Maison >interface Web >tutoriel CSS >Comment changer le style de la souris en CSS
Comment changer le style de la souris en CSS
- 醉折花枝作酒筹original
- 2021-04-21 17:15:3613399parcourir
Méthode d'implémentation : 1. Utilisez le sélecteur de pseudo-classe ":hover" pour sélectionner l'élément sur lequel le pointeur de la souris flotte et définir son style. La syntaxe est ":hover{nom de l'attribut : valeur de l'attribut}. " ; 2. Utilisez l'attribut de transition avec la syntaxe "transtion:css nom de l'attribut transition time;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Utilisez des pseudo-classes pour réaliser un changement de style
Les pseudo-classes sont une nouvelle fonctionnalité apparue dans CSS2.1, permettant d'obtenir de nombreux effets qui nécessitaient à l'origine JavaScript en utilisant CSS.
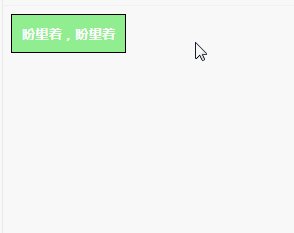
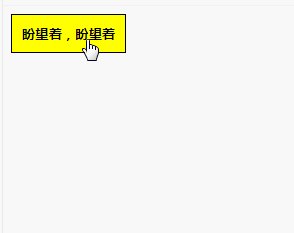
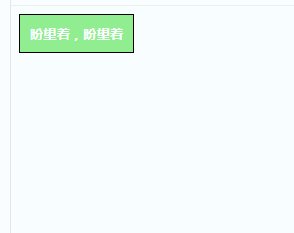
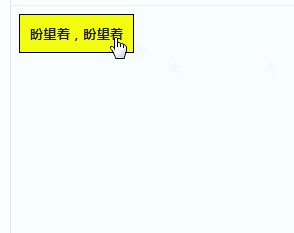
Par exemple, pour obtenir l'effet de survol de la souris ci-dessous, appliquez simplement un nouvel ensemble de styles à la pseudo-classe :hover. Lorsque le visiteur déplace la souris sur le bouton, le navigateur appliquera automatiquement ce nouveau style au bouton.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.slickButton {
color: white;
font-weight: bold;
padding: 10px;
border: solid 1px black;
background: lightgreen;
cursor: pointer;
}
.slickButton:hover {
color: black;
background: yellow;
}
</style>
</head>
<body>
<button class="slickButton">盼望着,盼望着</button>
</body>
</html>Effet :

2 Utilisez la fonction de transition de CSS3 pour obtenir une transition de couleur
Utilisez un pseudo. -classes directement Bien que le changement de style ait été réalisé, il semblera très rigide car il n'y a pas d'effet de transition. Dans le passé, si vous souhaitiez réaliser la transition, vous deviez utiliser un framework js tiers pour y parvenir. Il ne vous reste plus qu'à utiliser la fonction de transition de CSS3 pour passer en douceur d'un ensemble de styles à un autre.
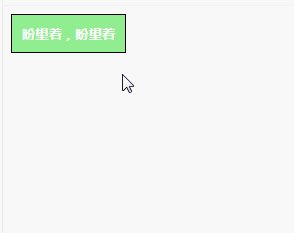
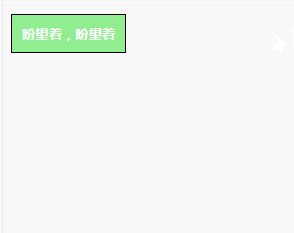
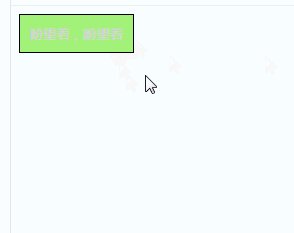
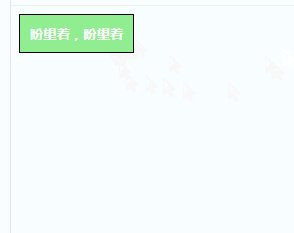
Une fois la souris déplacée vers le bas, la couleur d'arrière-plan du bouton deviendra lentement jaune. Lorsque la souris part, l'effet de transition se produira à nouveau et la couleur reviendra à son état d'origine.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.slickButton {
color: white;
font-weight: bold;
padding: 10px;
border: solid 1px black;
background: lightgreen;
cursor: pointer;
transition: background 0.5s, color 0.5s;
-webkit-transition: background 0.5s, color 0.5s;
}
.slickButton:hover {
color: black;
background: yellow;
}
</style>
</head>
<body>
<button class="slickButton">盼望着,盼望着</button>
</body>
</html> Effet :

Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

