Maison >outils de développement >VSCode >Explication détaillée sur la façon de déboguer les programmes Node.js plus simplement et plus efficacement dans vscode ! !
Explication détaillée sur la façon de déboguer les programmes Node.js plus simplement et plus efficacement dans vscode ! !
- 青灯夜游avant
- 2021-04-29 18:58:544606parcourir
Cet article vous présentera une méthode très simple de débogage de Node.js à l'aide de vscode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Apprentissage recommandé : "tutoriel vscode", "tutoriel nodejs"
Laissons-nous Soyons réalistes... le débogage de Node.js a toujours été un casse-tête.

Touchez les points faibles du débogage de Node.js
Si vous avez déjà eu le plaisir d'écrire du code pour un projet Node.js, eh bien vous savez de quoi je parle quand je dis que le déboguer pour trouver ce qui ne va pas n'est pas la chose la plus simple.
Contrairement à JavaScript dans le navigateur, et contrairement à Java avec un IDE puissant comme IntelliJ, vous ne pouvez pas définir de points d'arrêt partout, actualiser la page ou redémarrer le compilateur, ni réviser lentement le code et inspecter les objets, évaluer les fonctions, trouver des variations ou des variables manquantes, etc. C'est vraiment dommage que tu ne puisses pas faire ça.
Mais Node.js peut aussi être débogué, cela demande juste plus d'efforts. Discutons de ces options en détail et je vais vous montrer la méthode de débogage la plus simple que j'ai rencontrée au cours de mon expérience de développement.
Quelques façons alternatives de déboguer Node.js
Il existe plusieurs façons de déboguer les programmes Node.js problématiques. J'ai répertorié ces méthodes (avec des liens détaillés) ci-dessous. Si vous êtes intéressé, vous pouvez le consulter.
-
Console.log()— Si vous avez déjà écrit du code JavaScript, cette fidèle veille n'a vraiment pas besoin d'explications supplémentaires. Il est intégré à Node.js et s'imprime dans le terminal, tout comme il est intégré à JavaScript et s'imprime dans la console du navigateur.
En langage Java, c'est System.out.println(). En Python, c'est print(). Vous voyez ce que je veux dire. C'est le moyen le plus simple à mettre en œuvre et le plus rapide pour nettoyer le code avec des lignes d'informations supplémentaires - mais il peut (parfois) également vous aider à trouver et à corriger des bogues.
-
Documentation Node.js
—-inspect— Les rédacteurs de la documentation Node.js eux-mêmes comprennent que le débogage n'est pas facile, ils ont donc fait quelques références pratiques Aide les gens commencent à déboguer.
C'est utile, mais honnêtement, ce n'est pas le plus simple à déchiffrer à moins que vous n'écriviez des programmes depuis un certain temps. Ils sont rapidement tombés dans le piège des UUID, des WebSockets et des failles de sécurité, et j'ai commencé à me sentir dépassé. Je me suis dit : il doit y avoir un moyen moins compliqué de procéder.
- Chrome DevTools — Paul Irish a écrit un article de blog sur l'utilisation de Chrome DevTools pour déboguer Node.js en 2016 (et renouvelé en 2018). Cela semble assez simple et constitue une grande amélioration pour le débogage.
Une demi-heure plus tard et je n'ai toujours pas réussi à connecter la fenêtre DevTools à mon simple programme Node, je n'en suis plus si sûr. Peut-être que je ne peux tout simplement pas suivre les instructions, mais Chrome DevTools semble rendre le débogage plus compliqué qu'il ne devrait l'être.
- JetBrains — JetBrains est l'une de mes sociétés de développement de logiciels préférées et l'un des développeurs d'IntelliJ et WebStorm. Leurs outils disposent d'un écosystème de plugins fantastique et, jusqu'à récemment, ils étaient mon IDE de prédilection.
Avec une base d'utilisateurs aussi professionnelle, il existe de nombreux articles utiles pour déboguer Node, mais comme la documentation Node et les options Chrome DevTools, ce n'est pas facile. Vous devez créer une configuration de débogage, attacher un processus en cours d'exécution et effectuer de nombreuses configurations dans les préférences avant que WebStorm soit prêt.
- Visual Studio Code — C'est mon nouvel étalon-or pour le débogage de nœuds. Je n'aurais jamais pensé dire cela, mais je suis totalement investi dans VS Code et chaque nouvelle fonctionnalité publiée par l'équipe me fait aimer encore plus cet IDE.
VS Code fait ce que toutes les autres options de Débogage de Node.js ne parviennent pas à faire, ce qui le rend infaillible. Si vous souhaitez aller plus loin dans votre débogage, c'est certainement possible, mais ils l'ont décomposé assez simplement pour que tout le monde puisse être opérationnel rapidement, quelle que soit votre maîtrise des IDE, des nœuds et de la programmation. C'est génial.
Configurer VS Code pour déboguer Node.js

