Maison >interface Web >tutoriel CSS >Comment supprimer la couleur d'arrière-plan en CSS
Comment supprimer la couleur d'arrière-plan en CSS
- 醉折花枝作酒筹original
- 2021-04-20 17:49:485066parcourir
En CSS, vous pouvez utiliser l'instruction "background-color:transparent" pour supprimer la couleur d'arrière-plan ; lorsque la couleur d'arrière-plan est définie sur transparente, seule la couleur d'arrière-plan de l'élément sera définie sur transparente, et les autres éléments ou contenus à l’intérieur de l’élément ne seront pas affectés.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
valeur transparente
Bien que dans la plupart des cas, il ne soit pas nécessaire d'utiliser du transparent. Cependant, si vous ne souhaitez pas qu'un élément ait une couleur d'arrière-plan et que vous ne souhaitez pas que les paramètres de couleur du navigateur de l'utilisateur affectent votre conception, il est toujours nécessaire de définir la valeur de transparence.
Exemple :
<html>
<head>
<style type="text/css">
body {
background-color: yellow
}
h1 {
background-color: #00ff00
}
h2 {
background-color: transparent
}
p {
background-color: rgb(250,0,255)
}
p.no2 {
background-color: gray;
padding: 20px;
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<p>这是段落</p>
<p class="no2">这个段落设置了内边距。</p>
</body>
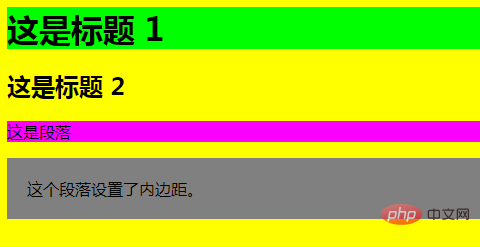
</html>Résultat :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

