Maison >interface Web >tutoriel CSS >Comment définir l'espacement en CSS
Comment définir l'espacement en CSS
- 青灯夜游original
- 2021-04-20 17:01:2120474parcourir
Comment définir l'espacement en CSS : 1. Utilisez l'attribut letter-spacing pour définir l'espacement des mots ; 2. Utilisez l'attribut line-height pour définir l'espacement des lignes, c'est-à-dire la hauteur de la ligne ; Utilisez l’attribut margin ou padding pour définir l’espacement des paragraphes ou la distance entre les éléments.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Utilisez l'attribut letter-spacing pour définir l'espacement des caractères.
L'attribut letter-spacing augmente ou diminue l'espacement entre les caractères (espacement des caractères).
Cette propriété définit la quantité d'espace insérée entre les zones de caractères de texte. Étant donné que les glyphes de caractères sont généralement plus étroits que leurs zones de caractères, la spécification d'une valeur de longueur ajuste l'espacement habituel entre les lettres. Par conséquent, la valeur normale équivaut à une valeur de 0.
Remarque : les valeurs négatives sont autorisées, ce qui rapprochera les lettres.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置字间距</title>
<style type="text/css">
p.p1 {
letter-spacing: 20px
}
p.p2 {
letter-spacing: -0.5em
}
</style>
</head>
<body>
<p>php中文网</p>
<p class="p1">php中文网</p>
<p class="p2">php中文网</p>
</body>
</html>Rendu :
Utilisez l'attribut line-height pour définir la ligne. spacing
L'attribut line-height peut définir la distance entre les lignes (hauteur de ligne).
Remarque : les valeurs négatives ne sont pas autorisées.
Explication
Cet attribut affectera la disposition de la zone de ligne. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
La différence calculée entre la hauteur de ligne et la taille de police (appelée « espacement des lignes » en CSS) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de contenu textuel. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne. (Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
La valeur numérique d'origine spécifie un facteur de mise à l'échelle, et les éléments descendants hériteront de ce facteur de mise à l'échelle au lieu de la valeur calculée.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 0.5
}
p.big {
line-height: 2
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 默认行高大约是 1。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>Rendu :
Utilisez les attributs de marge ou de remplissage pour définir l'espacement des paragraphes. 🎜>
margin peut définir la marge extérieure de l'élément, et padding peut définir la marge intérieure de l'élément.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
*{
margin: 0;
padding: 0;
}
div{
border: 1px solid #000;
margin: 10px;
}
.p-a p {
margin: 25px 0;
}
.p-b p {
padding: 20px 0;
}
</style>
</head>
<body>
<div class="abc">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-a">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
<div class="p-b">
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
<p>第四段</p>
</div>
</body>
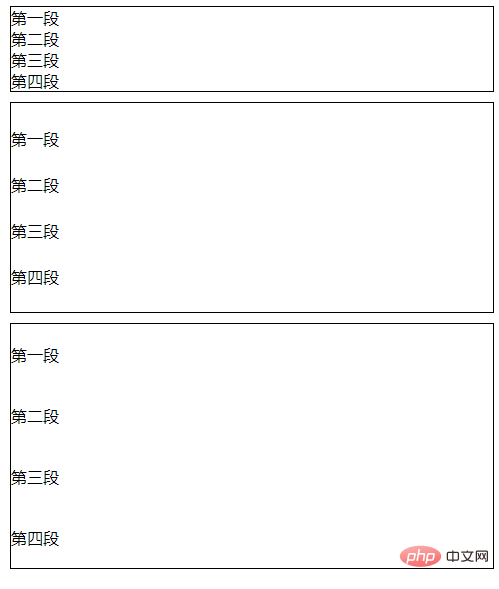
</html>Rendu :

Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



