Maison >interface Web >tutoriel CSS >Comment définir des bordures pour les tableaux en CSS
Comment définir des bordures pour les tableaux en CSS
- 青灯夜游original
- 2021-04-21 14:09:2335756parcourir
Comment définir des bordures dans les tableaux CSS : 1. Utilisez l'attribut border pour ajouter une bordure à l'élément de table, la syntaxe "table{border:width style color;}" 2. Utilisez l'attribut border pour ajoutez une bordure à l'élément td, la syntaxe " td{border:width style color;}".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Le tableau par défaut n'a pas de bordures
<table> <tr> <td>商品</td> <td>价格</td> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table>

Nous pouvons ajouter des bordures au tableau via CSS.
Méthode 1 : Définir la bordure uniquement pour l'étiquette du tableau
Définir le style de bordure (bordure) uniquement pour l'étiquette du tableau, ce qui donnera le tableau le plus extérieur de ce tableau une bordure. Aucun style de bordure n'est généré à l'intérieur du tableau.
Syntaxe :
table{
border: 1px solid red;
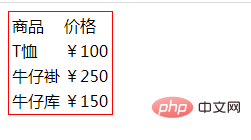
}Rendu :

Méthode 2 : Définir la bordure pour td
Définissez le style de bordure pour le tableau td. Le td dans l'objet tableau implémentera le style de bordure, mais le td du milieu fera apparaître des bordures doubles.
Grammaire :
td{
border: 1px solid red;
}Rendu :
Si vous pensez que l'effet double ligne n'est pas beau. Vous pouvez définir :
table {
border-collapse: collapse;
}pour définir le modèle de bordure fusionnée (bordure fusionnée) pour le tableau, l'image d'effet :
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- En savoir plus sur la fonctionnalité @property en CSS
- Comment implémenter un bouton de téléchargement d'image personnalisé en html+css
- Partagez quelques conseils pour traiter le texte sur les images avec CSS
- Comment définir la bordure intérieure en CSS
- Comment supprimer le soulignement du lien hypertexte CSS



