Maison >outils de développement >VSCode >Recommandez vingt-sept plug-ins utiles pour vscode, installez-les ensemble !
Recommandez vingt-sept plug-ins utiles pour vscode, installez-les ensemble !
- 醉折花枝作酒筹avant
- 2021-04-21 18:26:037933parcourir
Cet article vous présentera des plug-ins utiles dans vscode. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Python
fournit de nombreuses fonctions de base telles que l'analyse de code, la mise en évidence, la standardisation, etc.

Recommandez vingt-sept plug-ins utiles pour vscode, installez-les ensemble !
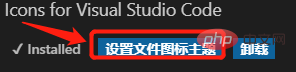
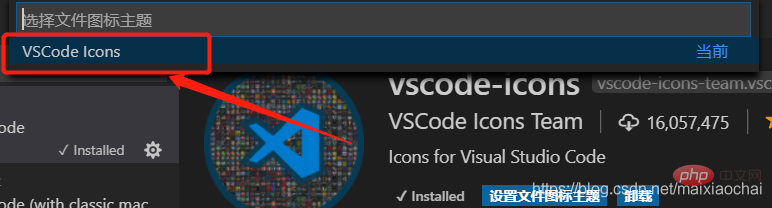
Diverses belles icônes

Cliquez ici pour définir les icônes

puis sélectionnez vscode -icons

Recommandez vingt-sept plug-ins utiles pour vscode, installez-les ensemble !
Plug-in pour afficher la taille du fichier dans le coin inférieur gauche


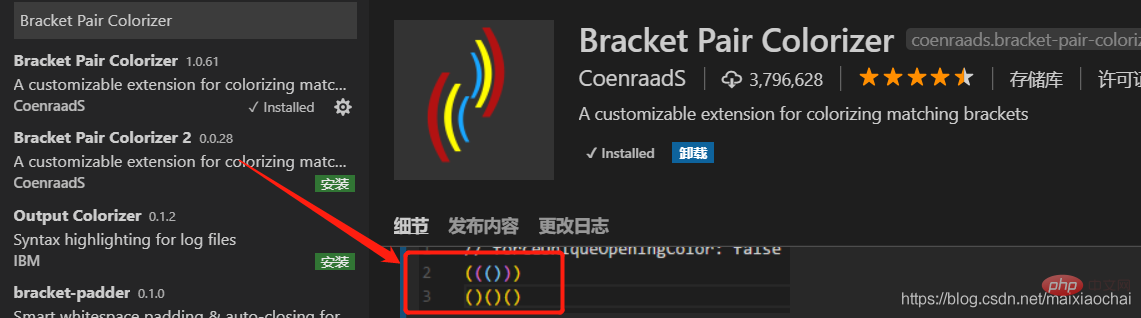
Coloriseur de paires de supports
Supports de couleurs appariés
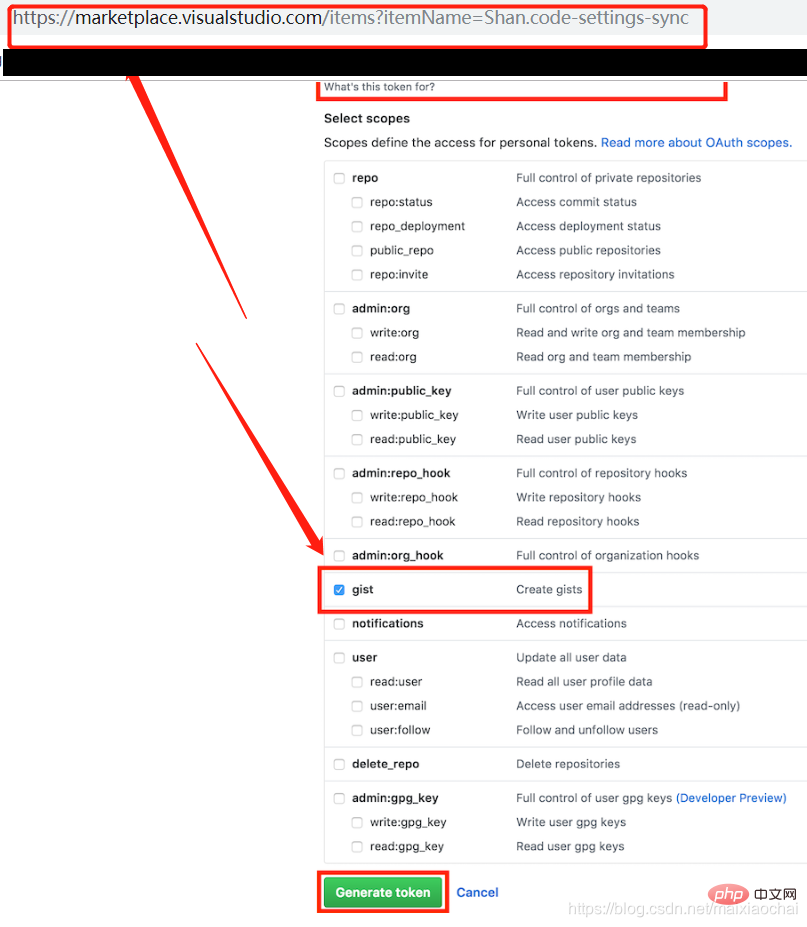
Synchronisation des paramètres
peut synchroniser les paramètres de VS Code avec le compte GitHub, y compris les fichiers de configuration et paramètres du plug-in, etc., re- Lors de la configuration de VS Code, il vous suffit de le synchroniser. Une fois l'installation terminée, il vous suffit d'ajouter un jeton Github. Après l'avoir ajouté, configurez le reste en fonction de vos préférences personnelles, et d'autres plug-ins le compléteront automatiquement pour vous. 
Ce qu'il faut mentionner ici, c'est que de nombreux articles de blog irresponsables disent qu'ils doivent tout sélectionner lors de la sélection des autorisations de jeton, ce qui est en fait un comportement très dangereux. Au début, j'ai senti que quelque chose était étrange, car il y avait de nombreux plug-ins à installer, et je n'y ai pas prêté attention. Ce n'est que lorsque j'ai eu besoin de synchroniser les paramètres de VS Code sur un autre ordinateur que j'ai cliqué sur le bouton. site officiel de Setting Sync et découvert que là où tant d'autorisations sont nécessaires, une seule autorisation est nécessaire. Comme indiqué ci-dessous
Atom-Material
Un thème de couleur de style Android, il est recommandé d'utiliser les paramètres de police recommandés.
"editor.fontSize": 16, "editor.fontWeight": "400", "editor.lineHeight": 24, "editor.letterSpacing": 0,5

