Maison >outils de développement >VSCode >En partageant 13 plug-ins VSCode pratiques, vous n'aurez plus de mal de tête lors de l'écriture de code ! !
En partageant 13 plug-ins VSCode pratiques, vous n'aurez plus de mal de tête lors de l'écriture de code ! !
- 青灯夜游avant
- 2021-04-01 10:34:364057parcourir
Cet article présente 13 plug-ins VSCode pratiques pour améliorer l'efficacité du développement et éliminer les maux de tête liés à l'écriture de code. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Apprentissage recommandé : "tutoriel vscode"
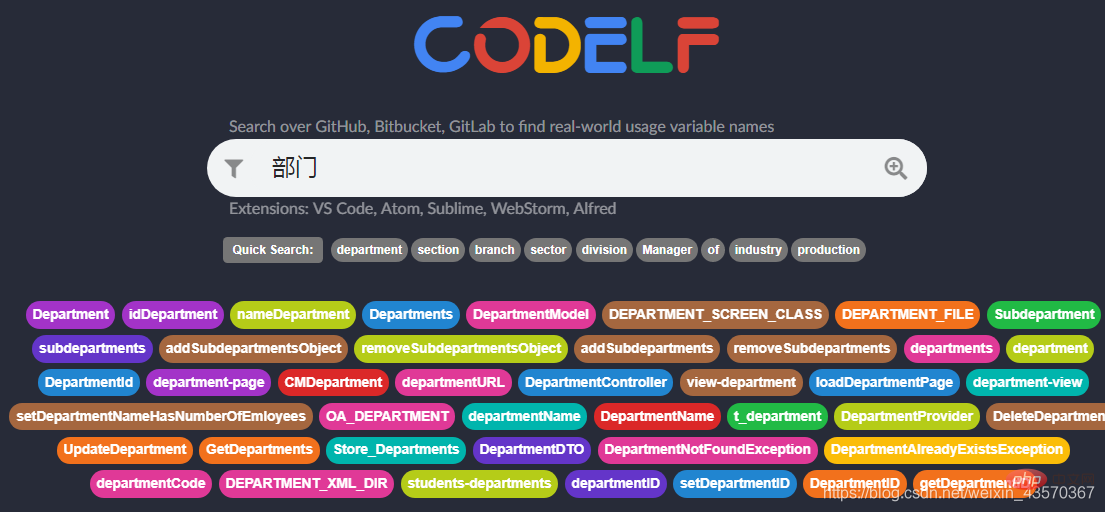
Codelf
变量命名神器



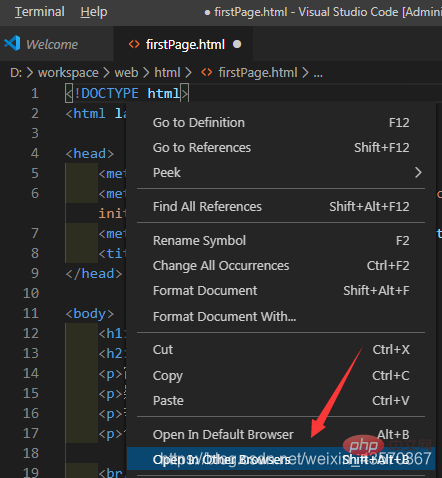
2. Afficher dans le navigateur
在浏览器里面预览正在编辑的html文件


