Maison >interface Web >tutoriel HTML >Comment définir la lecture seule dans la zone de texte HTML
Comment définir la lecture seule dans la zone de texte HTML
- 青灯夜游original
- 2021-05-14 15:09:569948parcourir
En HTML, vous pouvez obtenir une fonction de lecture seule en définissant l'attribut readonly sur l'élément de zone de texte (input ou textarea), la syntaxe est ""

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
En html, il existe deux types d'éléments de zone de texte :
input
textarea
Si vous souhaitez rendre la zone de texte en lecture seule, il vous suffit de définir l'attribut readonly sur l'élément de la zone de texte.
L'attribut readonly est un attribut booléen.
L'attribut readonly précise que la zone de texte est en lecture seule.
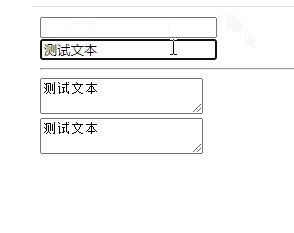
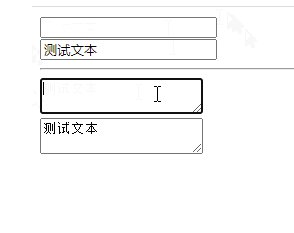
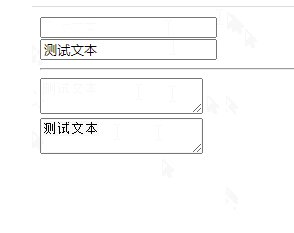
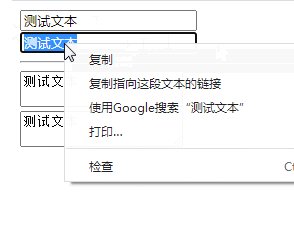
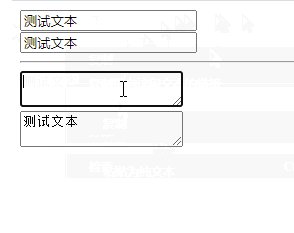
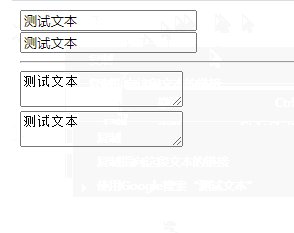
Dans une zone de texte en lecture seule, le contenu ne peut pas être modifié, mais l'utilisateur peut basculer vers le contrôle via la touche de tabulation et sélectionner ou copier le contenu.
Vous pouvez définir l'attribut readonly pour reprendre l'utilisation de la zone de texte par l'utilisateur jusqu'à ce que certaines conditions soient remplies (telles que la sélection d'une case à cocher). Vous pouvez ensuite utiliser JavaScript pour supprimer la valeur de l'attribut readonly afin de rendre la zone de texte modifiable.
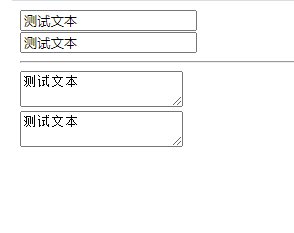
Exemple :
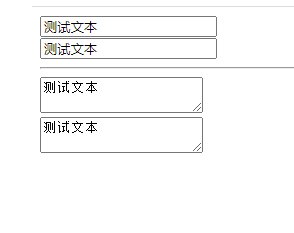
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<input type="text" value="测试文本"/><br>
<input type="text" value="测试文本" readonly="readonly"/>
<hr>
<textarea>测试文本</textarea><br>
<textarea readonly>测试文本</textarea>
</body>
</html>

Tutoriel recommandé : "Tutoriel vidéo HTML》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

