Maison >interface Web >tutoriel CSS >Comment empêcher le texte d'être renvoyé en CSS
Comment empêcher le texte d'être renvoyé en CSS
- 青灯夜游original
- 2021-04-20 18:37:5455218parcourir
En CSS, vous pouvez utiliser l'attribut white-space pour empêcher le retour à la ligne du texte. Il vous suffit d'ajouter le style "white-space:nowrap;" à l'élément de texte. L'attribut white-space est utilisé pour définir comment gérer les espaces dans l'élément. Lorsque la valeur est "nowrap", le texte est configuré pour ne pas être renvoyé à la ligne.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
css pour empêcher le texte d'être renvoyé à la ligne
css peut utiliser l'attribut d'espace blanc pour définir le texte dans un élément pour qu'il ne soit pas renvoyé à la ligne. Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
p {
width: 300px;
border: 1px solid red;
}
p.nowrap{
white-space: nowrap;
}
</style>
</head>
<body>
<p>
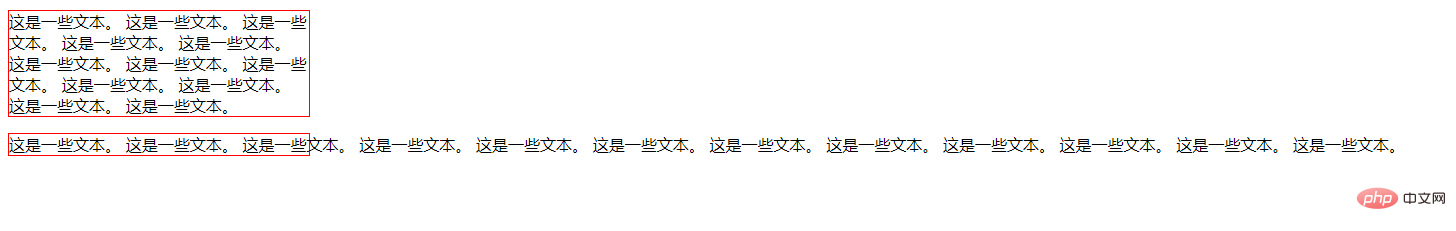
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
<p class="nowrap">
这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。 这是一些文本。
</p>
</body>
</html>. Rendu :

Explication :
L'attribut white-space spécifie comment gérer l'espace blanc à l'intérieur l'élément.
Valeur de l'attribut :
| 值 | 描述 |
|---|---|
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