Effet d'affichage des paramètres recommandés

Saisie automatique du chemin
Détectez automatiquement les fichiers dans le répertoire et choisissez le vôtre.
Remarque : VSCode lui-même prend également en charge la reconnaissance du chemin. Vous devez le configurer pour utiliser celui fourni avec le système ou utiliser ce plug-in. Sinon, il y aura deux entrées pour chaque chemin. 
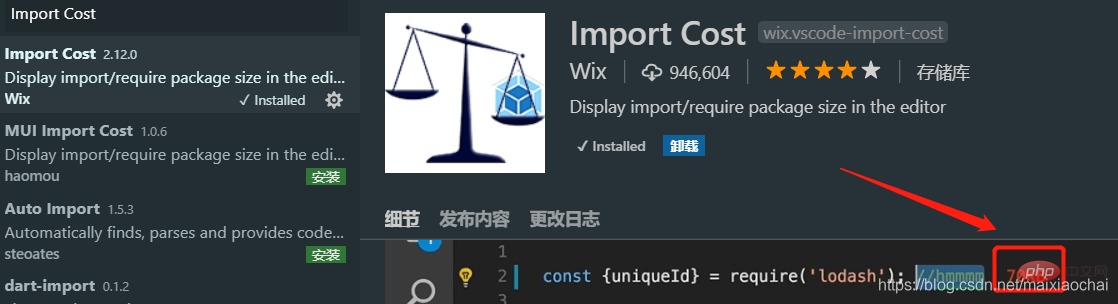
8. Coût d'importation
Afficher la taille du package importé à la fin de la ligne
Cela semble ne prendre en charge que JavaScript. 
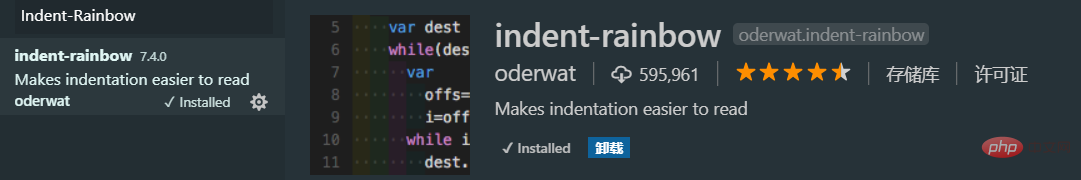
Retrait-Arc-en-ciel
Retrait coloré

Effet de retrait

Recommandez vingt-sept plug-ins utiles pour vscode, installez-les ensemble !
peut afficher l'auteur et l'heure de soumission de chaque ligne de code.

