Maison >interface Web >tutoriel HTML >Comment supprimer le soulignement d'un lien hypertexte en HTML
Comment supprimer le soulignement d'un lien hypertexte en HTML
- coldplay.xixioriginal
- 2021-04-27 14:44:4217839parcourir
La façon de supprimer le soulignement d'un lien hypertexte en HTML est d'utiliser [text-decoration: none] en CSS pour supprimer le soulignement d'un lien hypertexte. Le code est [】.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3.
Comment supprimer le soulignement d'un lien hypertexte en HTML :
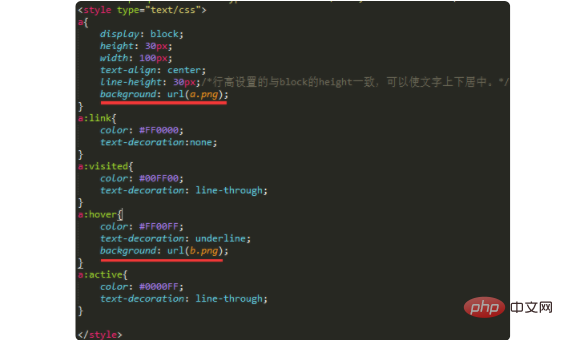
Vous pouvez utiliser text-decoration: none en CSS pour supprimer le soulignement d'un lien hypertexte.
<html>
<head>
<style type="text/css">a {text-decoration: none}</style>
</head>
<body><p><a href="具体连接地址">这是一个链接</a></p></body> </html>
Informations étendues :
Attributs du lien hypertexte HTML (lien) :
L'hyperlien peut être un mot, un mot ou un groupe de mots ou une image sur laquelle vous pouvez cliquer pour accéder à un nouveau document ou à une section du document actuel.
Lorsque vous déplacez le pointeur de la souris sur un lien sur la page Web, la flèche se transforme en une petite main.
Nous créons des liens en HTML en utilisant la balise
Il existe deux manières d'utiliser la balise :
1 En utilisant l'attribut href - en créant un lien vers un autre document ; Propriétés du nom - Créez des signets dans le document.
Recommandations d'apprentissage associées :Tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

