Maison >interface Web >tutoriel CSS >Comment obtenir un effet de retournement 3D en CSS3
Comment obtenir un effet de retournement 3D en CSS3
- 青灯夜游original
- 2021-04-21 17:22:357502parcourir
En CSS3, vous pouvez utiliser l'attribut transform avec des fonctions de rotation 3D telles que rotateY() et rotateX() pour obtenir un effet de retournement 3D. rotateX() peut faire pivoter un élément d'un angle donné autour de son axe X, et rotateY() peut faire pivoter un élément d'un angle donné autour de son axe Y.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
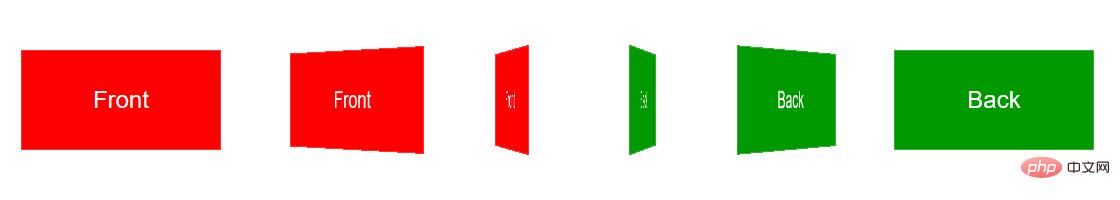
1. Retourner une image
1. Structure HTML
<div class="stage">
<div class="flipBox">
<figure class="pic front">Front</figure>
<figure class="pic back">Back</figure>
</div>
</div>La structure du HTML ci-dessus est :
- p.stage spécifie une étape 3D. Fondamentalement, toutes les implémentations utilisant la transformation 3D CSS3 le feront, en spécifiant les styles de perspective pour obtenir des effets de perspective
- p.flipBox est la véritable implémentation de la traduction A. conteneur avec une surface qui sera transformée en 3D plus tard
- la figure représente deux images, l'une est le devant et l'autre est le dos
L'idée est : combiner figure.front et figure. back retourne l’avant et l’arrière de l’image. Une fois l'image retournée, figure.back deviendra le côté faisant face à l'utilisateur et figure.front sera tourné vers l'opposé de l'utilisateur.
Dans l'état initial, figure.back est retourné horizontalement (c'est-à-dire transformation : rotateY(180deg)), de sorte que le texte au dos soit affiché à la verticale après le retournement de l'image (sinon, le texte au dos le dos sera à l'envers après l'avoir retourné) ——Parce qu'il était droit avant le renversement ~).
3. Structure CSS
body,figure {
margin: 0;
padding: 0;
}
.stage {
width: 200px;
height: 100px;
margin: 40px;
perspective: 1000px;
}
.flipBox {
width: 200px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
}
.pic {
width: 200px;
height: 100px;
font-size: 24px;
color: #fff;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.front {
background: #f00;
}
.back {
background: #090;
transform: rotateY(180deg);
}Analysez maintenant le CSS de chaque élément :
body,figure {
margin: 0;
padding: 0;
}Rien à dire, supprimez l'intérieur et l'extérieur des marges !
.stage {
width: 200px;
height: 100px;
margin: 40px;
perspective: 1000px;
}Définit les styles pour les scènes 3D. La marge doit avoir une certaine distance par rapport à la gauche et au haut du navigateur afin que la transformation puisse être affichée de manière plus complète. Perspective spécifie la distance entre l'élément 3D et la caméra (ou l'œil humain). Plus la valeur est petite, plus l'élément 3D est proche de l'œil humain. Plus la valeur est grande, plus l'élément 3D est éloigné de l'œil humain.