D'accord, configurons VS Code pour déboguer Node et commençons à le configurer.
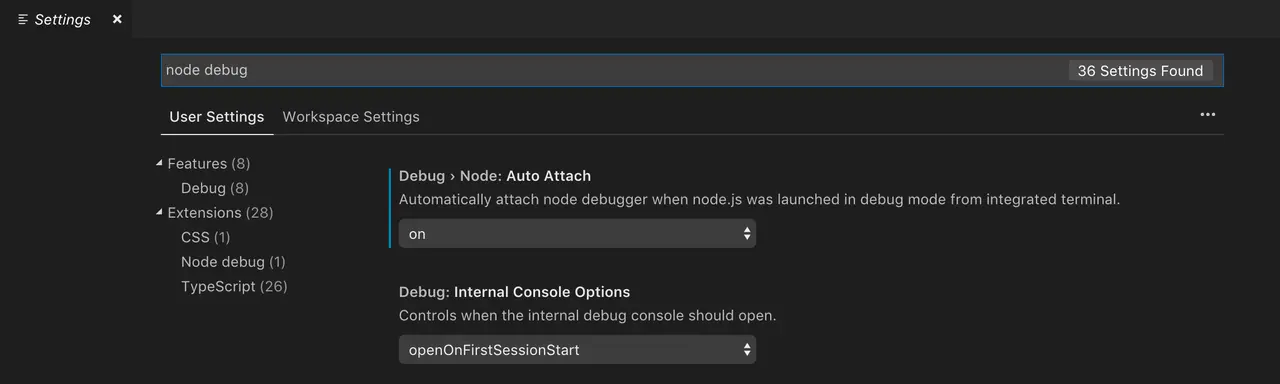
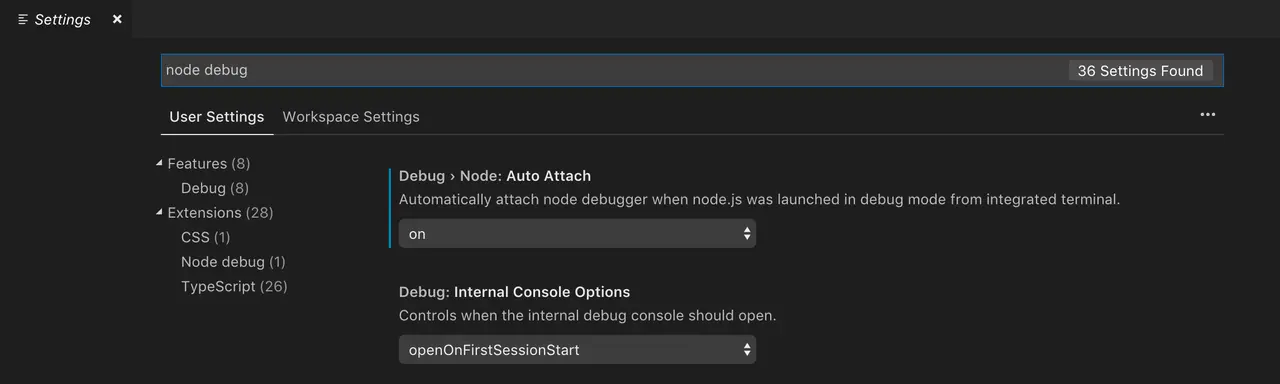
Ouvrez Preferences > Settings et saisissez node debug dans le champ de recherche. Sous l'onglet Extensions, il devrait y avoir une extension appelée Node debug. Cliquez sur la première case ici : Debug > Node : Auto Attach, puis définissez l'option de la liste déroulante sur on. Vous avez maintenant presque terminé la configuration. Oui, c'est assez simple.

