Maison >interface Web >tutoriel HTML >Comment supprimer la bordure d'un élément en HTML
Comment supprimer la bordure d'un élément en HTML
- 青灯夜游original
- 2021-05-18 17:12:0221242parcourir
Comment supprimer la bordure d'un élément en HTML : 1. Utilisez l'attribut style pour ajouter le style "border:none" à l'élément ; 2. Utilisez l'attribut style pour ajouter le "border:0" ; style à l'élément ; 3. Utilisation L'attribut style peut ajouter le style "border:transparent" à l'élément.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 : utilisez l'attribut style pour ajouter le style "border:none;" à l'élément
L'attribut border définit tous les attributs de bordure lorsque la valeur est. none, cela signifie que l'élément label ne définit pas l'attribut border ou annule l'attribut border et définit un style sans bordure.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
input{
background-color: palevioletred;
}
</style>
</head>
<body>
<input type="text" value="测试输入框"/>
<br /><br />
<input type="text" value="测试输入框--无边框" style="border: none;"/>
</body>
</html>Rendu :

Méthode 1 : Utilisez l'attribut de style pour ajouter "border:0" à l'élément ;" style
supprime
<input type="text" value="测试输入框"/> <br /><br /> <input type="text" value="测试输入框--边框宽度为0" style="border: 0;"/>
en définissant la largeur de la bordure à 0. Rendu :

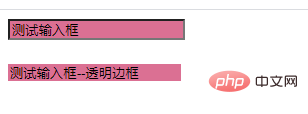
Méthode 3 : utilisez l'attribut style pour ajouter le style "border:transparent;" à l'élément
Supprimez-le en définissant le style de bordure sur une couleur transparente
<input type="text" value="测试输入框"/> <br /><br /> <input type="text" value="测试输入框--透明边框" style="border: 0;"/>
Rendu :

Partage vidéo d'apprentissage : tutoriel vidéo CSS, tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

