Maison >interface Web >tutoriel CSS >Utilisez CSS3 pour obtenir un effet de chronologie simple (avec code)
Utilisez CSS3 pour obtenir un effet de chronologie simple (avec code)
- 青灯夜游avant
- 2021-02-24 10:24:553522parcourir
Cet article partage un effet de chronologie implémenté à l'aide de CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Tutoriel recommandé : Tutoriel vidéo CSS]
Lorsque vous allumez votre ordinateur récemment, vous pouvez voir une carte de chemin pratique page, l'effet est comme ceci :

C'est un peu comme une chronologie, et chaque morceau de souris survolé a un effet déroulant pour développer et introduire les informations de capture d'écran, et l'effet est plutôt bon. Mais il semble que cet effet ne soit pas très flexible pour un ajout dynamique, car la hauteur n'est pas aussi flexible que la largeur, il faut donc l'ajouter un par un. Beaucoup d’entre eux sont conçus pour un effet d’affichage.
Bien sûr, j'ai également créé des effets similaires plus simples basés sur cette idée, principalement l'effet de mise en page complet, je n'imiterai pas chaque élément de contenu spécifique, et j'ai également ajouté moi-même l'animation d'ouverture. ...
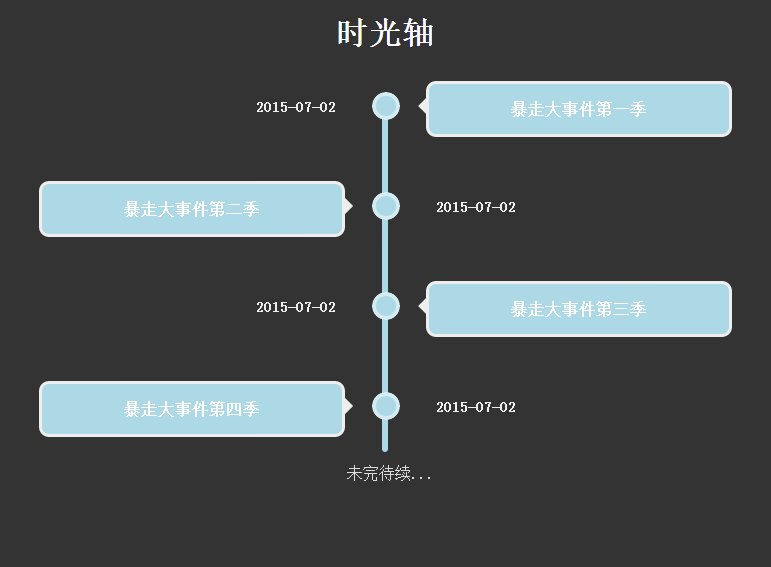
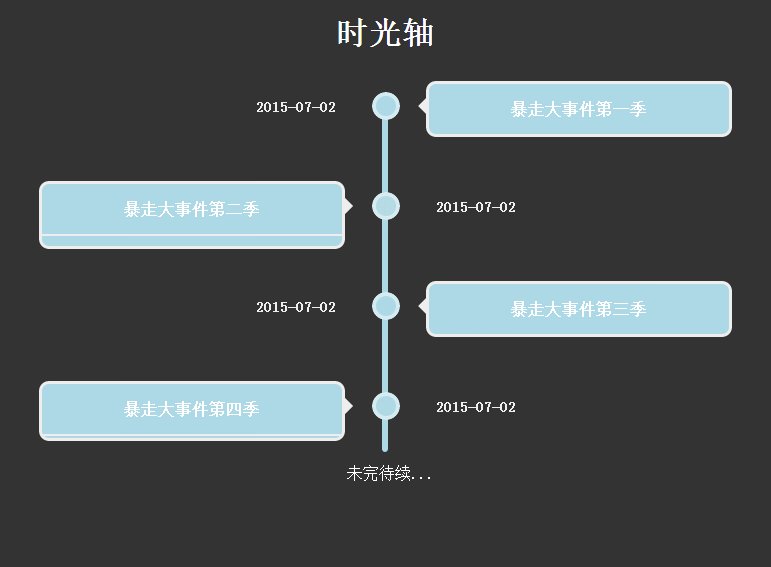
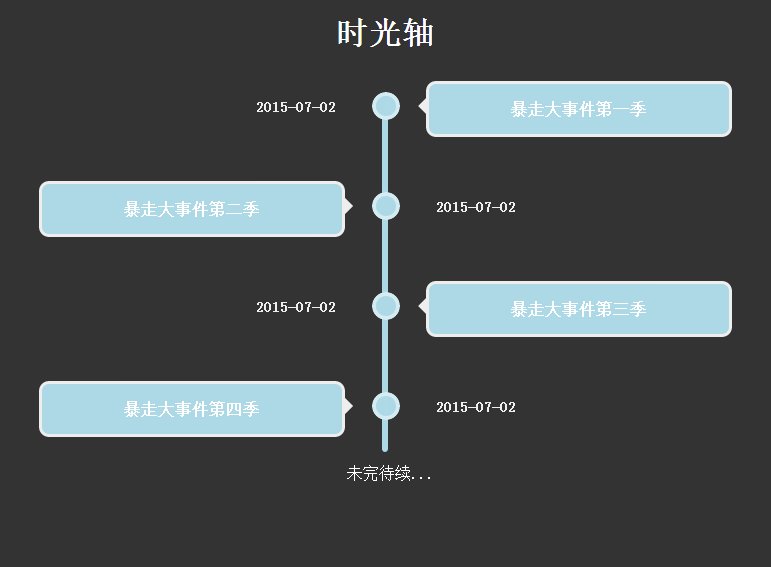
Regardons d'abord l'effet :

L'effet est probablement comme ça. Sans plus tarder, passons directement au sujet. :
Structure HTML :
<div class="timezone">
<div class="time">
<h2>2015-07-02</h2>
<div>
<p>暴走大事件第一季</p>
<ul>
</ul>
</div>
</div>
<div class="timeLeft" style="top: 100px;">
<h2>2015-07-02</h2>
<div>
<p>暴走大事件第二季</p>
<ul>
</ul>
</div>
</div>La structure HTML est simplifiée ici La classe .time est représentée à droite, .timeLeft est représentée à gauche, puis ajoutez simplement quelques marges, et le contenu à l'intérieur de chaque bloc, je l'ai supprimé.
