Maison >interface Web >js tutoriel >Utilisez Canvas pour implémenter facilement une pluie de code cool dans Matrix ! !
Utilisez Canvas pour implémenter facilement une pluie de code cool dans Matrix ! !
- 青灯夜游avant
- 2021-05-18 09:55:132799parcourir
Cet article vous présentera comment utiliser Canvas pour réaliser facilement la pluie de code sympa de Matrix. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
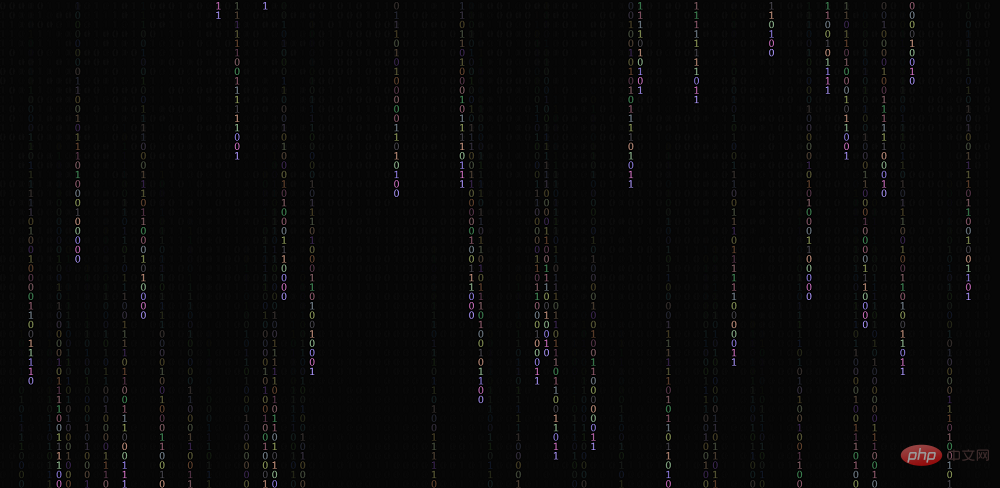
1. Effet
Adresse de démonstration : https://www.albertyy.com/2020/7/codeRain.html

2. Points de connaissances utilisés
2.1 Qu'est-ce que la balise canvas ?
< ;canvas> ; est un nouvel élément HTML5 utilisé pour dessiner des graphiques, et le dessin d'images est réalisé via des scripts (généralement JavaScript). La balise
2.1.1 Créer un canevas (Canvas)
<canvas id="mycanvas">你的浏览器不支持canvas</canvas>
Vous pouvez également utiliser des attributs CSS pour définir la largeur et la hauteur, mais si les attributs de largeur et de hauteur ne sont pas cohérents avec le rapport initial, une distorsion se produira. Étant donné que certains navigateurs plus anciens (en particulier IE avant IE9) ou certains navigateurs ne prennent pas en charge l'élément HTML
Les navigateurs prenant en charge , l'élément
2.1.2 Utiliser JavaScript pour dessiner des images
L'élément canevas lui-même n'a aucune capacité de dessin. Tous les travaux de dessin doivent être effectués via JavaScript.
Étapes de dessin :
1 Rechercher l'élément
var c=document.getElementById("myCanvas");2 Créer un objet contextuel :
var ctx=c.getContext("2d");getContext (L'objet "2d") est un objet HTML5 intégré avec diverses méthodes pour dessiner des chemins, des rectangles, des cercles, des caractères et ajouter des images.
3 Dessinez un rectangle rouge
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);La propriété fillStyle peut définir la couleur, le dégradé ou le motif CSS. Le paramètre par défaut pour fillStyle est #000000 (noir). La méthode fillRect(x,y,width,height) définit la méthode de remplissage actuelle du rectangle.
2.1.3 Coordonnées du canevas
le canevas est une grille bidimensionnelle. Les coordonnées du coin supérieur gauche du canevas sont (0,0). La méthode fillRect (0,0,150,75) ci-dessus signifie : dessiner un rectangle de 150x75 sur la toile, en commençant par le coin supérieur gauche (0,0).
2.1.4 Explication détaillée des attributs et méthodes de canevas qui doivent être utilisés
attribut fillStyle :
fillStyle paramètre d'attribut ou retour La couleur, le dégradé ou le motif utilisé pour remplir la peinture.
