Maison >interface Web >Questions et réponses frontales >Quelles sont les propriétés pour définir des bordures en CSS
Quelles sont les propriétés pour définir des bordures en CSS
- 青灯夜游original
- 2021-04-29 14:58:4310495parcourir
Définissez les propriétés de la bordure : border, border-color, border-style, border-width, border-image, border-radius, border-bottom, border-left, border-top, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
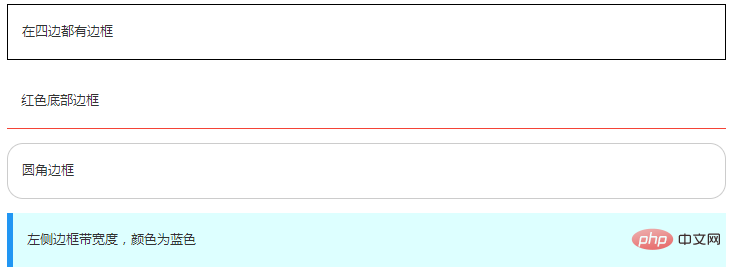
La propriété CSS border vous permet de spécifier le style et la couleur de la bordure d'un élément. Exemple :

attribut de bordure CSS
| 属性 | 描述 | CSS |
|---|---|---|
| border | 复合属性。设置对象边框的特性。 | 1 |
| border-bottom | 复合属性。设置对象底部边框的特性。 | 1 |
| border-bottom-color | 设置或检索对象的底部边框颜色。 | 1 |
| border-bottom-style | 设置或检索对象的底部边框样式。 | 1 |
| border-bottom-width | 设置或检索对象的底部边框宽度。 | 1 |
| border-color | 置或检索对象的边框颜色。 | 1 |
| border-left | 复合属性。设置对象左边边框的特性。 | 1 |
| border-left-color | 设置或检索对象的左边边框颜色。 | 1 |
| border-left-style | 设置或检索对象的左边边框样式。 | 1 |
| border-left-width | 设置或检索对象的左边边框宽度。 | 1 |
| border-right | 复合属性。设置对象右边边框的特性。 | 1 |
| border-right-color | 设置或检索对象的右边边框颜色。 | 1 |
| border-right-style | 设置或检索对象的右边边框样式。 | 1 |
| border-right-width | 设置或检索对象的右边边框宽度。 | 1 |
| border-style | 设置或检索对象的边框样式。 | 1 |
| border-top | 复合属性。设置对象顶部边框的特性。 | 1 |
| border-top-color | 设置或检索对象的顶部边框颜色 | 1 |
| border-top-style | 设置或检索对象的顶部边框样式。 | 1 |
| border-top-width | 设置或检索对象的顶部边框宽度。 | 1 |
| border-width | 设置或检索对象的边框宽度。 | 1 |
| border-bottom-left-radius | 设置或检索对象的左下角圆角边框。提供2个参数,2个参数以空格分隔,每个参数允许设置1个参数值,第1个参数表示水平半径,第2个参数表示垂直半径,如第2个参数省略,则默认等于第1个参数 | 3 |
| border-bottom-right-radius | 设置或检索对象的右下角圆角边框。 | 3 |
| border-image | 设置或检索对象的边框样式使用图像来填充。 | 3 |
| border-image-outset | 规定边框图像超过边框的量。 | 3 |
| border-image-repeat | 规定图像边框是否应该被重复(repeated)、拉伸(stretched)或铺满(rounded)。 | 3 |
| border-image-slice | 规定图像边框的向内偏移。 | 3 |
| border-image-source | 规定要使用的图像,代替 border-style 属性中设置的边框样式。 | 3 |
| border-image-width | 规定图像边框的宽度。 | 3 |
| border-radius | 设置或检索对象使用圆角边框。 | 3 |
| border-top-left-radius | 定义左上角边框的形状。 | 3 |
| border-top-right-radius | 定义右上角边框的形状。 | 3 |
| box-shadow | 向方框添加一个或多个阴影。 | 3 |
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment masquer des éléments en HTMLArticle suivant:Comment masquer des éléments en HTML

