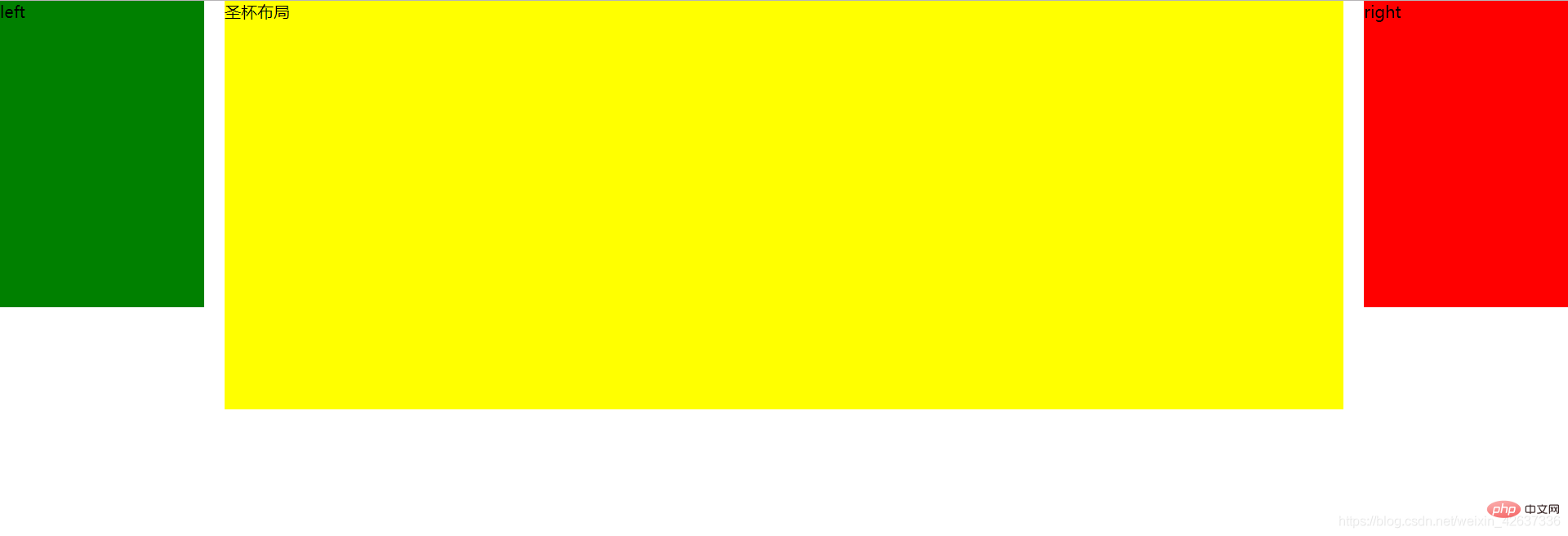
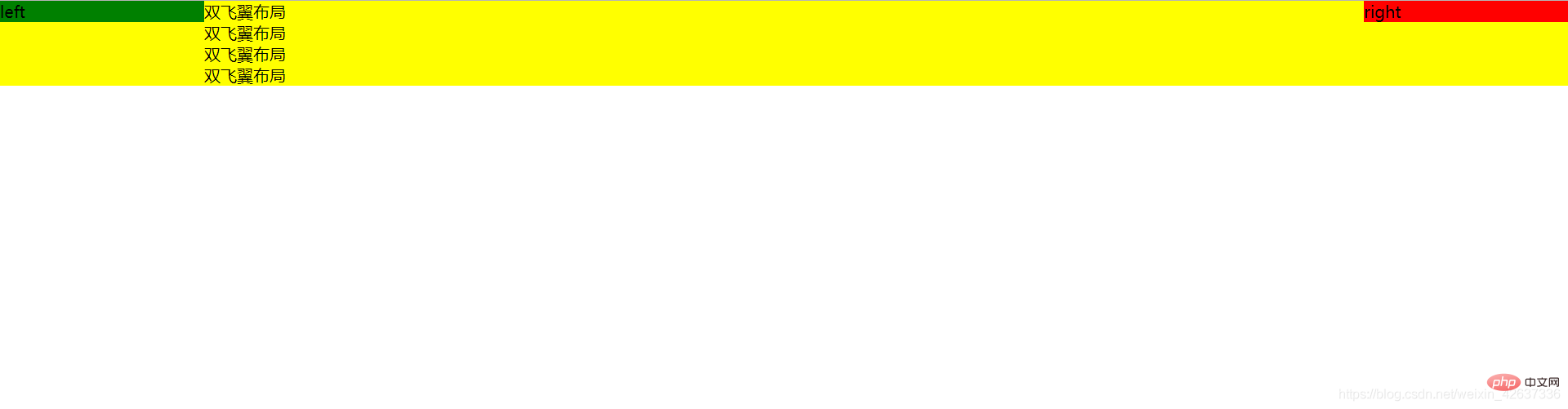
Effet : 
Comparaison de deux mises en page à trois colonnes :
1. Les deux mises en page placent les documents principaux au premier plan, de sorte que la colonne principale soit chargée en premier.
2. La disposition à double aile a un positionnement relatif de moins que la disposition du Saint Graal, et la structure CSS est plus simple. Mais la mise en page HTML du Saint Graal peut être encore plus claire en une seule étape.
3. Les deux mises en page ont une largeur fixe à gauche et à droite, et une structure de mise en page adaptative dans la largeur centrale. Elles utilisent toutes deux des valeurs de marge gauche négatives pour le positionnement.
Il existe d'autres méthodes de mise en page CSS que je continuerai à explorer ~ et les cheveux peuvent tomber, allez !
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

