Maison >interface Web >tutoriel CSS >Comment définir la hiérarchie des éléments en CSS
Comment définir la hiérarchie des éléments en CSS
- 青灯夜游original
- 2021-05-21 11:44:228988parcourir
En CSS, vous pouvez utiliser l'attribut z-index pour définir la hiérarchie des éléments. Il vous suffit de définir le style "z-index:auto|value;" pour l'attribut z-index ; peut spécifier l'empilement d'un élément, les éléments avec un ordre d'empilement supérieur seront toujours devant les éléments avec un ordre d'empilement inférieur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut z-index pour définir la hiérarchie des éléments.
L'attribut z-index spécifie l'ordre d'empilement d'un élément. Les éléments avec un ordre d'empilement supérieur apparaîtront toujours devant les éléments avec un ordre d'empilement inférieur.
Le niveau d'empilement des éléments est relatif à la position de l'élément sur l'axe Z (par opposition aux axes X et Y). Une valeur d'indice Z plus élevée signifie que l'élément sera plus proche du haut dans l'ordre d'empilement. Cette séquence de superposition est présentée le long des axes de fil verticaux. Pour donner une image plus claire du fonctionnement de Z-index, cette image exagère le positionnement visuel des éléments empilés.
Démo de l'ordre d'empilement naturel
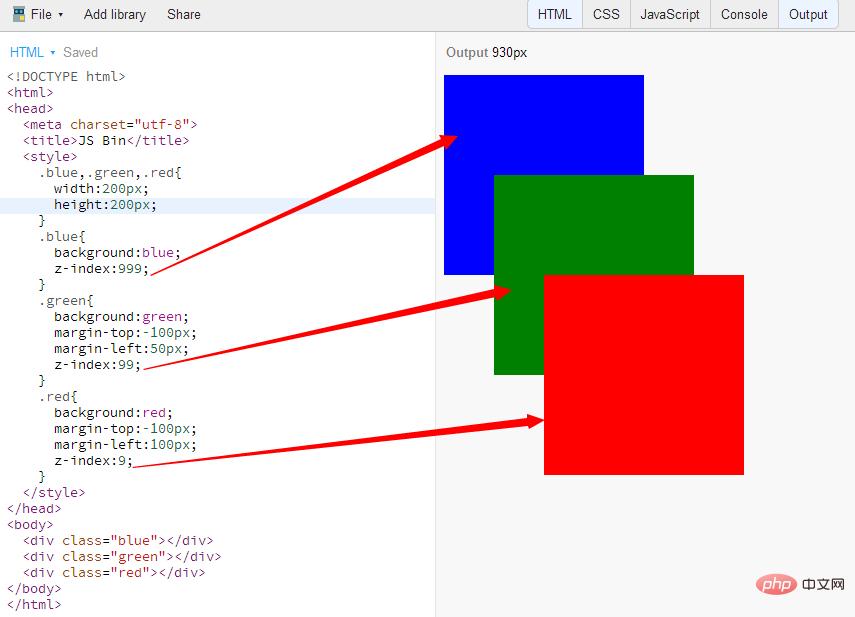
Afin de mieux montrer l'empilement le plus basique, jetez un œil à la démo ci-dessous, adresse http://jsbin.com/yezisino /1 /edit
code html :
<div class="blue"></div> <div class="green"></div> <div class="red"></div>
css :
.blue,.green,.red{
width:200px;
height:200px;
}
.blue{
background:blue;
}
.green{
background:green;
margin-top:-100px;
margin-left:50px;
}
.red{
background:red;
margin-top:-100px;
margin-left:100px;
}Rendu :
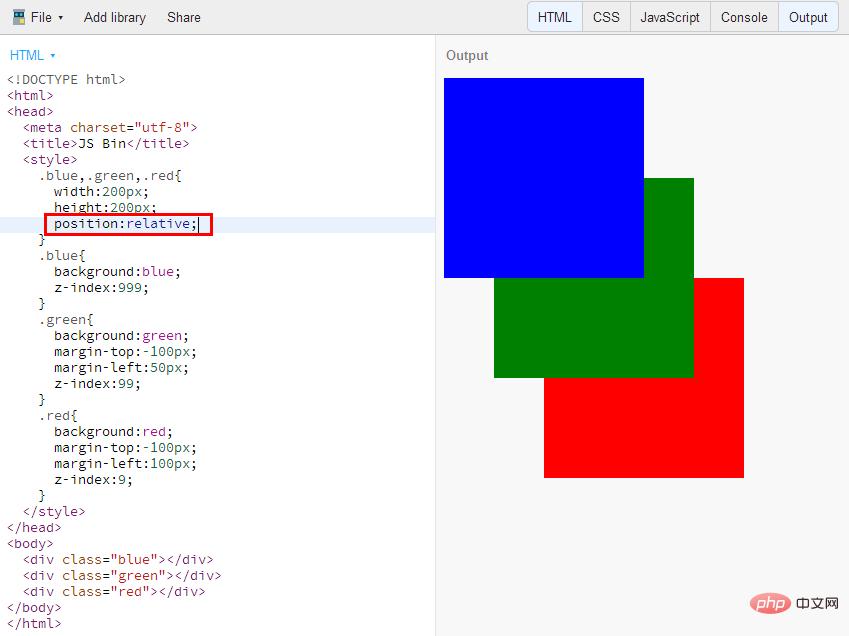
Vérifier le z-index
Afin de vérifier la fonction du z-index, modifiez le code ci-dessus L'exemple est le suivant


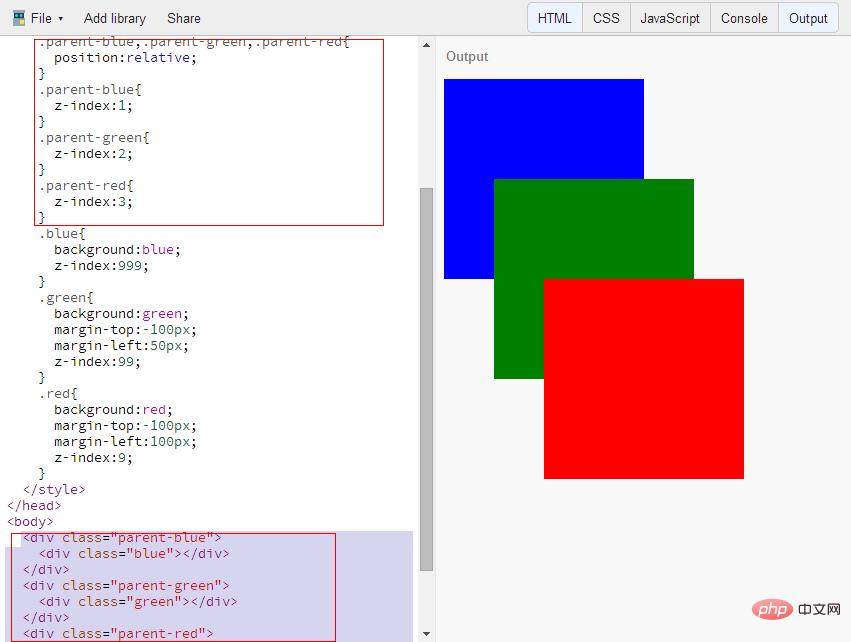
Paramètre Z-index des éléments enfants parmi plusieurs éléments parents
Sur la base de la base d'origine, nous avons apporté quelques modifications au HTML et au CSS pour vérifier que les paramètres des éléments enfants sont différent lorsque les éléments parents sont différents. L'effet d'affichage z-index de
tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


