Maison >interface Web >tutoriel CSS >Comment définir la transparence en CSS
Comment définir la transparence en CSS
- 王林original
- 2021-05-17 14:54:575816parcourir
La façon de définir la transparence en CSS consiste à ajouter l'attribut opacity à l'élément, tel que [opacity:0.5;]. L'attribut opacity définit le niveau de transparence d'un élément. Transparence définit tous les contenus et éléments comme transparents.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Nous avons généralement deux manières de définir la transparence, les détails sont les suivants :
background-color:rgba(r,g,b,a); r:红 g:绿 b:蓝 a:透明度rrree
Code spécifique :
background-color:rgb(r,g,b) opacity:0.5;
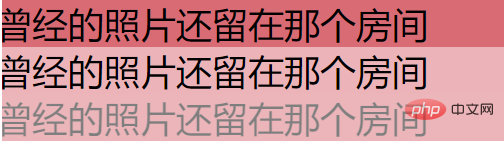
Affichage de l'effet :

La différence entre les deux méthodes :
La transparence définie par opacity définira tous ses contenus et éléments comme étant transparents, et la transparence définie par rgba ne définira que l'attribut correspondant L’opération est définie sur transparente.
L'attribut Opacité définit le niveau de transparence d'un élément.
Syntaxe :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS中透明度设置</title>
<style>
/*不设置透明度*/
.box1{
background-color:rgb(217, 107, 116);
font-size: 36px;
}
/*透明度为0.5*/
.box2{
background-color:rgba(217, 107, 116,0.5);
font-size: 36px;
}
/*透明度为0.5*/
.box3{
background-color:rgb(217, 107, 116);
font-size: 36px;
opacity: 0.5;
}
</style>
</head>
<body>
<div> 曾经的照片还留在那个房间</div>
<div> 曾经的照片还留在那个房间</div>
<div> 曾经的照片还留在那个房间</div>
</body>
</html>Valeur de l'attribut :
valeur Spécifie l'opacité. De 0,0 (entièrement transparent) à 1,0 (entièrement opaque)
inherit La valeur de l'attribut Opacity doit être héritée de l'élément parent
Petit exemple :
opacity: value|inherit;
Vidéos associées : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