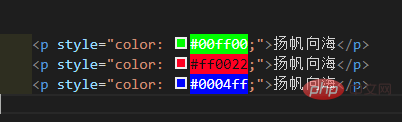
3. >
高亮显示样式颜色


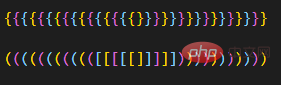
成对的彩色括号,让括号拥有独立的颜色,便于区分


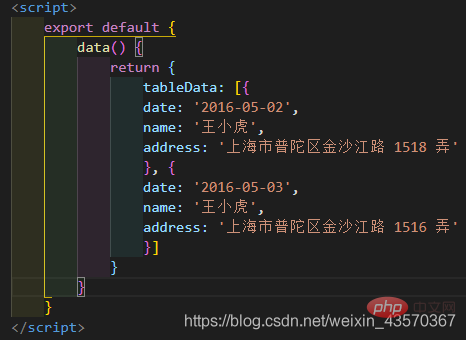
高亮显示对应的HTML标签以及标识出对应的各种括号


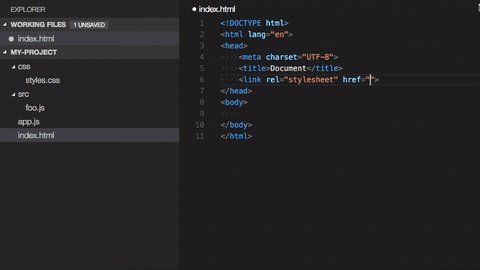
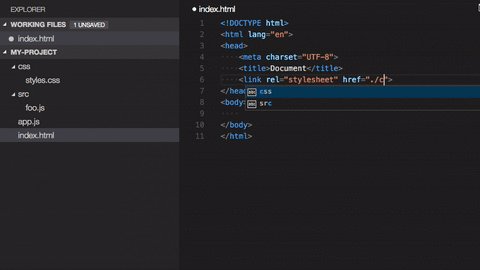
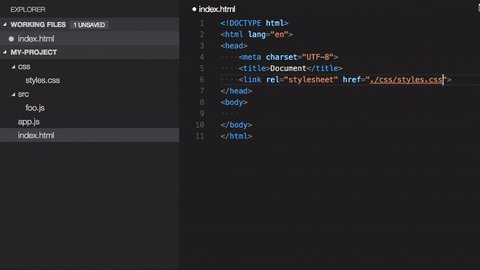
在编辑器中输入路径的时候,能自动补全
 Apprentissage recommandé : "
Apprentissage recommandé : "
"
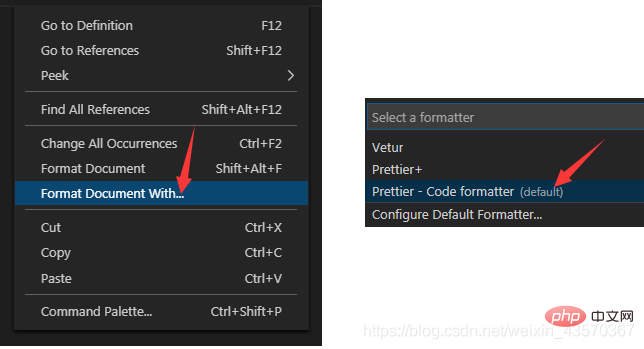
7. Plus joli - Formateur de code
格式化代码


自动补全标签

自动重命名html标签,如修改p标签为a,将自动修改结尾标签p为a

11. Prise en charge HTML CSS智能提示HTML标签,以及标签的含义

12. retrait-arc-en-ciel在HTML标签上写Class的时候能够智能提示当前所支持的样式

带颜色的缩进
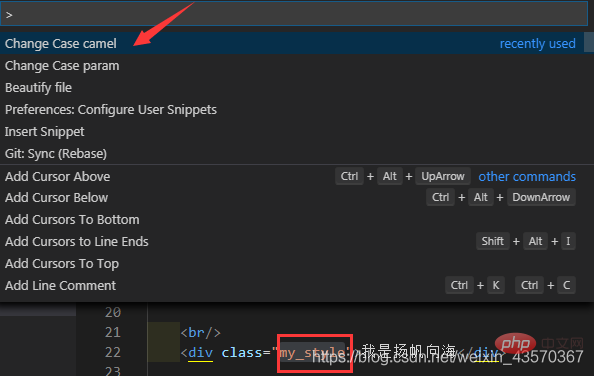
13. changement-de-cas



Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- raccourci vscode ajouté à la barre d'outils du bouton droit de la souris
- Une brève discussion sur la méthode vscode+xdebug pour le débogage PHP
- Partagez le plug-in de paddle VSCode, pagayons et pêchons joyeusement ensemble !
- Résoudre les problèmes qui surviennent avec l'encodage go dans vscode
- Partagez 8 conseils pour améliorer l'efficacité du développement VScode

