Maison >interface Web >Questions et réponses frontales >Comment supprimer des lignes de tableau en HTML
Comment supprimer des lignes de tableau en HTML
- 藏色散人original
- 2021-05-18 14:24:069664parcourir
Comment supprimer des lignes de tableau en HTML : créez d'abord un nouveau fichier HTML ; puis créez un tableau avec une bordure ; enfin définissez la valeur de la bordure de l'attribut du tableau sur 0 pour éliminer les lignes du tableau.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur DELL G3
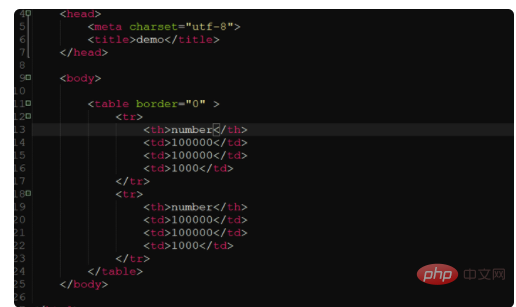
N'apportez simplement pas d'unités à la frontière. Les opérations spécifiques sont les suivantes, créez d'abord un nouveau fichier HTML, écrivez la structure de base et créez un tableau avec une bordure :

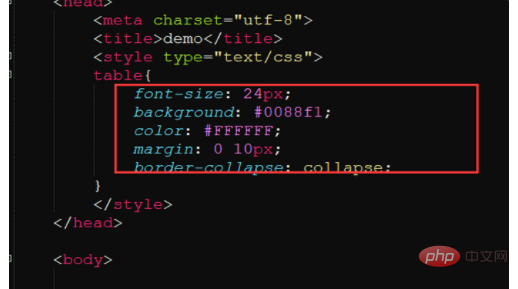
Ensuite, définissez la valeur du tableau attribuez la valeur 0 à la bordure pour éliminer la bordure. Ensuite, définissez le style CSS dans la balise de style et attribuez au tableau un attribut border-collapse. La valeur de l'attribut est effondrement pour fusionner les bordures du tableau et lui donner un aspect compact. couleur, couleur de police et autres styles du tableau pour l'embellir :

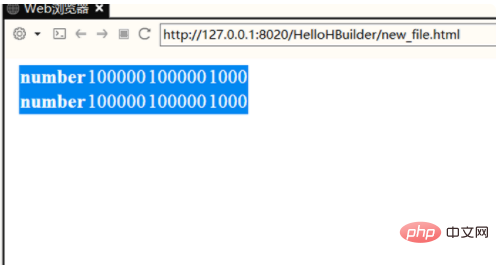
Enfin, ouvrez le navigateur pour prévisualiser l'effet, et le tableau n'aura pas de bordures. Ce qui précède est l'opération de suppression de tableaux en html :

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