Effet

Historique Git
Historique Git

Surbrillance des couleurs
Affichage visuel des couleurs définies en css/web

Quokka.js
Temps réel exécution du code JavaScript (utile pour les démos rapides)

Code Runner
Exécutez le code immédiatement

Recommandez vingt-sept plug-ins utiles pour vscode, installez-les ensemble !
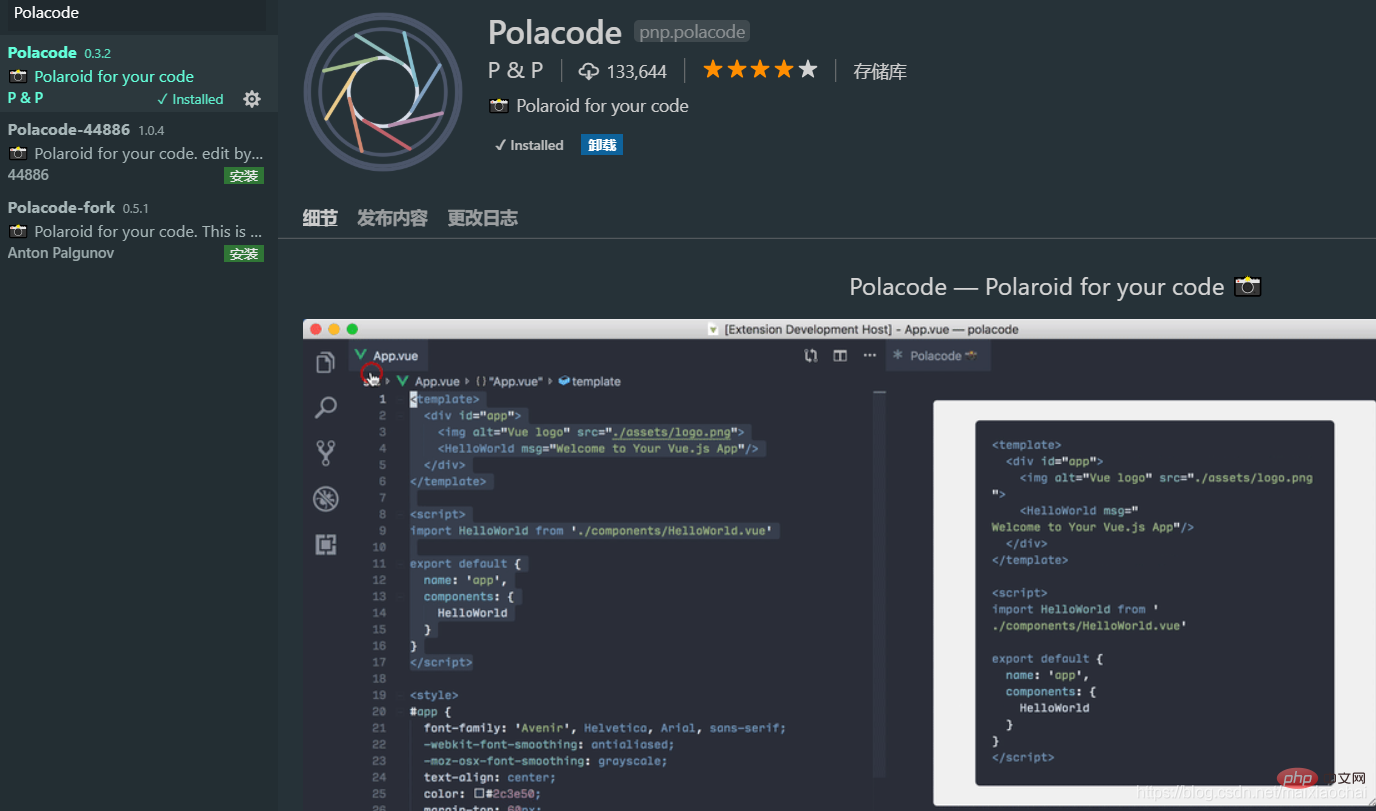
Plug-in de l'outil Vue

Serveur en direct
Affichage en temps réel des conditions des pages Web

Indentation Python
Corriger automatiquement l'indentation Python

Recommandez vingt-sept plug-ins utiles pour vscode, installez-les ensemble !
Plugin d'ajout/mise à jour de commentaire d'en-tête

TODO Highlight
Mettez en surbrillance les éléments TODO dans les notes. Il est recommandé d'utiliser le 19ème plug-in, Todo Tree. Utilisez

Todo Tree
Cliquez à gauche Le logo de "l'arbre" dans la barre latérale affiche les entrées TODOList. Cliquez sur l'entrée correspondante pour ouvrir le fichier et localiser la ligne TODO.






Un plug-in pour écrire efficacement des codes HTML et CSS, qui peut saisir rapidement la plupart des contenus



tutoriel vscode"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En partageant 13 plug-ins VSCode pratiques, vous n'aurez plus de mal de tête lors de l'écriture de code ! !
- Explication détaillée de la façon de déboguer Node.js dans vscode
- Une brève discussion sur la façon de configurer le plug-in SVN dans VSCode
- Explication détaillée de la chinoisisation du vscode, comment changer la langue d'affichage
- Explication détaillée de la façon de déboguer des programmes angulaires avec VSCode

