Maison >interface Web >tutoriel HTML >Comment définir le style CSS dans la balise div
Comment définir le style CSS dans la balise div
- 青灯夜游original
- 2021-05-20 17:34:499690parcourir
Dans la balise div, vous pouvez utiliser l'attribut style pour définir le style CSS ; l'attribut style est utilisé pour spécifier le style en ligne de l'élément de balise. Le format de syntaxe est "
Contenu de la balise".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Dans la balise div, vous pouvez utiliser l'attribut style pour définir le style CSS. L'attribut
style spécifie le style en ligne de l'élément. L'attribut
style remplacera tous les paramètres de style globaux, comme dans la balise
Exemple :
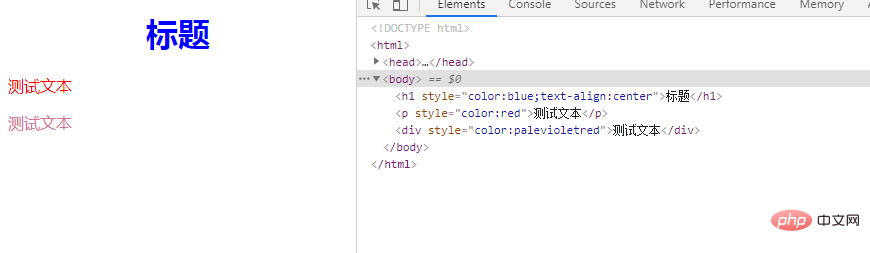
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <h1 style="color:blue;text-align:center">标题</h1> <p style="color:red">测试文本</p> <div style="color:palevioletred">测试文本</div> </body> </html>
Rendu :

Tutoriel recommandé : Tutoriel vidéo HTML , tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

