Maison >outils de développement >VSCode >Plus de 20 plug-ins vscode couramment utilisés pour le front-end (recommandation récapitulative)
Plus de 20 plug-ins vscode couramment utilisés pour le front-end (recommandation récapitulative)
- 青灯夜游avant
- 2021-05-07 10:55:2141373parcourir
Cet article résume et partage avec vous plus de 20 plug-ins vscode front-end couramment utilisés. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

1. Introduction à vscode
vscode est un éditeur de code développé par Microsoft. le site officiel, vscode a redéfini l'éditeur de code. [Apprentissage recommandé : "tutoriel vscode"]
Les éditeurs de code léger les plus couramment utilisés actuellement sur le marché sont : sublime, notepad++, editplus et atom.
Comparé à notepad++ et editplus, vscode intègre de nombreuses fonctions que seul IDE possède, et ressemble plus à un éditeur de code qu'eux
Comparé à sublime, vscodeC'est plus beau et il est plus pratique d'installer et de configurer des plug-ins
Par rapport à atom, vscodedémarre plus rapidement et ouvre divers fichiers volumineux sans décalage ;
On peut dire que vscode a non seulement unhaut degré de liberté, mais a également des performances élevées et une belle apparence Le plus important est que vscode est un éditeur de code gratuit qui a. une équipe qui met continuellement à jour l’appareil rapidement.
On peut dire que vscode est le premier choix pour l'éditeur de code. Je recommande personnellement que lors de l'écriture de code front-end,choisisse vscode pour l'éditeur de code et WebStorm pour l'IDE.
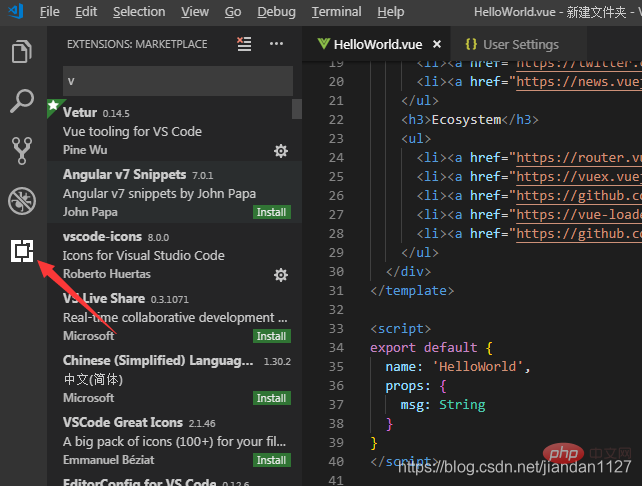
Pour installer le plug-in vscode, il vous suffit de cliquer sur le bouton affiché dans l'image pour saisir l'extension. Entrez le nom du plug-in dans la zone de recherche et cliquez pour installer. l'installation est terminée, cliquez surRecharger Redémarrer vscode pour que le plug-in prenne effet. 
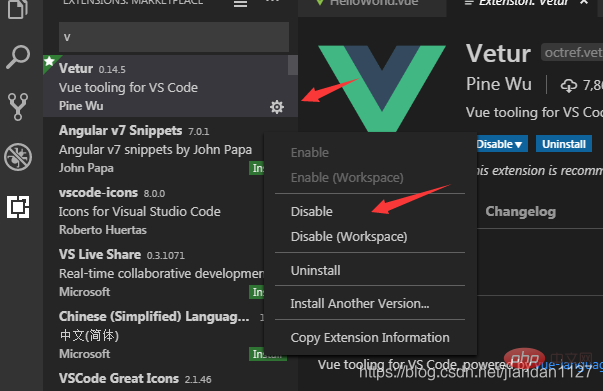
désactiver ou désinstaller le plug-in . 
2. Plug-ins frontaux courants (ps : essentiel> recommandé> comprendre)
Vous devez installer ceux nécessaires, ceux recommandés dépendent de vos besoins, et vous n'êtes pas obligé d'installer ceux que vous comprenez !!!
1. >Fermer automatiquement la balise HTML/XML

Compléter automatiquement la modification synchronisée du tag de l'autre côté

Cliquez ici pour la méthode de configuration et la configuration des touches de raccourci dans vue

Formatage JavaScript / TypeScript / CSS
Tutoriel de configuration cliquez ici

Donner des parenthèses L'ajout de différentes couleurs facilite la distinction des différents blocs. Les utilisateurs peuvent définir différents types de parenthèses et différentes couleurs

Mappage des points d'arrêt sur vscode vers Chrome pour un débogage facile
Cliquez ici pour la méthode de débogage

correction de la syntaxe js, vous pouvez personnaliser la configuration, mais la configuration est plus compliquée. Il est recommandé d'utiliser certaines configurations eslint largement utilisées sur Internet. écrivez également un article spécifiquement sur la configuration d'eslint à l'avenir.

Pratique pour afficher les logs git, un must pour les gros utilisateurs de git
Tutoriel d'utilisation

Nom et identifiant de la classe CSS d'invite intelligente > Balises HTML d'invite intelligente et significations des balises Invites intelligentes de la syntaxe ES6 et saisie rapide non seulement prend en charge .js, mais aussi .ts, .jsx, .tsx, .html, .vue, éliminant ainsi le besoin de le configurer pour prendre en charge divers fichiers de code Time contenant js jQuery Code Intelligence Tip markdown, un incontournable pour les utilisateurs de markdown Correction d'erreur de syntaxe Markdown thème d'icônes vscode, prend en charge le changement d'icône de différentes couleurs, il convient de souligner que ce plug-in est mis à jour extrêmement fréquemment, fondamentalement cohérent avec la fréquence de mise à jour de vscode Le minimalisme n'est pas nécessaire
Comment l'utiliser, la configuration est la suivante json
15.ouvrir dans le navigateur (obligatoire) 16.Path Intellisense (obligatoire) Conseils intelligents sur la syntaxe React/Redux/react-router extraits de code React, de nombreuses personnes les ont téléchargés Formater les fichiers javascript, JSX, dactylographiés, TSX 18.Vetur (recommandé)(Vue incontournable) Ajoutez-en deux autres : extrait de code vue Extraits de code Vue TypeScript 3) Extraits de Vue 2 19.Dracula Official (recommandé) Un style de thème très sympa Par ici >
Invite intelligente HTML Attribut class="" (obligatoire)
S'il existe de bons plug-ins, je compléterai à tout moment~~~ bibliothèque officielle de plug-ins vscode : https://marketplace.visualstudio.com/vscode Vidéo de programmation










 Ajout de deux
Ajout de deux

Extraits de code vue 2



 20 .HTMLHint (comprendre)
20 .HTMLHint (comprendre) 21. Saisie semi-automatique de classe pour HTML (recommandé)
21. Saisie semi-automatique de classe pour HTML (recommandé) 22. IntelliSense pour les noms de classe CSS (recommandé)
22. IntelliSense pour les noms de classe CSS (recommandé) 23. Npm Intellisense (nœud essentiel)
23. Npm Intellisense (nœud essentiel)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la façon de déboguer des programmes angulaires avec VSCode
- Recommandez vingt-sept plug-ins utiles pour vscode, installez-les ensemble !
- 7 plug-ins vscode que les développeurs de vue ne peuvent pas manquer
- Un plug-in VSCode très utile qui rend le codage encore plus puissant ! !
- Quelle est la touche de raccourci pour le code de formatage vscode ?
- Comment configurer des invites intelligentes dans vscode

