Maison >interface Web >tutoriel CSS >Comment rédiger des commentaires en style CSS
Comment rédiger des commentaires en style CSS
- 青灯夜游original
- 2021-04-21 16:49:458700parcourir
En CSS, qu'il s'agisse d'un commentaire multiligne ou d'un commentaire sur une seule ligne, il doit commencer par "/*" et se terminer par "*/", avec le contenu du commentaire ajouté au milieu le format de la syntaxe ; est "/* Contenu à commenter* /". Le symbole « * » ne doit pas être placé à côté du contenu du commentaire et au moins un espace doit être laissé vide.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Les commentaires CSS sont utilisés pour ajouter des explications supplémentaires au code ou pour empêcher le navigateur d'analyser le code CSS dans une zone spécifique. Les commentaires n'ont aucun effet sur la mise en page du document.
CSS n'a qu'un seul type de commentaire. Qu'il s'agisse d'un commentaire sur plusieurs lignes ou d'un commentaire sur une seule ligne, il doit commencer par /* et se terminer par */, et ajouter du contenu de commentaire au milieu. .
Syntaxe
Les commentaires peuvent être écrits n'importe où dans la feuille de style là où les espaces sont autorisés. Les commentaires peuvent être rédigés sur une ou plusieurs lignes.
/* 需要注释的内容 */
Remarque : Toutes les informations textuelles placées entre les délimiteurs /* et */ sont appelées commentaires.
Remarque : Le symbole "*" ne doit pas être combiné avec le contenu du commentaire Fermer ensemble, au moins un espace doit être vide.
Comment ajouter des commentaires en CSS
1. Placer les commentaires en dehors de la feuille de style.
/*定义网页的头部样式*/
.head{ width: 960px; }
/*定义网页的底部样式*/
.footer {width:960px;}2. Les commentaires sont placés à l'intérieur de la feuille de style.
p{
color: #ff7000; /*字体颜色设置*/
height:30px; /*段落高度设置*/
}Exemple : Commentez le code CSS et visualisez l'effet dans le navigateur
<html>
<head>
<style type="text/css">
/*样式1*/
.STYLE1 {
color: #009900; /*字体颜色是绿色的*/
}
/*样式2*/
.STYLE2 {
font-size: 18px; /*字体大小为18号字体*/
color: #FF3300; /*字体颜色是红色的*/
font-weight: bold; /*字体进行了加粗*/
}
/*样式3*/
.STYLE3 {
color: #0000FF; /*字体颜色为蓝色*/
font-family: "黑体"; /*字体为黑体*/
font-style: italic; /*字体效果为倾斜*/
}
</style>
</head>
<body>
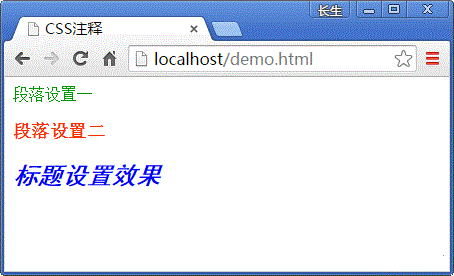
<p class="STYLE1">段落设置一</p>
<p class="STYLE2">段落设置二</p>
<h2 class="STYLE3">标题设置效果</h2>
</body>
</html>Rendu :

Remarque : si nous rencontrons un endroit qui nécessite une explication particulière lors de l'écriture de CSS, nous pouvons utiliser des annotations CSS pour l'annoter. Les commentaires aident les autres à lire et à comprendre le code CSS développé. Une utilisation appropriée des commentaires et le moins de commentaires possible sont bénéfiques pour la compatibilité et la réduction de la taille des fichiers.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