.flipBox {
width: 200px;
height: 100px;
position: relative;
transform-style: preserve-3d;
transition: transform 1s;
}Définit un style pour retourner la boîte. Cet élément est l'élément qui effectue réellement la transformation 3D. Son attribut position consiste à créer des points d'ancrage pour ses deux éléments de figure enfant afin que les deux éléments de figure enfant puissent être positionnés dans le coin supérieur gauche de p.flipBox pour aligner les deux images. L'attribut transform-style est obligatoire, qui précise la forme sous laquelle les éléments descendants de l'élément p.flipBox sont transformés en 3D (preserve-3d signifie que les éléments descendants sont toujours transformés en mode 3D ; l'autre valeur flat signifie que seulement p .flipBox effectue une transformation 3D, et les éléments descendants ne sont que le contenu du plan p.flipBox sans transformation 3D), ce qui est très similaire à la pseudo 3D dans After Effect. Transition spécifie que seul l'attribut transform sera transformé, et le temps est de 1s
.pic {
width: 200px;
height: 100px;
font-size: 24px;
color: #fff;
line-height: 100px;
text-align: center;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}spécifie un style unifié pour les deux images (les deux chiffres ici). Utilisez le positionnement absolu pour positionner le coin supérieur gauche de p.flipBox, et les deux figures ont la même taille, elles se chevauchent donc parfaitement. La visibilité de la face arrière est un attribut important. Elle spécifie si l'élément 3D orienté à l'opposé de l'utilisateur doit être défini comme masqué (caché), sinon la face arrière sera affichée alors qu'elle ne devrait pas être affichée. Par exemple, dans l'état initial, figure.back ne doit évidemment pas être affiché, mais comme figure.back est post-rendu, il sera superposé sur figure.front. Nous avons précédemment spécifié transform : rotateY(180deg) pour figure.back, donc figurez-vous. La face avant est tournée vers l’utilisateur et ne sera pas affichée. Pour un autre exemple, après le retournement, figure.front sera devant figure.back, mais à ce moment-là, figure.front sera face à l'utilisateur, il est donc masqué par la visibilité arrière, ce qui est exactement ce que nous voulons.
.front {
background: #f00;
}précise que le recto de l'image doit être rouge.
.back {
background: #090;
transform: rotateY(180deg);
} précise que le dos de l'image est vert En même temps, transform: rotateY(180deg) précise que dans l'état initial, figure.back est inversé de 180° horizontalement.
3. Commencez à faire pivoter l'image
.stage:hover .flipBox {
transform: rotateY(-180deg);
}Lorsque la souris entre dans la scène 3D, faites pivoter la p.flipBox de -180° pour obtenir le retournement de l'image. effet. Il est également possible ici de faire pivoter p.flipBox de +180°, mais le sens de rotation est différent. 
