Maison >interface Web >tutoriel CSS >Comment définir la position de l'image avec CSS
Comment définir la position de l'image avec CSS
- 醉折花枝作酒筹original
- 2021-04-20 13:56:0910963parcourir
Méthode : utilisez d'abord l'attribut position pour spécifier le type de positionnement de l'élément, la syntaxe est "position:static|relative|fixed|absolute" puis utilisez les attributs top, bottom, left et right pour définir ; la position décalée de l'élément d'image et procédez au positionnement Pinpoint.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
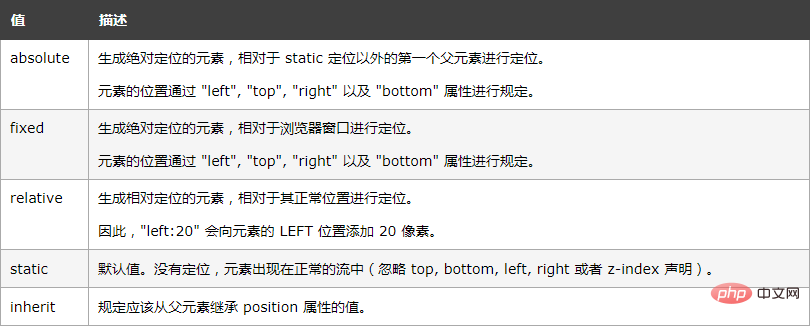
L'attribut position spécifie le type de positionnement de l'élément. Cet attribut définit le mécanisme de positionnement utilisé pour établir la disposition de l'élément. N'importe quel élément peut être positionné, mais les éléments absolus ou fixes génèrent une boîte au niveau du bloc, quel que soit le type de l'élément lui-même. Un élément positionné relativement est décalé par rapport à sa position par défaut dans un écoulement normal. L'élément
est en fait positionné à l'aide des attributs top, bottom, left et right. Cependant, ces propriétés n'auront aucun effet à moins que la propriété position ne soit définie en premier. Ils fonctionnent différemment selon la valeur de la position.

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
img {
position: absolute;
left: 100px;
top: 100px
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="2.jpg" class="lazy" / alt="Comment définir la position de l'image avec CSS" >
</body>
</html>Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

