Maison >interface Web >Tutoriel H5 >Comment le canevas HTML5 implémente-t-il la cascade de flux de code ? (avec code)
Comment le canevas HTML5 implémente-t-il la cascade de flux de code ? (avec code)
- 青灯夜游avant
- 2020-06-17 10:30:254726parcourir
Cet article partagera avec vous le code spécifique de la cascade de flux de code de canevas HTML5. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Écrire le code du canevas dans la partie js, avec des commentaires détaillés
Partie html :
Un élément canevas :
<canvas id="canvas" ></canvas>
partie css :
<style>
*{
padding: 0;
margin: 0;
}
canvas{
background-color: #111;
}
body{
overflow: hidden;
}
</style>partie js
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// 获取浏览器的宽度和高度
var w = window.innerWidth;
var h = window.innerHeight;
// 设置canvas的宽高
canvas.width = w;
canvas.height = h;
// 每个文字的大小
var fontSize = 16;
// 一共可以有多少列文字
var col = Math.floor(w / fontSize);
// 记录每列文字的y轴坐标
var cpy = [];
for(var i = 0;i< col; i++)
{
cpy[i] = 1;
}
//定义文字
var str = "Javascriphafhsdhfsfsf{}";
// 绘制
draw();
setInterval(draw,30);
function draw(){
context.beginPath();
// 背景填充颜色
context.fillStyle = "rgba(0,0,0,0.05)";
context.fillRect(0,0,w,h);
// 设置字体大小
context.font = fontSize +"px bold 微软雅黑 ";
// 设置字体颜色
context.fillStyle = "#00cc33";
for(var i = 0; i < col;i++)
{
var index = Math.floor(Math.random()*str.length);
var x = i*fontSize;
var y = cpy[i]*fontSize;
context.fillText(str.charAt(index),x,y);
if(y >= h && Math.random()> 0.99)// 出现时间延迟的效果
{
cpy[i]=0;// 只要Math.random> 0.99 时才纵坐标从0开始写字
}
cpy[i]++;// 数组值加一,以便下一次写的字在下面一行
}
}
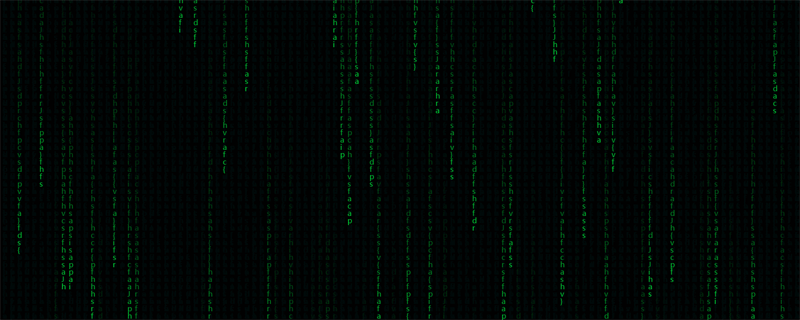
</script>Rendu dynamiques :
Des effets spéciaux plus sympas, visite recommandée : collection d'effets spéciaux js !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Quels sont les trois éléments de la balise méta ?Article suivant:Quels sont les trois éléments de la balise méta ?
Articles Liés
Voir plus- Introduction détaillée à la méthode drawImage() du dessin HTML5 Canvas (exemple de code)
- Comment implémenter un motif tangram et un effet d'horloge à particules sur la toile ? (exemple de code)
- Comment utiliser Canvas pour dessiner des affiches dans un petit programme
- Canvas obtient un effet de chute dynamique aléatoire de flocons de neige (exemple de code)


)