Maison >outils de développement >VSCode >Explication détaillée de la façon de formater les fichiers vue dans vscode
Explication détaillée de la façon de formater les fichiers vue dans vscode
- 青灯夜游avant
- 2021-05-08 10:19:189073parcourir
Cet article vous présentera comment formater les fichiers vue dans vscode, y compris comment personnaliser les touches de raccourci. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Utilisez le plug-in embellir dans vscode pour formater les fichiers vue
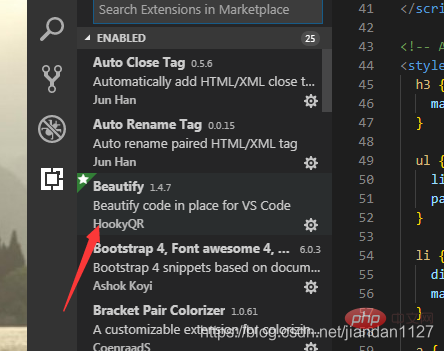
1. Installez d'abord le plug-in embellir

tutoriel vscode"]
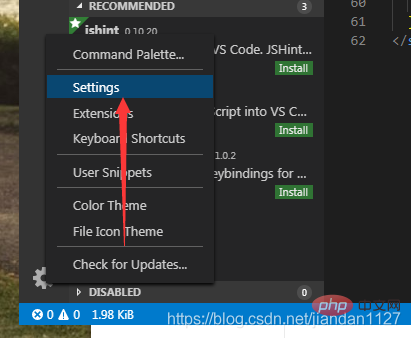
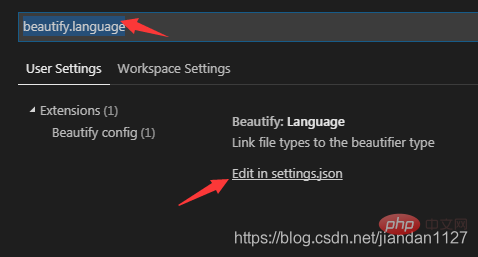
Ouvrir les paramètres => Rechercher embellir.langue


