Maison >interface Web >tutoriel CSS >Comment définir le style de la ligne de bordure en CSS
Comment définir le style de la ligne de bordure en CSS
- 青灯夜游original
- 2021-04-29 17:02:0313240parcourir
Méthode : 1. Utilisez l'attribut border-style pour définir différents styles de ligne de bordure via différentes valeurs d'attribut, telles que "pointillé", ligne continue "solide" et ligne double "double" ; l'attribut border-image pour ajouter différentes images d'arrière-plan à la bordure afin de définir différents styles de ligne de bordure.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Méthode 1 : Utiliser l'attribut border-style
L'attribut border-style est utilisé pour définir le style de la bordure de l'élément
Valeur de l'attribut :
| 值 | 描述 |
|---|---|
| none | 定义无边框。 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit | 规定应该从父元素继承边框样式。 |
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
margin: 10px 0;
}
div.dotted {
border-style: dotted
}
div.dashed {
border-style: dashed
}
div.solid {
border-style: solid
}
div.double {
border-style: double
}
div.groove {
border-style: groove
}
div.ridge {
border-style: ridge
}
div.inset {
border-style: inset
}
div.outset {
border-style: outset
}
</style>
</head>
<body>
<div class="dotted">点状边框</div>
<div class="dashed">虚线边框</div>
<div class="solid">实线边框</div>
<div class="double">双线边框</div>
<div class="groove">3D 凹槽边框</div>
<div class="ridge">3D 垄状边框</div>
<div class="inset">3D inset 边框</div>
<div class="outset">3D outset 边框</div>
</body>
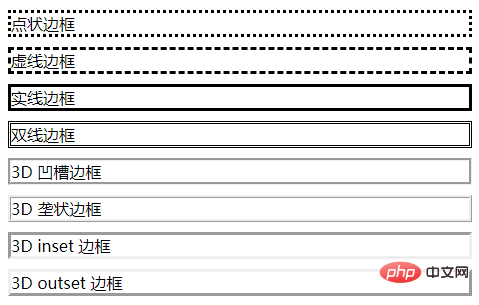
</html>Rendu :

Méthode 2 : Utiliser l'attribut border-image
L'attribut border-image peut ajouter une image d'arrière-plan à la bordure
Exemple :
Utilisez l'image 90px×90px affichée dans l'image comme l'image d'arrière-plan de la bordure.

Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
div
{
width:210px;
height:150px;
border:30px solid gray;
border-image:url(img/border.png) 30 repeat;
}
</style>
</head>
<body>
<div></div>
</body>
</html>L'aperçu du navigateur est tel qu'indiqué ci-dessous.

(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

