Maison >interface Web >Questions et réponses frontales >Pourquoi les styles CSS ne fonctionnent pas
Pourquoi les styles CSS ne fonctionnent pas
- 青灯夜游original
- 2021-04-29 12:04:3010205parcourir
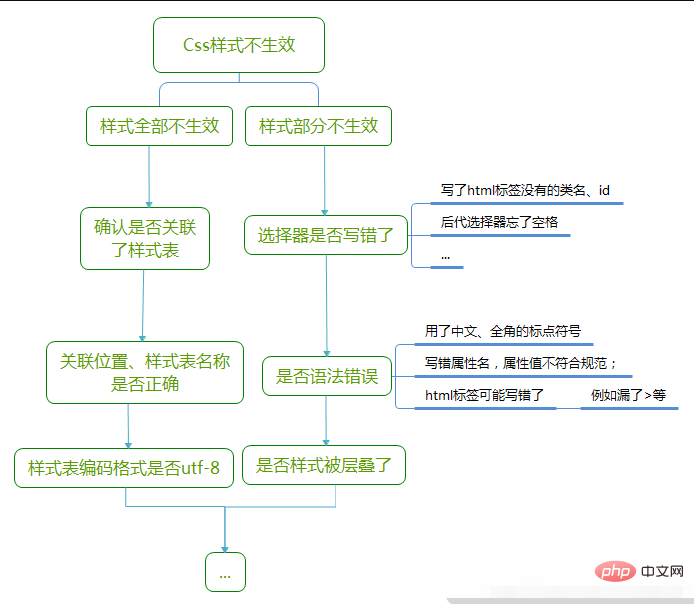
Les raisons pour lesquelles le style CSS ne fonctionne pas : 1. Le navigateur a du cache ; 2. Les balises html ne sont pas complètement écrites, il manque "", "/", etc. ; 3. Erreurs de syntaxe CSS, telles qu'une mauvaise écriture du nom de l'attribut, en utilisant des symboles chinois ou pleine chasse ; 4. La feuille de style CSS externe n'est pas associée ou le chemin associé est incorrect ; faux ; 6. Les styles sont en cascade.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
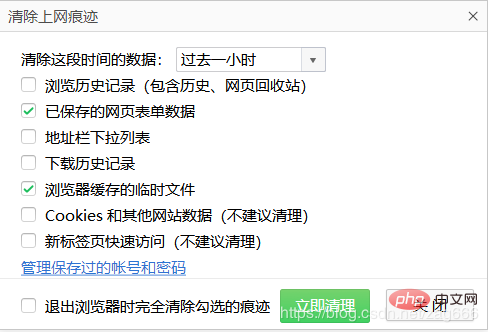
1. Problème de cache du navigateur
Si vous vérifiez à plusieurs reprises et pensez qu'il n'y a pas de problème avec le code, il peut s'agir d'un problème de cache du navigateur.
Si l'utilisateur a déjà visité le système, le navigateur mettra en cache le CSS et le JS du système avant l'expiration de ces caches CSS et JS, le navigateur ne lira que le CSS et le JS du cache. css et js sont modifiés sur le serveur, ces modifications ne changeront pas dans le navigateur de l'utilisateur.
Solution :
Auditez l'élément « F12 » du navigateur pour voir quels styles ne sont pas appliqués.

2. La balise html n'est pas complètement écrite, il manque "" ou "/" etc.
C'est l'une des raisons les plus courantes d'échec de la mise en page. Il est toujours surprenant d’apprendre combien de conceptions de mise en page délicates échouent à cause de cela.
3. Erreurs de syntaxe CSS
Les erreurs de syntaxe générales incluent :
1) Les noms d'attribut et les valeurs d'attribut incorrects ne le sont pas. respecter les spécifications ;
2). Les symboles suivants utilisent des symboles chinois ou pleine chasse :
,;{}:
4. La feuille de style CSS externe n'est pas associée ou le chemin associé est erroné.
C'est une erreur très embarrassante, mais je l'ai déjà rencontrée. J'ai travaillé dur pour écrire le code, mais j'ai constaté qu'aucun des styles n'avait d'effet pendant longtemps, et. J'ai finalement découvert que j'avais oublié d'associer des styles ou des chemins externes. Quelque chose s'est mal passé, mon humeur à ce moment-là était vraiment. .
Si tous vos styles ne prennent pas effet, vérifiez d'abord si la feuille de style est associée, ou si la position et le nom du style associé sont corrects
<link rel="stylesheet" href="css/index.css"/>
5 L'encodage. de la feuille de style enregistrée est incorrecte
Problème de format d'encodage
Enregistrez les fichiers de page Web CSS et HTML au format UTF-8 ; ajoutez dans la balise d'en-tête ;
Parce que généralement les pages Web utilisent le format d'encodage UTF-8 et que les fichiers CSS externes sont par défaut au format d'encodage ANSI, donc dans des circonstances normales, il n'y aura aucun problème. Cependant, des problèmes peuvent survenir lorsque le fichier CSS contient des commentaires chinois.
6. Les styles sont en cascade
Vérifiez s'il y a un problème avec votre priorité CSS. La priorité la plus élevée écrasera la priorité inférieure et le style ne sera pas visible ; Si
définit le style lui-même, le style hérité du parent ne prendra pas effet ; l'ordre de priorité des styles CSS :
!important > Sélecteur d'ID de classe > ; Wildcard> Héritage> Attribut par défaut du navigateur (lorsque la priorité est la même, ce dernier applique le style précédent en cascade :
 (apprentissage). partage vidéo :
(apprentissage). partage vidéo :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

