Maison >interface Web >tutoriel CSS >Partagez quelques conseils pour traiter le texte sur les images avec CSS
Partagez quelques conseils pour traiter le texte sur les images avec CSS
- 青灯夜游avant
- 2021-04-21 11:02:122315parcourir
Cet article vous présentera comment utiliser CSS pour traiter le texte sur les images. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

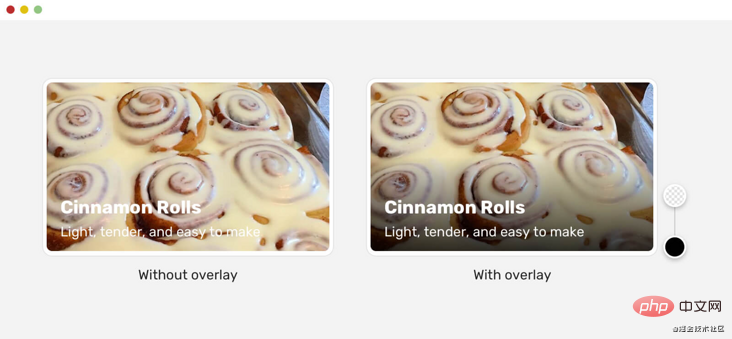
Au cours du projet, nous pouvons rencontrer un composant avec du texte au-dessus de l'image. Dans certains cas, le texte est difficile à lire en fonction de l'image utilisée, par exemple le texte est blanc et l'image d'arrière-plan est claire.
Il existe différentes solutions pour cette situation, comme l'ajout d'une superposition de dégradé ou d'une image d'arrière-plan teintée, d'une ombre de texte, etc.
Introduction
Chaque solution doit résoudre un problème. Explorons les problèmes dans ce cas. Lors de la conception d'un composant avec du texte au-dessus d'une image, nous devons faire attention à ce que le texte soit facile à lire.

Notez sur l'image ci-dessus que la version sans la superposition de dégradé est quasiment illisible, ce qui est préjudiciable à l'utilisateur. Pour résoudre ce problème, nous devons ajouter un calque sous le texte pour le rendre plus facile à lire. Il y a aussi des choses auxquelles il faut faire attention lors de l’ajout de calques. Parce que l’accessibilité n’est pas prise en compte dans de nombreuses solutions.
Solutions multiples
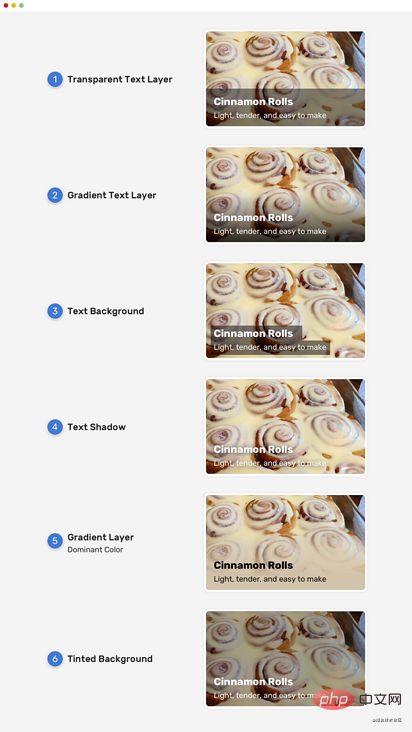
Il existe différentes solutions pour rendre le texte plus facile à lire. Regardons chacun.

