Maison >interface Web >tutoriel HTML >Quels sont les attributs cachés du HTML
Quels sont les attributs cachés du HTML
- 青灯夜游original
- 2021-05-19 15:43:084937parcourir
L'attribut caché du HTML est "hidden". L'attribut masqué spécifie que l'élément est masqué. L'élément tag avec cet attribut défini sera masqué, c'est-à-dire qu'il ne sera pas affiché ; le format de syntaxe est "<element hidden="hidden">".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
L'attribut caché du HTML est "hidden".
Attribut caché HTML 5
L'attribut caché précise que l'élément est masqué.
Les éléments masqués ne seront pas affichés.
S'il est utilisé, l'élément sera masqué.
Vous pouvez définir l'attribut masqué afin que les utilisateurs ne puissent voir un élément que lorsque certaines conditions sont remplies (comme cocher une case, etc.). Vous pouvez ensuite utiliser JavaScript pour supprimer l'attribut masqué, rendant ainsi l'élément visible.
Syntaxe
<element hidden="hidden">
Exemple :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
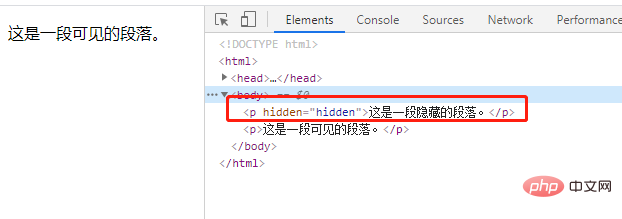
Rendu :

Tutoriel recommandé : 《 Tutoriel vidéo html》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

