Maison >interface Web >tutoriel CSS >Comment désactiver la sélection du contenu de la page en CSS
Comment désactiver la sélection du contenu de la page en CSS
- coldplay.xixioriginal
- 2021-04-29 17:01:165884parcourir
Comment désactiver la sélection du contenu de la page en CSS : utilisez d'abord la balise p pour créer du texte multiligne et ajoutez l'attribut class ; puis écrivez la balise et mettez le style dans la balise puis définissez le [ ; user-select] attribut sur none ; Enfin, ouvrez le fichier [test.html] dans le navigateur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment désactiver la sélection du contenu d'une page en CSS :
Créez un nouveau fichier html, nommé test.html, pour expliquer comment les CSS peuvent empêcher le contenu sur la page d'être sélectionnée.

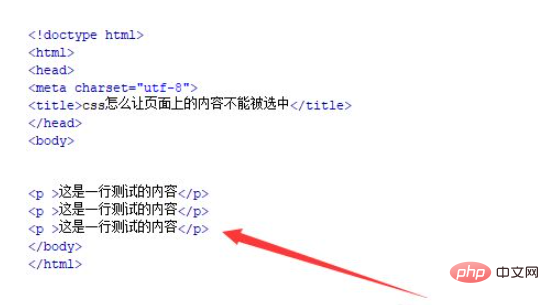
Dans le fichier test.html, utilisez la balise p pour créer un texte multiligne pour les tests suivants.

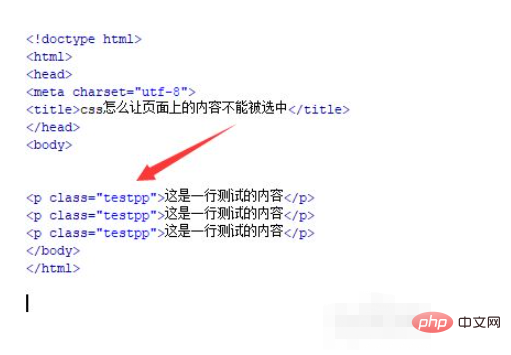
Dans le fichier test.html, ajoutez un attribut de classe à la balise p pour définir le style CSS de la balise p via cette classe.

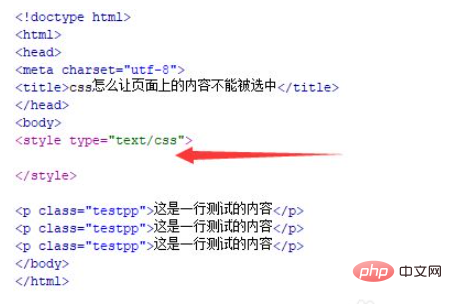
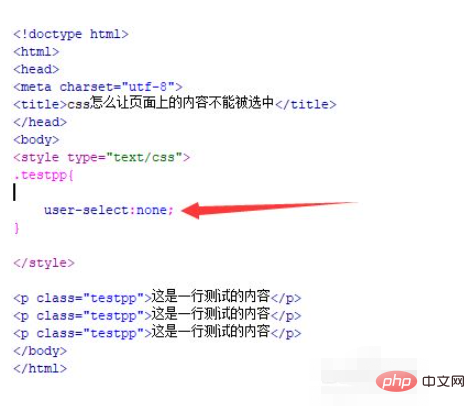
Dans le fichier test.html, écrivez la balise <style type="text/css"></style>, et le style css de la page sera écrit dans cette balise.

Dans la balise CSS, définissez le style CSS du texte de la page via la classe (testpp) et définissez l'attribut user-select sur none pour obtenir l'effet de ne pas sélectionner le contenu de la page.

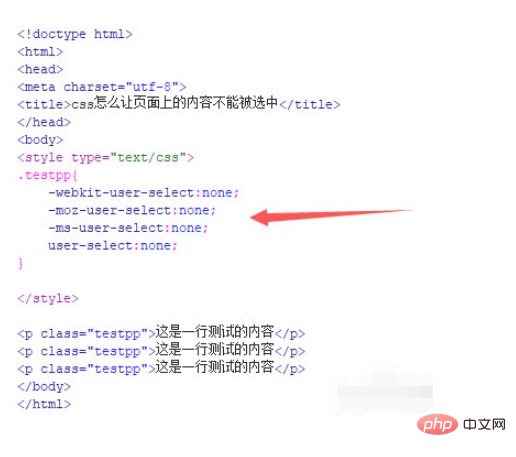
L'attribut user-select peut être incompatible avec certains navigateurs de version inférieure. Par conséquent, vous pouvez ajouter des styles compatibles pour améliorer la compatibilité du code. Le code est le suivant :

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