Le code de style CSS est le suivant :
body{
background: #333;
}
h1{
text-align: center;
color:#fff;
}
.timezone{
width:6px;
height: 350px;
background: lightblue;
margin: 0 auto;
margin-top:50px;
border-radius: 3px;
position: relative;
-webkit-animation: heightSlide 2s linear;
}
@-webkit-keyframes heightSlide{
0%{
height: 0;
}
100%{
height: 350px;
}
}
.timezone:after{
content: '未完待续...';
width: 100px;
color:#fff;
position: absolute;
margin-left: -35px;
bottom: -30px;
-webkit-animation: showIn 4s ease;
}
.timezone .time,.timezone .timeLeft{
position: absolute;
margin-left: -10px;
margin-top:-10px;
width:20px;
height:20px;
border-radius: 50%;
border:4px solid rgba(255,255,255,0.5);
background: lightblue;
-webkit-transition: all 0.5s;
-webkit-animation: showIn ease;
}
.timezone .time:nth-child(1){
-webkit-animation-duration:1s;
}
.timezone .timeLeft:nth-child(2){
-webkit-animation-duration:1.5s;
}
.timezone .time:nth-child(3){
-webkit-animation-duration:2s;
}
.timezone .timeLeft:nth-child(4){
-webkit-animation-duration:2.5s;
}
@-webkit-keyframes showIn{
0%,70%{
opacity: 0;
}
100%{
opacity: 1;
}
}
.timezone .time h2,.timezone .timeLeft h2{
position: absolute;
margin-left: -120px;
margin-top: 3px;
color:#eee;
font-size: 14px;
cursor:pointer;
-webkit-animation: showIn 3s ease;
}
.timezone .timeLeft h2{
margin-left: 60px;
width: 100px;
}
.timezone .time:hover,.timezone .timeLeft:hover{
border:4px solid lightblue;
background: lemonchiffon;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.4);
}
.timezone .time div,.timezone .timeLeft div{
position: absolute;
top:50%;
margin-top: -25px;
left:50px;
width: 300px;
height: 50px;
background: lightblue;
border:3px solid #eee;
border-radius: 10px;
z-index: 2;
overflow: hidden;
cursor:pointer;
-webkit-animation: showIn 3s ease;
-webkit-transition: all 0.5s;
}
.timezone .timeLeft div{
left:-337px;
}
.timezone .time div:hover,.timezone .timeLeft div:hover{
height: 170px;
}
.timezone .time div p,.timezone .timeLeft div p{
color: #fff;
font-weight: bold;
text-align: center;
}
.timezone .time:before,.timezone .timeLeft:before{
content: '';
position: absolute;
top:0px;
left: 32px;
width: 0px;
height: 0px;
border:10px solid transparent;
border-right:10px solid #eee;
z-index:-1;
-webkit-animation: showIn 3s ease;
}
.timezone .timeLeft:before{
left:-33px;
border:10px solid transparent;
border-left:10px solid #eee;
}
.timezone .time div ul,.timezone .timeLeft div ul{
list-style: none;
width:300px;
padding:5px 0 0;
border-top:2px solid #eee;
color:#fff;
text-align: center;
}
.timezone .time div li,.timezone .timeLeft div li{
display: inline-block;
height: 25px;
line-height: 25px;
}Ce code de style CSS est à titre indicatif seulement. Il n'est pas très pratique et n'a pas été organisé. L'essentiel est de comprendre l'effet d'animation. et la disposition générale. Meilleurs vœux!
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la différence entre la largeur et la largeur du périphérique CSS3
- Comment rendre l'arrière d'un élément invisible en CSS3
- En savoir plus sur la propriété border-image-slice en CSS3
- Une brève discussion sur l'utilisation de la disposition de la grille CSS3 Grid (affichage : grille)

