Maison >interface Web >tutoriel HTML >Comment masquer les éléments div en HTML
Comment masquer les éléments div en HTML
- 青灯夜游original
- 2021-05-01 09:13:1037620parcourir
Comment masquer les éléments div en HTML : 1. Utilisez l'attribut caché dans la balise div et ajoutez l'instruction "hidden="hidden"". 2. Utilisez l'attribut style dans la balise div et ajoutez le style "display: none;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 : utilisez l'attribut caché
l'attribut caché HTML spécifie pour masquer l'élément.
Si cet attribut est utilisé, l'élément sera masqué ; les éléments masqués ne seront pas affichés.
Vous pouvez définir l'attribut masqué afin que les utilisateurs ne puissent voir un élément que lorsque certaines conditions sont remplies (comme cocher une case, etc.). Vous pouvez ensuite utiliser JavaScript pour supprimer l'attribut masqué, rendant ainsi l'élément visible.
Exemple :
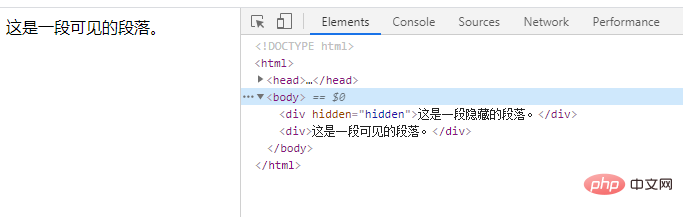
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div hidden="hidden">这是一段隐藏的段落。</div> <div>这是一段可见的段落。</div> </body> </html>
Rendu :

Méthode 2 : Utiliser l'affichage : aucun style
L'attribut display spécifie le type de boîte que l'élément doit générer. Paramètres :
display: none;Objet cachédisplay: block;En plus de la conversion en éléments de niveau bloc, cela signifie également afficher des éléments
Remarque :
L'utilisation de display: none; peut masquer des éléments sans occuper d'espace, donc la modification dynamique de cet attribut entraînera une redistribution (modification de la mise en page), cela peut être compris comme la suppression de l'élément de la page ; il ne sera pas hérité par les descendants, mais ses descendants ne seront pas affichés après tout, ils sont tous cachés ensemble.
Exemple :
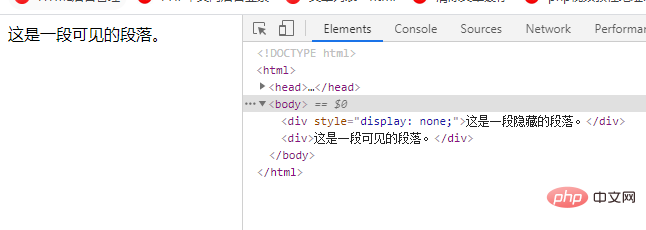
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div style="display: none;">这是一段隐藏的段落。</div> <div>这是一段可见的段落。</div> </body> </html>
Rendu :

Tutoriel recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

