Maison >interface Web >Tutoriel H5 >Dessinez une barre de progression circulaire à travers le canevas en HTML5
Dessinez une barre de progression circulaire à travers le canevas en HTML5
- 王林avant
- 2020-11-13 17:09:163049parcourir

Jetons d'abord un coup d'œil à l'effet de mise en œuvre :

(Partage vidéo d'apprentissage : tutoriel vidéo HTML)
J'utilise HTML5 Canvas ici pour créer une telle progression circulaire
Le premier est la page HTML. L'identifiant du document HTML5 est :
<!DOCTYPE html>
Cet identifiant du document. C'est beaucoup plus simple que HTML4
La deuxième étape consiste à créer un élément Canvas canvas sur la page :
<canvas class="process" width="48px" height="48px">61%</canvas>
J'ai créé un canevas d'une longueur et d'une largeur de 48 pixels, car je l'ai créé. Le diamètre extérieur du cercle à dessiner est de 48 pixels. Ce qui est écrit au milieu de l'élément canevas est "61%". Ce texte n'est pas celui affiché au milieu du cercle. ne prend pas en charge l'élément canevas. Le texte affiché à ce moment-là.
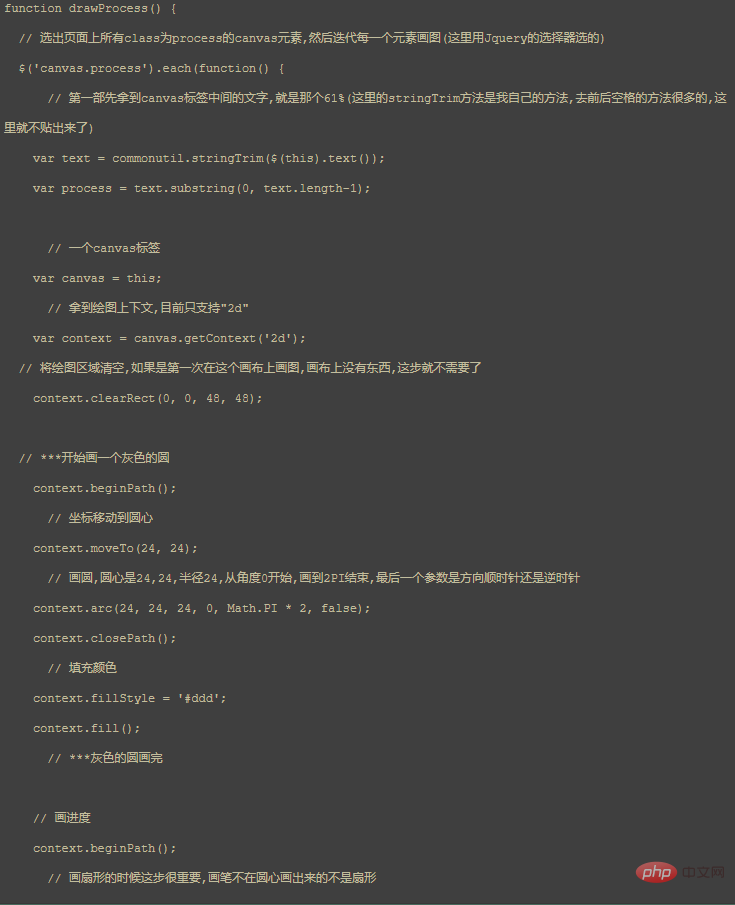
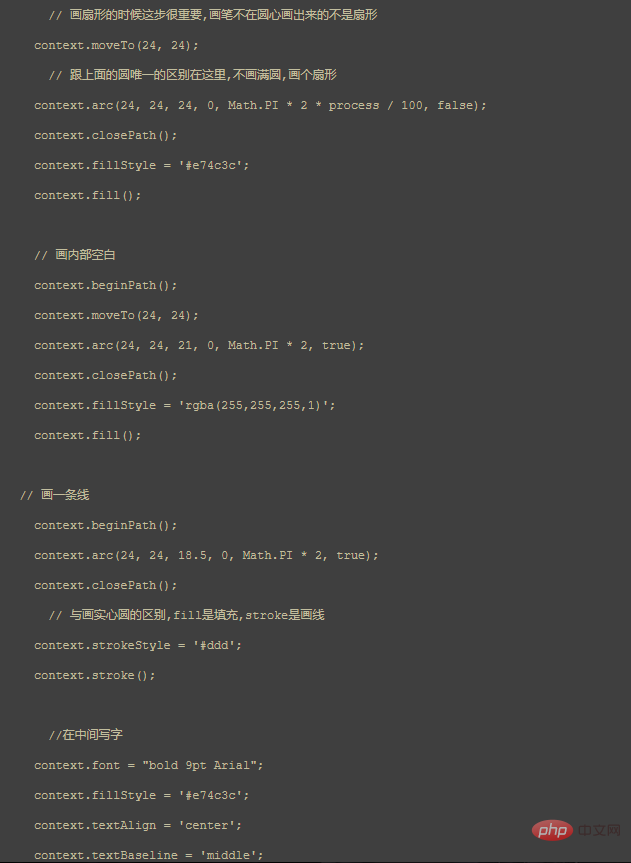
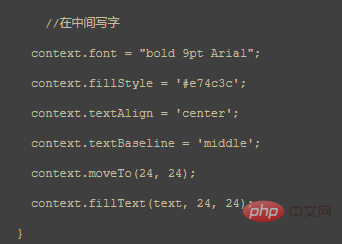
D'accord, jusqu'à présent, le contenu de la page HTML est pratiquement terminé. Ensuite, c'est à Javascript de dessiner le cercle.



Recommandations associées : tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir des effets de barre de progression horizontale et verticale avec CSS
- Le module python tqmd implémente la méthode d'affichage de la barre de progression
- Comment utiliser HTML pour obtenir un effet de barre de progression
- Implémenter le chargement paresseux de Vue avec la barre de progression