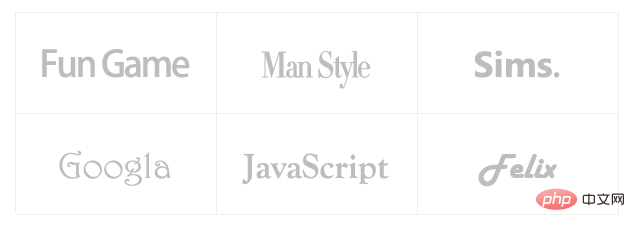
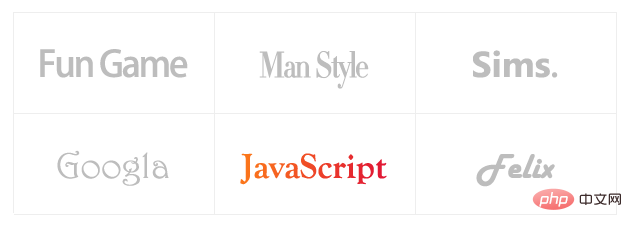
2. Cas
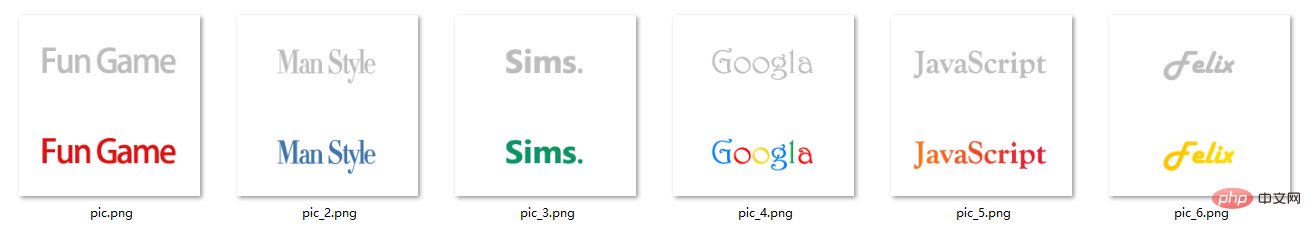
1. Pour réduire les requêtes HTTP, des sprites sont utilisés ici.
La taille de l'image est de 200*200, divisée en parties supérieure et inférieure. La partie supérieure est le recto de l'image retournée (noir et blanc), et la partie inférieure est le verso de l'image. l'image retournée (couleur). Les logos ci-dessus et ci-dessous sont centrés horizontalement et verticalement pour garantir que les logos sont dans la même position avant et après le retournement. 
2. Implémentation du code
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript Study</title>
<style>
html,body,ul,li,a,figure,h4 {
padding: 0;
margin: 0;
}
ul {
list-style: none;
}
h4 {
display: none;
}
.Stage {
width: 604px;
height: 203px;
margin: 50px;
border-left: 1px solid #f5f5f5;
border-top: 1px solid #f5f5f5;
perspective: 10000px;
}
.trigger {
display: block;
float: left;
width: 200px;
height:100px;
border-right: 1px solid #f5f5f5;
border-bottom: 1px solid #f5f5f5;
position: relative;
}
.flipBox {
display: block;
width: 100%;
height: 100%;
transform-style: preserve-3d;
transition: transform 1.2s;
transition-delay: 0.03s;
}
.trigger:hover .flipBox {
transform: perspective(10000px) rotateY(-180deg); /*这里的perspective为每个flipBox规定单独的视点距离,解决Chrome中统一视点的问题*/
}
.plane {
width: 200px;
height: 100px;
position: absolute;
top: 0;
left: 0;
backface-visibility: hidden;
}
.back {
transform: rotateY(180deg);
}
.logo1 figure.front {
background: url("pic.png") center 0 no-repeat;
}
.logo2 figure.front {
background: url("pic_2.png") center 0 no-repeat;
}
.logo3 figure.front {
background: url("pic_3.png") center 0 no-repeat;
}
.logo4 figure.front {
background: url("pic_4.png") center 0 no-repeat;
}
.logo5 figure.front {
background: url("pic_5.png") center 0 no-repeat;
}
.logo6 figure.front {
background: url("pic_6.png") center 0 no-repeat;
}
.logo1 figure.back {
background: url("pic.png") center -100px no-repeat;
}
.logo2 figure.back {
background: url("pic_2.png") center -100px no-repeat;
}
.logo3 figure.back {
background: url("pic_3.png") center -100px no-repeat;
}
.logo4 figure.back {
background: url("pic_4.png") center -100px no-repeat;
}
.logo5 figure.back {
background: url("pic_5.png") center -100px no-repeat;
}
.logo6 figure.back {
background: url("pic_6.png") center -100px no-repeat;
}
</style>
</head>
<body>
<div>
<ul>
<li>
<a class="flipBox logo1" href="#">
<h4>Fun Games</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo2" href="#">
<h4>Man Style</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo3" href="#">
<h4>Sims.</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo4" href="#">
<h4>Googla</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo5" href="#">
<h4>JavaScript</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
<li>
<a class="flipBox logo6" href="#">
<h4>Felix</h4>
<figure class="plane front"></figure>
<figure class="plane back"></figure>
</a>
</li>
</ul>
</div>
</body>
</html>

(Partage de vidéos d'apprentissage :  css Tutoriel vidéo
css Tutoriel vidéo
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