Allez maintenant dans le fichier du projet et définissez quelques points d'arrêt où vous souhaitez voir le code s'arrêter en cliquant sur la barre latérale gauche du fichier. Tapez node --inspect <file name></file> dans le terminal. Maintenant, regardez, quelque chose de magique s'est produit...

Débogage de code en cours de VS Code
Si vous avez besoin d'un projet Node .js pour testez-le, vous pouvez télécharger mon dépôt. Il est destiné à tester différentes formes de transfert de grandes quantités de données à l'aide de Node, mais cela fonctionne très bien pour cette démo.
Lorsque vous appuyez sur la touche Enter, le bas de votre terminal VS Code deviendra orange, indiquant que vous êtes en mode débogage, et votre console imprimera quelque chose de similaire à Debugger Attached.

Quand vous voyez cela se produire, félicitations, vous avez Node.js exécuté en mode débogage !
À ce stade, vous pouvez voir les points d'arrêt que vous avez définis dans le coin inférieur gauche de l'écran (et vous pouvez basculer l'état activé de ces points d'arrêt via la case à cocher), et vous pouvez accéder au débogage. En haut au centre de l'EDI se trouvent de petits boutons Continuer, Sortir, Introduire, Réexécuter, etc. pour parcourir le code. VS Code met même en évidence les points d'arrêt et les lignes sur lesquels vous vous êtes arrêté en jaune, ce qui les rend plus faciles à suivre.

Lorsque vous passez d'un point d'arrêt à un autre, vous pouvez voir le programme imprimer un tas de console.log dans la console de débogage en bas de VS Code, Le jaune le surlignage se déplacera également avec lui.
Comme vous pouvez le voir, au fur et à mesure que le programme s'exécute, plus la console de débogage produit, plus il y a de points d'arrêt, et dans le processus, je peux utiliser les outils du coin supérieur gauche de VS Code pour explorer les objets et les fonctions dans la portée locale, tout comme je peux explorer les portées et les objets dans le navigateur. bien!
C'est facile, non ?
Résumé
Le débogage de Node.js n'a pas besoin d'être aussi gênant qu'avant, ni d'en inclure plus de 500 console.log dans le base de code pour trouver les bugs.
Le paramètre Debug > Node: Auto Attach de Visual Studio Code fait de cela une chose du passé, et j'en suis très reconnaissant.
Dans quelques semaines, j'écrirai des articles sur les tests de bout en bout avec Puppeteer et Chrome sans tête, ou sur la réinitialisation des mots de passe dans l'application MERN à l'aide de Nodemailer, alors suivez-moi pour ne rien manquer.
Merci d'avoir lu, j'espère que cet article pourra vous aider à comprendre comment déboguer les programmes Node.js plus facilement et plus efficacement à l'aide de VS Code. Merci beaucoup pour les applaudissements et pour le partage de mon article !
Adresse originale : https://itnext.io/the-absolute-easiest-way-to-debug-node-js-with-vscode-2e02ef5b1bad
Auteur original : Paige Niedringhaus
Lien permanent de traduction : https://github.com/xitu/gold-miner/blob/master/TODO1/the-absolute-easiest-way-to-debug-node-js-with- vscode.md
Traducteur : iceytea
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- 22 plug-ins VSCode qui améliorent la vitesse de développement Web (à collectionner)
- Une brève discussion sur la façon de configurer le plug-in SVN dans VSCode
- Comment VScode configure-t-il l'environnement LaTeX ?
- 10 plug-ins VSCode à collectionner (recommandé)
- Explication détaillée de la façon de déboguer des programmes angulaires avec VSCode


