Maison >interface Web >tutoriel CSS >Comment définir le dégradé de transparence pour l'image d'arrière-plan CSS
Comment définir le dégradé de transparence pour l'image d'arrière-plan CSS
- 青灯夜游original
- 2021-04-26 18:27:4616764parcourir
En CSS, vous pouvez utiliser les fonctions Linear-gradient() et rgba() pour obtenir le dégradé de transparence de l'image. La syntaxe est "background-image:linear-gradient(to top,rgba(. .), rgba(..) )),url(..)".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Dégradé de transparence de l'image d'arrière-plan CSS
En CSS, vous pouvez utiliser les fonctions Linear-gradient() et rgba() pour obtenir le dégradé de transparence de l'image
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片透明度渐变实例演示</title>
<style>
.div1 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: url(img/3.jpg)
}
.div2 {
box-sizing: border-box;
width: 400px;
height: 240px;
font-size: 22px;
padding-top: 100px;
overflow: hidden;
background: no-repeat center top / 100% 100%;
background-image: linear-gradient(to top, rgba(255, 255, 255, 1), rgba(255, 255, 255, 0)), url(img/3.jpg)
}
</style>
</head>
<body>
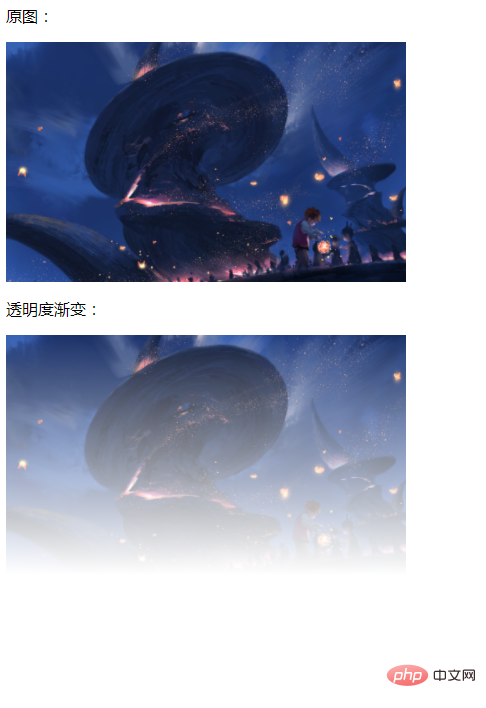
<p>原图:</p>
<div class="div1"></div>
<p>透明度渐变:</p>
<div class="div2"></div>
</body>
</html>Rendu :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Instructions :
La fonction Linear-gradient() est utilisée pour créer une "image" d'un dégradé linéaire.
Pour créer un dégradé linéaire, vous devez définir un point de départ et une direction (spécifiée sous forme d'angle) de l'effet de dégradé. Vous devez également définir la couleur finale. La couleur d'arrêt est la transition douce que vous souhaitez que Gecko effectue, et vous devez en spécifier au moins deux, bien que vous puissiez spécifier plus de couleurs pour créer des effets de dégradé plus complexes.
Syntaxe CSS :
background: linear-gradient(direction, color-stop1, color-stop2, ...);
direction Utilisez la valeur d'angle pour spécifier la direction (ou l'angle) du dégradé.
color-stop1, color-stop2,... Utilisé pour spécifier les couleurs de début et de fin du dégradé.
Utilisez rgba dans la fonction Linear-gradient() pour définir le dégradé de transparence.
RGBA signifie (Rouge-Vert-Bleu-Alpha) qui est une extension de RVB pour inclure le canal "alpha", qui permet de définir la transparence des valeurs de couleur.
Syntaxe :
rgba(red, green, blue, alpha)
rouge Définissez la valeur rouge, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %.
vert Définissez la valeur verte, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %.
bleu Définissez la valeur bleue, la plage de valeurs est de 0 à 255, vous pouvez également utiliser le pourcentage de 0 % à 100 %.
alpha - Transparence Définir la transparence 0 (complètement transparent) ~ 1 (complètement opaque)
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur la propriété border-image-slice en CSS3
- Une brève discussion sur l'utilisation de la disposition de la grille CSS3 Grid (affichage : grille)
- Utilisez CSS3 pour obtenir un effet de chronologie simple (avec code)
- Comment obtenir un effet pluie de météores avec CSS3 ? (exemple de code)
- Explication détaillée de deux façons d'obtenir un dégradé de couleur de texte en utilisant du CSS pur

