Maison >interface Web >tutoriel CSS >Comment masquer une table en CSS
Comment masquer une table en CSS
- 醉折花枝作酒筹original
- 2021-04-21 14:27:322621parcourir
En CSS, vous pouvez utiliser l'attribut display pour masquer le tableau. Il vous suffit de définir le style "display:none" sur l'élément tr. L'attribut display permet de définir le type de boîte d'affichage généré par l'élément lors de l'établissement de la mise en page. Lorsque la valeur est none, cela signifie que l'élément ne sera pas affiché et sera séparé du flux documentaire et n'occupera pas d'espace réel. .

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Créez un nouveau fichier html et nommez-le test.html Dans le fichier test.html, utilisez la balise table pour créer un tableau avec trois lignes et deux colonnes.
Dans le fichier test.html, définissez l'attribut id de la deuxième ligne sur mytarget et utilisez CSS pour le masquer ci-dessous.
<body>
<table border="1">
<tr>
<td>19999</td>
<td>19999</td>
</tr>
<tr id="mytarget">
<td>19999</td>
<td>19999</td>
</tr>
<tr>
<td>19999</td>
<td>19999</td>
</tr>
</table>
</body>Dans la balise css, définissez la largeur du tableau à 280px et la hauteur à 180px via le tableau. Définissez le style de la deuxième ligne du tableau via l'identifiant et définissez l'attribut d'affichage sur none pour le masquer.
<style>
table{
width: 280px;
height: 180px;
}
#mytarget{
display:none;
}
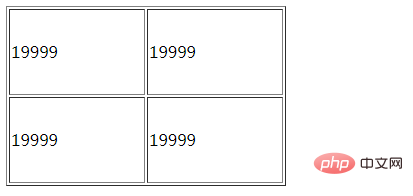
</style>Ouvrez le fichier test.html dans le navigateur pour vérifier l'effet.

Apprentissage recommandé : tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

