Maison >interface Web >tutoriel CSS >Comment définir la largeur de la barre de défilement CSS
Comment définir la largeur de la barre de défilement CSS
- 青灯夜游original
- 2021-04-29 14:35:5521979parcourir
Comment définir la largeur de la barre de défilement en CSS : 1. Utilisez le sélecteur de pseudo-classe "::-webkit-scrollbar" pour sélectionner la barre de défilement entière 2. Définissez la largeur de la barre de défilement entière ; barre à travers l'attribut width. Le format de syntaxe est : "::-webkit-scrollbar{width:width value;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Les barres de défilement sont désormais utilisées dans de nombreux projets, et parfois, des barres de défilement simulées sont utilisées. De nombreuses grandes boîtes aux lettres sont définies à l'aide de styles CSS, alors comment définir la largeur de la barre de défilement avec CSS ?
En CSS, vous pouvez utiliser le sélecteur de pseudo-classe "::-webkit-scrollbar" et l'attribut width pour définir la largeur de la barre de défilement. Le format de syntaxe est le suivant :
::-webkit-scrollbar{
width:宽度值;
}Vous pouvez également utiliser le sélecteur d'élément de pseudo-classe suivant pour modifier le style de la barre de défilement de divers navigateurs webkit :
- ::-webkit-scrollbar La partie entière de la barre de défilement
- : :-webkit-scrollbar-thumb Le petit carré à l'intérieur de la barre de défilement (c'est-à-dire le curseur de la barre de défilement) peut se déplacer de haut en bas (ou la barre de défilement horizontale peut se déplacer de gauche à droite)
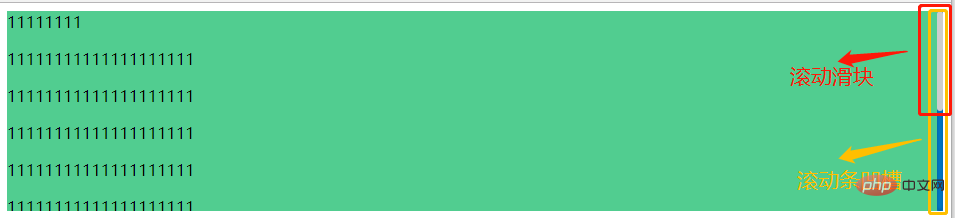
- ::-webkit-scrollbar-track La trace de la barre de défilement (correspondant au groove de la barre de défilement dans l'image ci-dessus, qui contient Thumb, le curseur de la barre de défilement)
- ::-webkit-scrollbar -button boutons aux deux extrémités de la piste de la barre de défilement, permettant d'affiner la position du petit carré en cliquant sur
- ::-webkit-scrollbar-corner corner, c'est-à-dire l'intersection des deux barres de défilement
- ::-webkit-scrollbar-track-piece piste intérieure, partie médiane du parchemin bar
- ::-webkit-resizer two Petit contrôle pour redimensionner les éléments en les faisant glisser à l'intersection des barres de défilement
/*滚动条样式*/
.cal_bottom::-webkit-scrollbar {/*滚动条整体样式*/
width:4px;/*高宽分别对应横竖滚动条的尺寸*/
height:4px;
}
.cal_bottom::-webkit-scrollbar-thumb {/*滚动条里面小方块*/
border-radius:5px;
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
background:rgba(0,0,0,0.2);
}
.cal_bottom::-webkit-scrollbar-track {/*滚动条里面轨道*/
-webkit-box-shadow: inset005pxrgba(0,0,0,0.2);
border-radius:0;
background:rgba(0,0,0,0.1);
}
Exemple :
1., partie de style<style>
/*定义滚动条样式(高宽及背景)*/
::-webkit-scrollbar {
width: 6px; /* 滚动条宽度, width:对应竖滚动条的宽度 height:对应横滚动条的高度*/
background: #007acc;
}
/*定义滚动条轨道(凹槽)样式*/
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); /* 较少使用 */
border-radius: 3px;
}
/*定义滑块 样式*/
::-webkit-scrollbar-thumb {
border-radius: 3px;
height: 100px; /* 滚动条滑块长度 */
background-color: #ccc;
}
</style>2. Partie du corps<div style="height: 200px;overflow-y: scroll;background: #52cc8f;">
11111111
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
<p>11111111111111111111</p>
</div>Rendu :

tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

