Maison >interface Web >tutoriel HTML >Comment définir la couleur des liens hypertexte en HTML
Comment définir la couleur des liens hypertexte en HTML
- 青灯夜游original
- 2021-05-19 16:00:2826132parcourir
Méthode : utilisez "a:link {color:color value;}", "a:visited{color:color value;}", "a:hover{color:color value;}" et "a :active{color:color value;}", définissez simplement les couleurs du lien dans les quatre états du lien hypertexte.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3. La balise
est l'attribut href, qui indique la cible du lien.
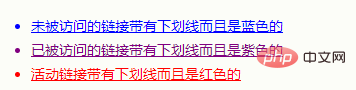
L'apparence par défaut des liens dans tous les navigateurs est :

Les hyperliens ont quatre états :
a:link - Un lien qui n'a pas été visité dans l'état normal
a:visited - Un lien qui a été visité par l'utilisateur
-
a:hover - lorsque l'utilisateur passe la souris sur le lien
a:active - au moment où le lien est cliqué
ci-dessus Le statut du lien a les règles d'ordre suivantes lorsqu'il est utilisé :
a:hover doit suivre a:link et a:visited
a:active doit suivre a:hover
Remarque : avant le premier accès au lien, le lien est un attribut défini par a:link
Le l'utilisation spécifique est la suivante :
a:link{color:red;}
a:visited{color:gray}
a:hover{color:blue;font-size:24px}
a:active{color:black}Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a:link {color:red;} /* 未访问链接*/
a:visited {color:gray;} /* 已访问链接 */
a:hover {color:blue;} /* 鼠标移动到链接上 */
a:active {color:black;} /* 鼠标点击时 */
</style>
</head>
<body>
<p><b><a href="#">这是一个链接</a></b></p>
</body>
</html>
Tutoriel recommandé : "tutoriel vidéo HTML "
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

