Maison >interface Web >tutoriel HTML >Comment définir la transparence en HTML
Comment définir la transparence en HTML
- 藏色散人original
- 2021-04-27 14:57:3142971parcourir
Comment définir la transparence en HTML : 1. Définissez l'opacité via "background-color:rgba(0,152,50,0.7);" 2. Utilisez des images de particules translucides ou des images PNG translucides dégradées ; et la couleur d'arrière-plan ou l'image d'arrière-plan pour y parvenir.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Implémentation de l'effet de transparence des balises HTML/CSS
En programmation HTML+CSS, il existe généralement 3 façons d'obtenir un fond translucide : Utiliser Filtres RGBA, PNG et CSS respectivement.
Méthode 1.
La première est la transparence du HTML5. Les couleurs d'arrière-plan transparentes sont prises en charge dans H5, mais malheureusement, dans H5 Le transparent. la couleur d'arrière-plan ne prend en charge que l'écriture rgba et ne prend pas en charge l'écriture hexadécimale telle que :
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明

Parmi les navigateurs traditionnels, le caractère unique du navigateur IE est également certain. Certains facteurs incertains dans les paramètres de transparence
De manière générale, la manière d'obtenir la transparence dans les camps Firefox, Webkit et Khtml est très simple, y compris IE9+ et les navigateurs supérieurs à IE9, qui utilisent les paramètres HTML5 ci-dessus pour définir la transparence. Cependant, cette méthode est totalement invalide dans les navigateurs inférieurs à IE9.
[Apprentissage recommandé : Tutoriel vidéo HTML] [Recommandé : Tutoriel vidéo CSS]
Méthode 2
La deuxième méthode consiste à utiliser des images de particules translucides, des motifs ou des images PNG translucides dégradées. Cette méthode est compatible, à l'exception du bug selon lequel IE6 doit utiliser un plug-in pour modifier l'opacité du PNG <.>
Le support est très bon. Les paramètres peuvent être répétés et positionnés. La taille peut également être définie en H5. Cependant, si vous recherchez le nec plus ultra dans une page Web, moins vous chargez d'images, mieux c'est. (Particules : recadrez l'image avec une transparence uniforme à moins de 5px * 5px, la vitesse de chargement est donc beaucoup plus rapide)background:url(path/my_png_bg.png) no-repeat center center scroll;

Méthode 3.La troisième méthode consiste à utiliser la transparence + la couleur d'arrière-plan ou l'image d'arrière-plan.
background-color:rgb(0,152,50); opacity:0.7;
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7;Donc, voici le problème, IE6-IE8 ne prend pas du tout en charge l'opacité, vous devez donc considérer les filtres d'IEIl existe de nombreux filtres dans IE, parmi lesquels le canal alpha est utilisé pour définir si la transparence
filter:(opactity=70)La solution ci-dessus est donc transformée comme suit
background-color:rgb(0,152,50); opacity:0.7; filter:alpha(opacity=70);
background:url(path/my_bg.jpg) no-repeat center center scroll; opacity:0.7; filter:alpha(opacity=70);

Pour résumer, il est recommandé d'utiliser la troisième option.
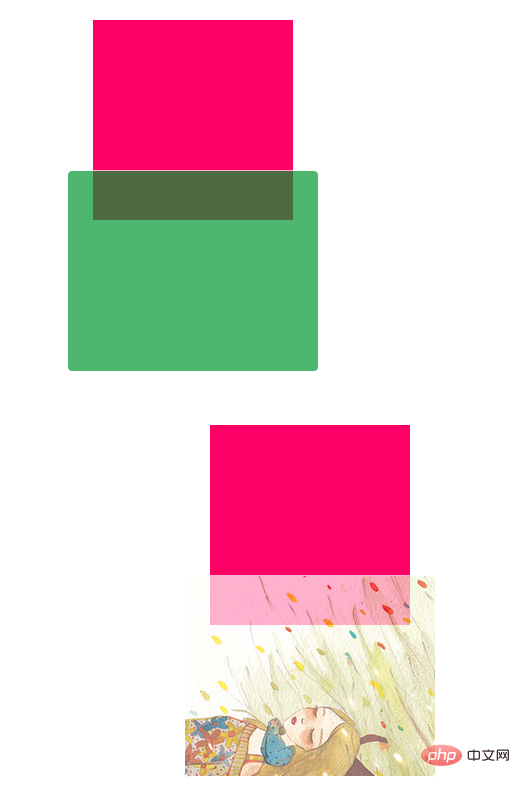
Pratique de développement
<meta>
<title>Opacity</title>
<meta>
<style>
*{
padding: 0px;
margin:0px;
}
.mainbox{
width: 200px;
height: 200px;
clear: both;
overflow: hidden;
margin: 100px auto 0px auto;
background-color: #f06;
}
.sub-mainbox
{
width: 250px;
height: 200px;
margin: -50px auto 0px auto;
border:1px solid white;
border-radius: 5px;
/**background-color:rgb(0,152,50);**/
background:url(path/my_bg.jpg) no-repeat center center scroll;
opacity: 0.7;
filter:alpha(opacity=70);
}
</style>
<p>
</p>
<p>
</p>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