Comme le montre l'image ci-dessus, il existe différentes solutions à ce problème. Il convient de noter la solution de dégradé. Pourquoi? Parce que cette solution fait facilement perdre l’accessibilité au texte.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Solution
La superposition de dégradé)
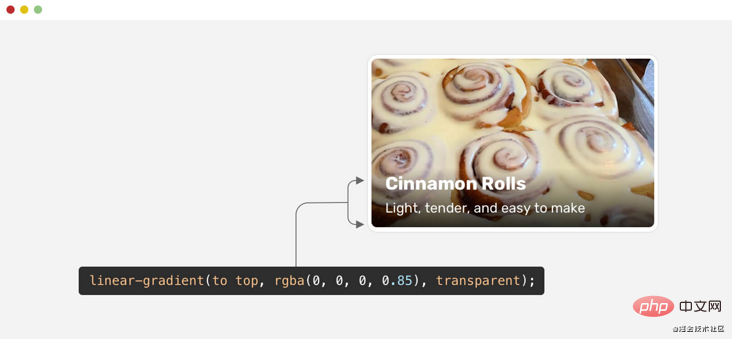
De manière générale, la superposition de dégradés est la solution la plus courante pour rendre le texte sur une image plus clair, alors concentrons-nous là-dessus.
Lors de la mise en œuvre de la superposition de dégradés, il existe deux manières :
Utiliser des éléments séparés pour les dégradés (pseudo-éléments ou vides
<p></p>)Appliquer le dégradé comme image d'arrière-plan.
Chacune des méthodes ci-dessus a ses avantages et ses inconvénients, jetons-y un coup d'œil.
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}
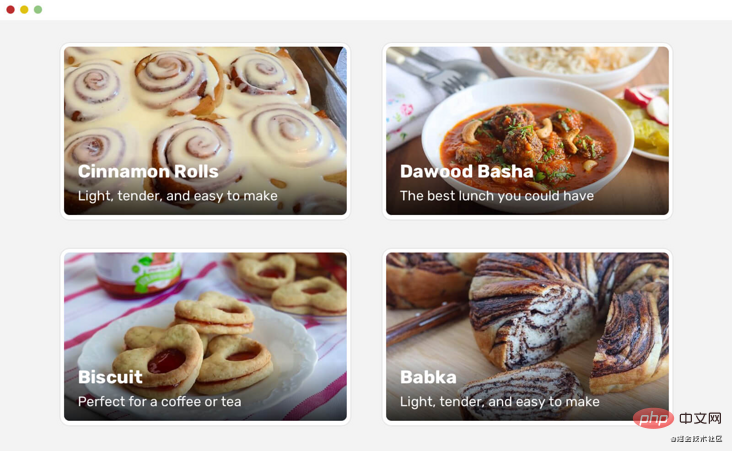
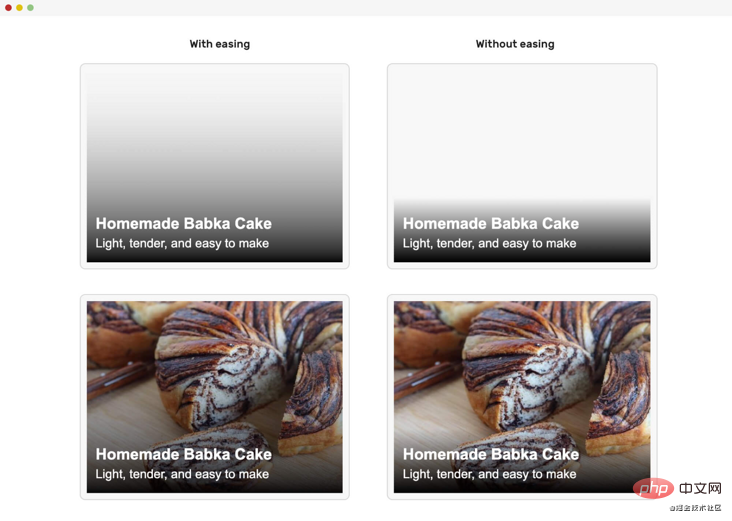
À première vue, vous pourriez penser que même si l'effet de dégradé est génial, il n'est pas assez complet. Si j'ai testé le même effet de dégradé avec un ensemble d'images plus diversifié, voici les résultats :

Le contraste entre le texte blanc et l'image n'est pas toujours net. Pour certaines personnes, c'est acceptable, mais utiliser ce dégradé est une énorme erreur car le texte est inaccessible.
La raison est que le dégradé doit couvrir plus d'espace verticalement, sa hauteur doit donc être plus grande. Un dégradé égal à la taille du contenu ne fonctionnera pas dans tous les cas. Pour résoudre ce problème, nous pouvons utiliser min-height comme indiqué ci-dessous :
.card__contentpour l'élémentmin-height.Flexbox pousse le contenu vers le bas.
.card__content {
position: absolute;
/* other styles (left, top, right, and padding) */
display: flex;
flex-direction: column;
justify-content: flex-end;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
}Une autre solution consiste simplement à utiliser padding-top au lieu de min-height et flexbox.
.card__content {
position: absolute;
padding-top: 60px;
background: linear-gradient(to top, rgba(0, 0, 0, 0.85), transparent);
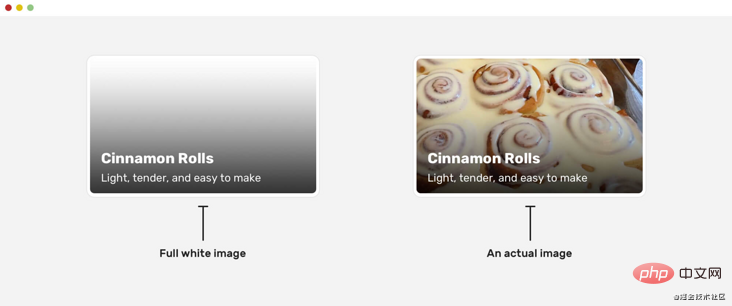
}Veuillez noter la différence entre la carte de gauche et la carte de droite, la hauteur du dégradé est plus grande.
Ça a l'air bien, peut-on faire mieux ? Bien sûr que oui !
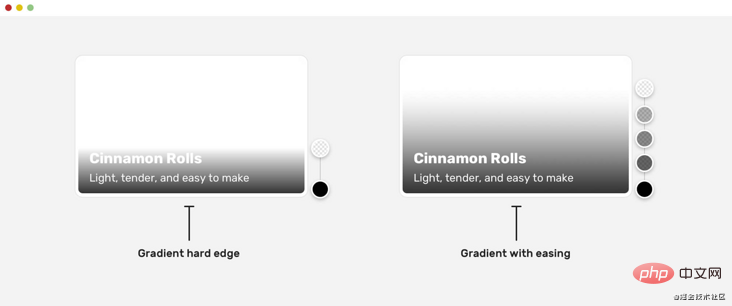
Dégradé lent
Si nous regardons attentivement, nous constaterons que la fin du dégradé est très abrupte. C'est ce qu'on appelle le phénomène de bord dur.
Pour le rendre encore meilleur, nous pouvons appliquer le concept d'assouplissement au dégradé. De cette façon, le dégradé apparaîtra plus naturel et aucun bord dur ne sera visible à la fin du dégradé.