context.fillStyle=color|gradient|pattern;
| 值 | 描述 |
|---|---|
| color | 绘图填充色的 颜色。默认值是 #000000。 |
| gradient | 填充绘图的渐变对象(线性或 放射性)。 |
| pattern | 用于填充绘图的 pattern 对象。 |
font 属性:
font 属性设置或返回画布上文本内容的当前字体属性。
font 属性使用的语法与 css中的font属性 相同。
context.font="italic small-caps bold 12px arial";
| 值 | 描述 |
|---|---|
| font-style | 规定字体样式。可能的值:
|
| font-variant | 规定字体变体。可能的值:
|
| font-weight | 规定字体的粗细。可能的值:
|
| font-size/line-height | 规定字号和行高,以像素计。 |
| font-family | 规定字体系列。 |
| caption | 使用标题控件的字体(比如按钮、下拉列表等)。 |
| icon | 使用用于标记图标的字体。 |
| menu | 使用用于菜单中的字体(下拉列表和菜单列表)。 |
| message-box | 使用用于对话框中的字体。 |
| small-caption | 使用用于标记小型控件的字体。 |
| status-bar | 使用用于窗口状态栏中的字体。 |
fillText() 方法:
fillText() 方法在画布上绘制填色的文本。文本的默认颜色是黑色。
context.fillText(text,x,y,maxWidth);
| 参数 | 描述 |
|---|---|
| text | 规定在画布上输出的文本。 |
| x | 开始绘制文本的 x 坐标位置(相对于画布)。 |
| y | 开始绘制文本的 y 坐标位置(相对于画布)。 |
| maxWidth | 可选。允许的最大文本宽度,以像素计。 |
fillRect() 方法:
fillRect() 方法绘制"已填充"的矩形。默认的填充颜色是黑色。
context.fillRect(x,y,width,height);
| 参数 | 描述 |
|---|---|
| x | 矩形左上角的 x 坐标。 |
| y | 矩形左上角的 y 坐标。 |
| width | 矩形的宽度,以像素计。 |
| height | 矩形的高度,以像素计。 |
2.2 JavaScript floor() 方法
floor() 方法返回小于等于x的最大整数。如果传递的参数是一个整数,该值不变。
Math.floor(x)
2.3 JavaScript random() 方法
random() 方法可返回介于 0(包含) ~ 1(不包含) 之间的一个随机数。
Math.random()
例如获取 1 到 10 之间的一个随机数我们可以这样写:
Math.floor((Math.random()*10)+1);
2.4 JavaScript ceil() 方法
ceil() 方法可对一个数进行上舍入。如果参数是一个整数,该值不变。ceil() 方法执行的是向上取整计算,它返回的是大于或等于函数参数,并且与之最接近的整数。
Math.ceil(x)
2.5 Window setInterval() 方法
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作clearInterval() 方法的参数。
setInterval(code, milliseconds); setInterval(function, milliseconds, param1, param2, ...)
| 参数 | 描述 |
|---|---|
| code/function | 必需。要调用一个代码串,也可以是一个函数。 |
| milliseconds | 必须。周期性执行或调用 code/function 之间的时间间隔,以毫秒计。 |
| param1, param2, ... | 可选。 传给执行函数的其他参数(IE9 及其更早版本不支持该参数)。 |
2.6 Window innerWidth 和 innerHeight 属性
innerheight 返回窗口的文档显示区的高度。
innerwidth 返回窗口的文档显示区的宽度。
注意:使用 outerWidth 和 outerHeight 属性获取的是加上工具条与滚动条窗口的宽度与高度。
获取:
window.innerWidth window.innerHeight
设置:
window.innerWidth=pixels window.innerHeight=pixels
3 代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>代码雨炫酷效果:公众号AlbertYang</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
width: 100%;
overflow: hidden;
}
</style>
<script>
window.onload = function() {
var H = window.innerHeight;
var W = window.innerWidth;
var mycanvas = document.getElementById('mycanvas');
var ctx = mycanvas.getContext('2d');
mycanvas.height = H;
mycanvas.width = W;
var fontsize = 18;
var text = [];
var lie = Math.floor(W / fontsize);
var str = '01'
for (var i = 0; i < lie; i++) {
text.push(0);
}
ctx.font = fontsize + 'px 微雅软黑';
function draw() {
ctx.fillStyle = 'rgba(0,0,0,0.08)'
ctx.fillRect(0, 0, W, H);
ctx.fillStyle = randColor();
for (var i = 0; i < lie; i++) {
var index = Math.floor(Math.random() * str.length);
var x = Math.floor(fontsize * i)
var y = text[i] * fontsize
ctx.fillText(str[index], x, y);
if (y > H && Math.random() > 0.99) {
text[i] = 0
}
text[i]++;
}
}
function randColor() {
var r = Math.ceil(Math.random() * 155) + 100;
var g = Math.ceil(Math.random() * 155) + 100;
var b = Math.ceil(Math.random() * 155) + 100;
return 'rgb(' + r + ',' + g + ',' + b + ')'
}
console.log(randColor())
var timer = setInterval(function() {
draw();
}, 1000 / 30)
}
</script>
</head>
<body data-gr-c-s-loaded="true">
<canvas id="mycanvas" height="722" width="1536">你的浏览器不支持canvas</canvas>
</body>
</html>更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment implémenter un motif tangram et un effet d'horloge à particules sur la toile ? (exemple de code)
- Canvas obtient un effet de chute dynamique aléatoire de flocons de neige (exemple de code)
- Comment le canevas HTML5 implémente-t-il la cascade de flux de code ? (avec code)
- Canvas implémente un effet de connexion dynamique de particules (avec code)
- Dessinez une barre de progression circulaire à travers le canevas en HTML5

