Maison >interface Web >tutoriel HTML >Comment ajouter des images en HTML
Comment ajouter des images en HTML
- coldplay.xixioriginal
- 2021-04-26 14:26:2796159parcourir
Comment ajouter une image au HTML : Ouvrez d'abord l'éditeur et créez une nouvelle balise img ; puis ajoutez l'adresse d'une image à l'attribut de la balise img [src] ; navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, Sublime Text version 3, ordinateur DELL G3.
Comment ajouter des images au HTML :
Cliquez pour ouvrir l'éditeur HTML sublime_text, les détails sont comme indiqué ci-dessous

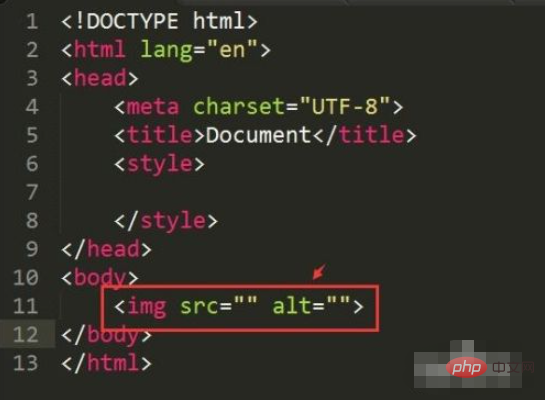
Nous créons un fichier html, puis [Créons une balise img], comme le montre la figure suivante

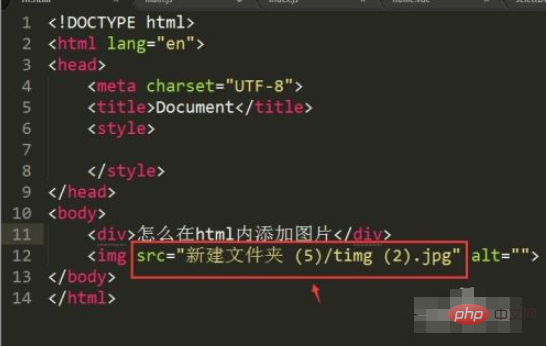
Après avoir créé la balise img, nous ajoutons l'adresse d'une image à l'attribut [src] de la balise img 】, les détails sont comme indiqué ci-dessous

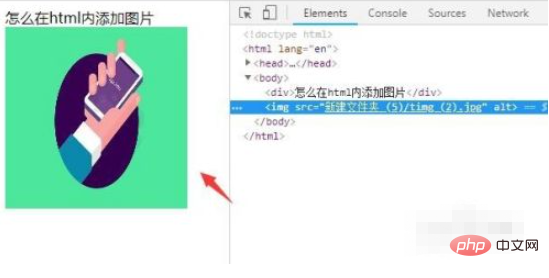
Nous faisons glisser le fichier html dans le navigateur, puis vous pouvez voir l'effet de l'ajout de l'image, les détails sont comme indiqué ci-dessous.

Recommandations d'apprentissage associées : tutoriel vidéo HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