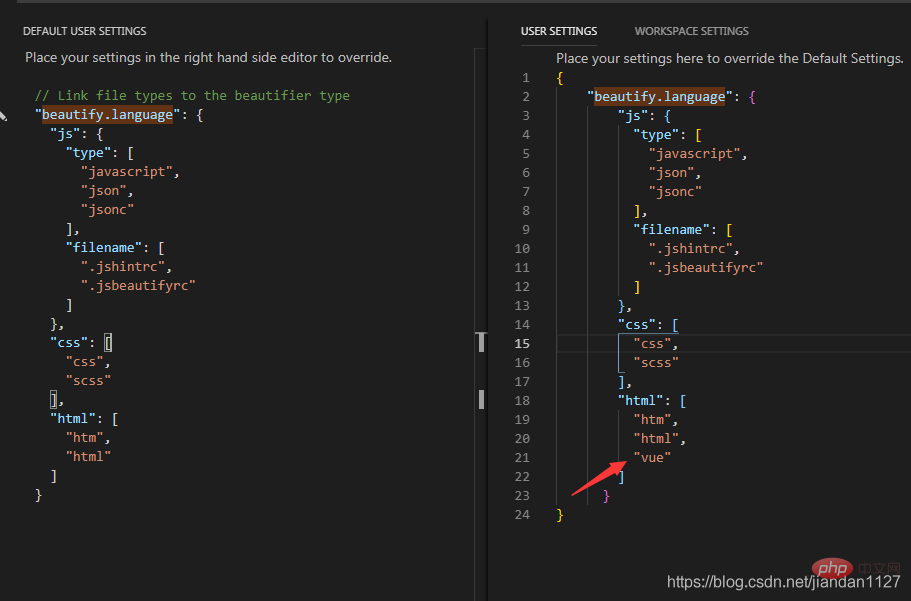
"beautify.language": {
"js": {
"type": [
"javascript",
"json"
],
"filename": [
".jshintrc",
".jsbeautify"
]
},
"css": [
"css",
"scss"
],
"html": [
"htm",
"html",
"vue"//在这里加上vue
]
}Utilisation spécifique (peut être ignoré, non configuré) 1. Créez le fichier .jsbeautifyrc {
"brace_style": "none,preserve-inline",
"indent_size": 2,
"indent_char": " ",
"jslint_happy": true,
"unformatted": [""],
"css": {
"indent_size": 2
}
} dans le répertoire de travail. Le contenu du fichier est comme ci-dessus et certains paramètres doivent être mis en surbrillance.
- , style de format, veuillez vous référer à la description officielle pour plus de détails (afin d'éviter les conflits avec la vérification par défaut d'eslint, il est recommandé que cet attribut soit défini sur
brace_styleaucun, préserver -inline) - , longueur du retrait (pour éviter tout conflit avec la vérification par défaut d'eslint, il est recommandé de définir cette propriété sur
indent_size2) - , indentez le contenu rempli (plein de ♂)
indent_char - , si vous souhaitez l'utiliser avec jslint, veuillez activer cette option
jslint_happy:true - , voici les balises types qui n’ont pas besoin d’être formatés. Notez que
unformatted:["a","pre"]n'est également pas formaté par défaut. Si la balise de modèle de .vue doit être formatée, veuillez redéfinir l'attribut de déclaration sans modèle dans .jsbeautifyrc.template
2. Activer la sauvegarde automatique lors de la sauvegarde
Ajouter Vous pouvez formater automatiquement lors de l'enregistrementeditor.formatOnSave:trueps : vous pouvez personnaliser les touches de raccourci pour faciliter l'utilisation
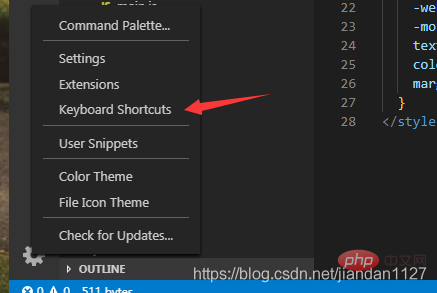
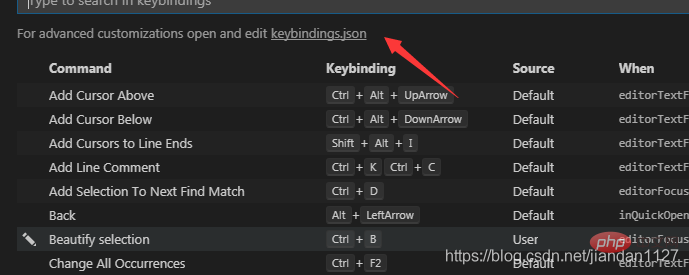
1. Étapes de configuration des touches de raccourci
.  2. Touches de raccourci personnalisées
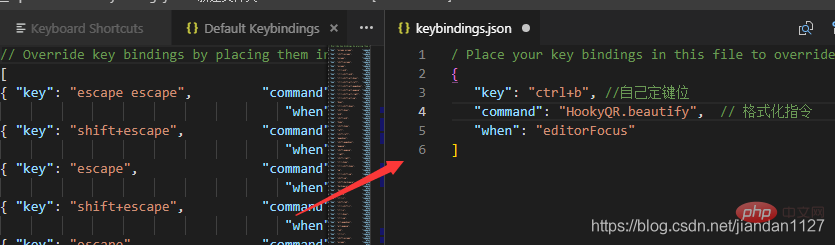
2. Touches de raccourci personnalisées

{
"key": "ctrl+b",//自己定键位
"command": "HookyQR.beautify",
"when": "editorFocus"
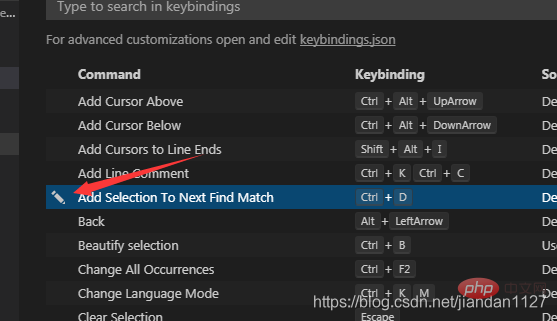
} ps : Si vous souhaitez modifier les touches de raccourci personnalisées de l'éditeur, cliquez ici pour entrer. directement Appuyez simplement sur la touche
ps : Si vous souhaitez modifier les touches de raccourci personnalisées de l'éditeur, cliquez ici pour entrer. directement Appuyez simplement sur la touche
 Pour plus de connaissances liées à la programmation, veuillez visiter :
Pour plus de connaissances liées à la programmation, veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la chinoisisation du vscode, comment changer la langue d'affichage
- Recommandez vingt-sept plug-ins utiles pour vscode, installez-les ensemble !
- 7 plug-ins vscode que les développeurs de vue ne peuvent pas manquer
- Un plug-in VSCode très utile qui rend le codage encore plus puissant ! !
- Quelle est la touche de raccourci pour le code de formatage vscode ?
- Comment configurer des invites intelligentes dans vscode

