Maison >interface Web >tutoriel CSS >Comment définir la transparence en arrière-plan CSS
Comment définir la transparence en arrière-plan CSS
- coldplay.xixioriginal
- 2021-04-29 15:00:0723764parcourir
Comment définir la transparence en arrière-plan CSS : 1. Utilisez [rgba()] pour définir la couleur et la transparence des éléments de la page ; 2. L'attribut opacity est hérité et rendra tous les éléments du conteneur transparents.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment définir la transparence en arrière-plan CSS :
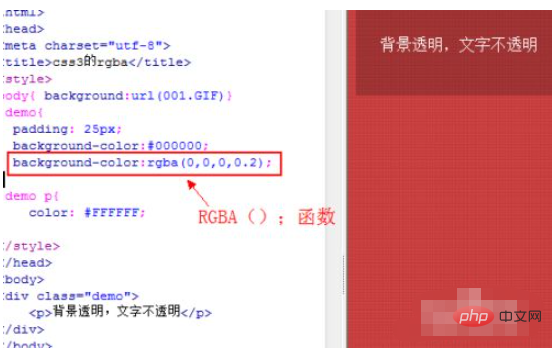
rgba() en CSS peut être utilisé pour définir la couleur et la transparence des éléments de la page. est une extension de valeur de couleur RVB avec un canal alpha grâce auquel vous pouvez définir l'opacité d'un élément.

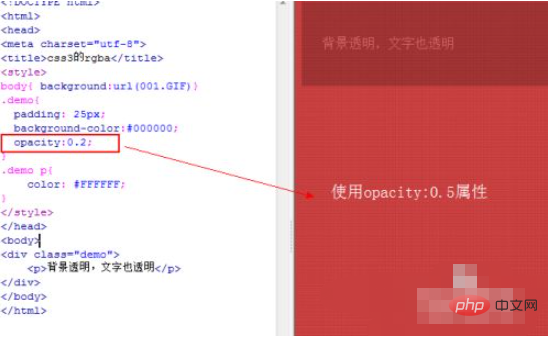
En CSS3, un attribut d'opacité est ajouté. Vous pouvez utiliser cet attribut pour définir la transparence d'un élément. L'attribut opacity est hérité et rendra tous les éléments du conteneur transparents

Tutoriels associés recommandés : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