En CSS, nous avons besoin de plusieurs arrêts de dégradé pour obtenir un assouplissement, car il n'existe aucun moyen natif de le faire au moment de la rédaction. La bonne nouvelle est que le groupe de travail CSS discute de la possibilité d'implémenter l'assouplissement des dégradés CSS, mais on ne sait pas quand cela se produira.
Heureusement, M. Andreas Larsen a créé un plugin PostCSS et Sketch pratique qui convertit les dégradés normaux en dégradés simplifiés.
Voici le dégradé CSS pour l'exemple ci-dessus :
.card__content {
background-image: linear-gradient(
0deg,
hsla(0, 0%, 35.29%, 0) 0%,
hsla(0, 0%, 34.53%, 0.034375) 16.36%,
hsla(0, 0%, 32.42%, 0.125) 33.34%,
hsla(0, 0%, 29.18%, 0.253125) 50.1%,
hsla(0, 0%, 24.96%, 0.4) 65.75%,
hsla(0, 0%, 19.85%, 0.546875) 79.43%,
hsla(0, 0%, 13.95%, 0.675) 90.28%,
hsla(0, 0%, 7.32%, 0.765625) 97.43%,
hsla(0, 0%, 0%, 0.8) 100%
);
}
Dégradé horizontal
Gestion du texte sur les images non seulement ils peuvent être verticaux, mais nous pouvons également les utiliser comme dégradés horizontaux. Dans ce cas, il faut un dégradé horizontal.

Voici le dégradé CSS ci-dessus, j'ai utilisé l'outil mentionné précédemment pour générer le dégradé doux.
background: linear-gradient( to right, hsl(0, 0%, 0%) 0%, hsla(0, 0%, 0%, 0.964) 7.4%, hsla(0, 0%, 0%, 0.918) 15.3%, hsla(0, 0%, 0%, 0.862) 23.4%, hsla(0, 0%, 0%, 0.799) 31.6%, hsla(0, 0%, 0%, 0.73) 39.9%, hsla(0, 0%, 0%, 0.655) 48.2%, hsla(0, 0%, 0%, 0.577) 56.2%, hsla(0, 0%, 0%, 0.497) 64%, hsla(0, 0%, 0%, 0.417) 71.3%, hsla(0, 0%, 0%, 0.337) 78.1%, hsla(0, 0%, 0%, 0.259) 84.2%, hsla(0, 0%, 0%, 0.186) 89.6%, hsla(0, 0%, 0%, 0.117) 94.1%, hsla(0, 0%, 0%, 0.054) 97.6%, hsla(0, 0%, 0%, 0) 100% );
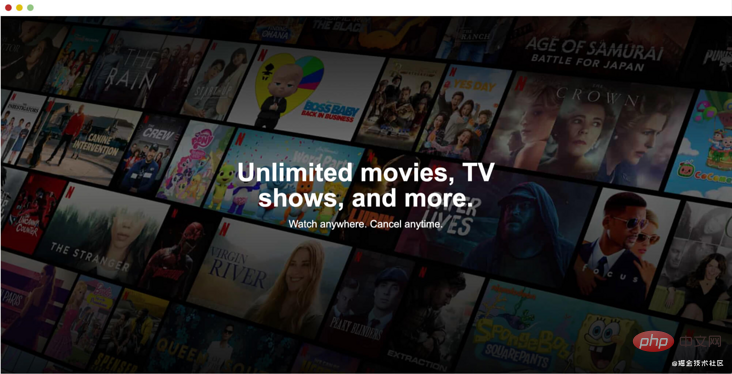
混合纯色和渐变
这里从Netflix网站了解了这种模式。 在未登录用户的主页上,有一个带有大背景图像的标题。

