Maison >interface Web >tutoriel CSS >Comment définir la transparence des couleurs en CSS
Comment définir la transparence des couleurs en CSS
- 王林original
- 2021-05-19 15:36:5112525parcourir
La façon de définir la transparence des couleurs en CSS consiste à ajouter l'attribut opacity à l'élément spécifié et à définir l'opacité appropriée, telle que [opacity:0.5;], ce qui signifie définir l'élément comme semi-transparent.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
L'attribut opacity peut être utilisé pour définir la transparence de l'arrière-plan de l'élément ; il nécessite une valeur comprise entre 0 et 1.
0 signifie complètement transparent (opacité :0) ;
1 signifie complètement opaque (opacité :1)
0,5 signifie semi-transparent (opacité :0,5) ; 🎜 >
Syntaxe :opacity: value|inherit;Valeur de l'attribut :
- valeur Spécifie l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque)
- inherit La valeur de l'attribut Opacity doit être héritée de l'élément parent
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
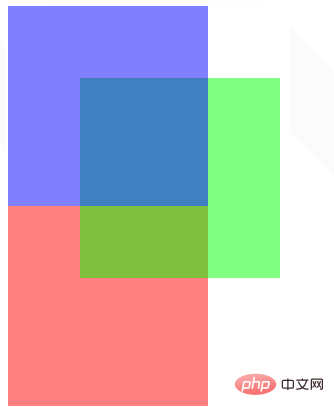
</html>rrree Jetons un coup d'œil à l'effet d'exécution : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

