Maison >interface Web >tutoriel CSS >Comment centrer verticalement un div en CSS
Comment centrer verticalement un div en CSS
- 青灯夜游original
- 2021-05-21 13:37:4426973parcourir
Méthode CSS pour centrer verticalement un div : 1. Utilisez le positionnement absolu et les marges négatives pour le centrage ; 2. Utilisez les pseudo-éléments, le bloc en ligne et l'alignement vertical pour le centrage ; 3. Utilisez la disposition du tableau pour le centrage ; ; 4. Utilisez des attributs de positionnement et de transformation fixes pour le centrage.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Nous savons tous qu'il est très simple de centrer verticalement un div avec une hauteur et une largeur fixes sur une page Web. Je pense que tout le monde peut facilement l'écrire, mais comment centrer verticalement un div avec une hauteur et une largeur non fixes. hauteur et largeur ? Lorsque nous mettons en page des pages Web, en particulier des pages Web telles que des téléphones mobiles, nous utilisons souvent des divs sans hauteur ni largeur fixes. Alors, comment centrer ces divs verticalement ? Permettez-moi de résumer cet article.
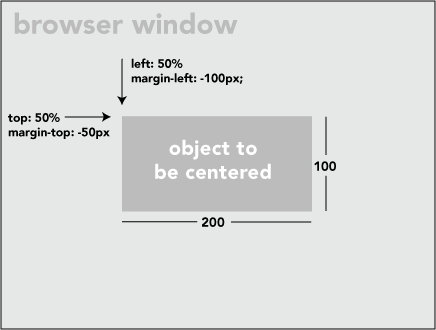
Hauteur et largeur fixes div centrées verticalement (en utilisant un positionnement absolu et des marges négatives)

Comme indiqué ci-dessus, la hauteur et la largeur fixes sont très simples, écrites comme suit :
position: absolute; left: 50%; top: 50%; width:200px; height:100px; margin-left:-100px; margin-top:-50px;
Comment centrer verticalement un div sans hauteur ni largeur fixes
Méthode 1 : Utiliser un pseudo-élément et un bloc en ligne, aligner verticalement
Un pseudo-élément "fantôme" (pseudo-élément invisible) et un bloc en ligne/alignement vertical peuvent réaliser un centrage, ce qui est très astucieux. Cependant, cette méthode nécessite que l'élément à centrer soit un bloc en ligne, ce qui n'est pas une solution véritablement universelle.
html est le suivant :
<div class="block" style="height: 300px;">
<div class="centered">
<h1>haorooms案例题目</h1>
<p>haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容</p>
</div>
</div>css est le suivant :
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 50%;
}Méthode 2 : Utiliser la disposition du tableau
Vous pouvez utilisez la méthode de mise en page du tableau, Mais cette méthode a aussi des limites !
s'écrit comme suit :
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>Comme l'écriture d'un tableau prend plus de temps, vous pouvez également utiliser div au lieu de table, qui s'écrit comme suit :
html :
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>css :
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}Méthode 3, la solution ultime :
Les 2 méthodes ci-dessus peuvent avoir leurs limites. La troisième méthode que j'ai présentée est la suivante. plus mature et non fixe. Comment centrer verticalement les divs de hauteur et de largeur ! Mais la méthode est écrite en CSS3. Pour les enfants qui souhaitent être compatibles avec IE8, il est recommandé d'utiliser la méthode ci-dessus !
La méthode est similaire à notre hauteur et largeur fixes, mais sans marge nous utilisons translation()
La démo est la suivante :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms不固定高度div写法</title>
<style>
.center {
position: fixed;
top: 50%;
left: 50%;
background-color: #000;
width:50%;
height: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Mon css ci-dessus est uniquement pour le navigateur du noyau du kit Web, les autres navigateurs du noyau sont écrits comme suit :
-webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
Certains styles de calques pop-up peuvent également être centrés en utilisant cette méthode
position: fixed; top: 50%; left: 50%; width: 50%; max-width: 630px; min-width: 320px; height: auto; z-index: 2000; visibility: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; backface-visibility: hidden; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
(Partage de vidéos d'apprentissage : vidéo css tutoriel )
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

