Maison >outils de développement >VSCode >Parlons de la façon de définir l'arrière-plan de l'image pour l'éditeur vscode
Parlons de la façon de définir l'arrière-plan de l'image pour l'éditeur vscode
- 青灯夜游avant
- 2021-05-10 10:41:204314parcourir
Cet article vous donnera une introduction détaillée sur la façon de définir l'arrière-plan de l'image pour l'éditeur vscode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

[Apprentissage recommandé : "tutoriel vscode"]
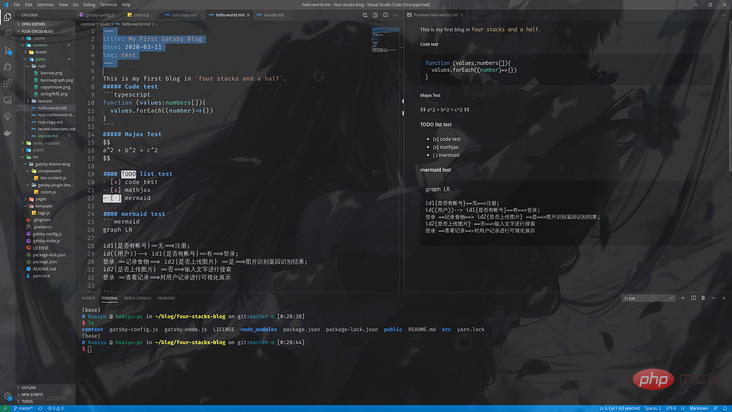
Jetons d'abord un coup d'œil à l'affichage des effets~

Méthode
Afin de pouvoir le modifier à tout moment, vous pouvez créer un répertoire ~/.vscode sous votre vscode_style dossier,
Mettez votre propre document CSS et quelques images à l'intérieur. En prenant l'auteur comme exemple, le style de mon vscode est
/**vscode_style.css*/
body{
pointer-events: auto !important;
background-size: 100% !important;
opacity: 0.90 !important;
background-position: 0 0 !important;
/**change your image url here*/
background-image: url('./bg.png');
content: '';
position: absolute;;
z-index: 999;
width: 100%;
background-repeat: no-repeat;
}, puis recherchez le dossier du programme vscode, qui se trouve généralement sous le répertoire '/opt' sous Linux. Modifiez {vscode_dir}/resources/app/out/vs/workbench sous workbench.desktop.main.css pour modifier le style du vscode.
@import "/home/huaiyu/.vscode/vscode_style/vscode_style.css";
Redémarrez simplement vscode. Lorsque vous redémarrez et que vous trouvez que vscode vous le rappelle your code installation appears to be corrupt, ignorez-le ~
- De plus, si vous pensez que la barre de titre laide n'est pas bonne- en regardant, vous pouvez ajouter
"window.titleBarStyle": "custom",
dans settings.json pour personnaliser le style de la barre de titre.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée sur la façon de déboguer les programmes Node.js plus simplement et plus efficacement dans vscode ! !
- Comment exécuter du code HTML dans vscode
- Comment configurer l'environnement en langage C à l'aide de VSCode
- Plus de 20 plug-ins vscode couramment utilisés pour le front-end (recommandation récapitulative)
- Explication détaillée de la façon de formater les fichiers vue dans vscode


