Maison >outils de développement >VSCode >Explication détaillée de la façon de déboguer des programmes angulaires avec VSCode
Explication détaillée de la façon de déboguer des programmes angulaires avec VSCode
- 青灯夜游avant
- 2021-04-21 10:12:183949parcourir
Cet article vous présentera le programme de débogage Angular en vscode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Outils de préparation
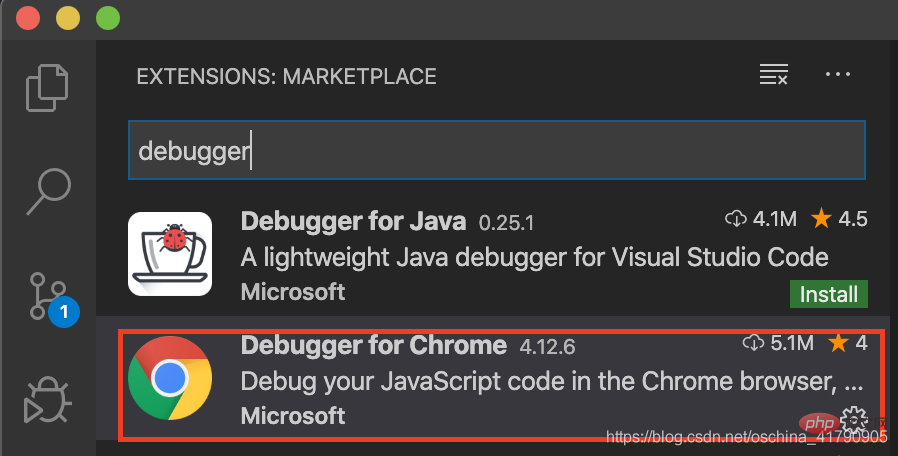
Installez le plug-in Debugger for Chrome dans VS Code.

Apprentissage recommandé : "tutoriel vscode", "tutoriel angulaire"
Configuration du lancement .json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"sourceMaps": true,
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
]
}Une fois la configuration terminée, entrez la commande ng serve dans le répertoire du projet Angular pour démarrer le projet, puis vous pourrez déboguer le point d'arrêt.
Débogage
Appuyez sur F5 dans VS Code pour passer en mode débogage, ouvrez Chrome, actualisez la page et entrez le point d'arrêt.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En partageant 13 plug-ins VSCode pratiques, vous n'aurez plus de mal de tête lors de l'écriture de code ! !
- 22 plug-ins VSCode qui améliorent la vitesse de développement Web (à collectionner)
- Comment configurer le packaging webpack dans Angular10 ? Présentation de la méthode
- En savoir plus sur les composants de composant dans Angular
- 19 choses que les développeurs angulaires doivent apprendre
- 10 plug-ins VSCode à collectionner (recommandé)