我喜欢它,但是它隐藏了很多图像细节。 确保仅在图像具有装饰性时才使用此功能。
<div class="hero">
<img src="/static/imghwm/default1.png" data-src="cover.jpg" class="lazy" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>```
<div class="hero">
<img src="/static/imghwm/default1.png" data-src="cover.jpg" class="lazy" alt="" />
<div class="hero__content">
<h2>Unlimited movies, TV shows, and more.</h2>
<p>Watch anywhere. Cancel anytime.</p>
</div>
</div>.hero:after {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.4);
background-image: linear-gradient(
to top,
rgba(0, 0, 0, 0.8),
rgba(0, 0, 0, 0) 60%,
rgba(0, 0, 0, 0.8) 100%
);
}下面是拆解过程。

渐变叠加和文本阴影
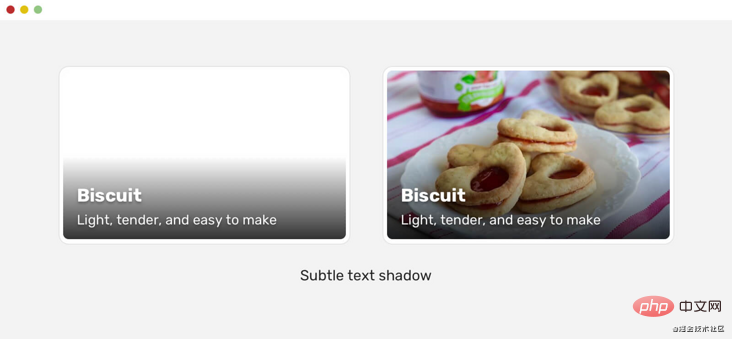
有一个很有用的小技巧,可以让文字比图像更好。就是使用 text-shadow,这可能不容易注意到,但在图像无法加载的情况下,这是非常有用的。
看下面的例子:
.whatever-text {
text-shadow: 0 2px 3px rgba(0, 0, 0, 0.3);
}
渐变叠加,文本阴影和不透明度
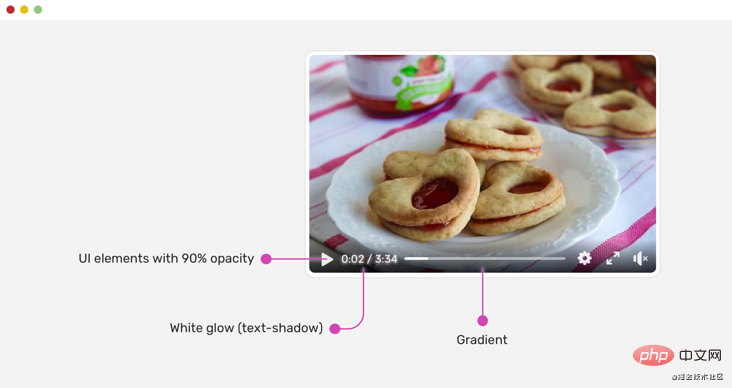
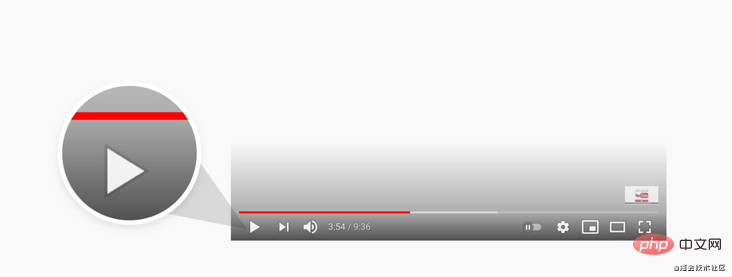
这是在Facebook的视频播放器上注意到的模式。 他们使用多种技术来使文本(和其他UI元素)清晰可见。 与视频播放器打交道时,确保其上方的元素应引人注目非常重要。

.player__icon {
opacity: 0.9;
}
.player__time {
color: #fff;
text-shadow: 0 0 5px #fff;
}播放图标为opacity: 0.9。 这有助于使它们与下面的背景融为一体。 给人一种感觉:控件是混合在一起的。
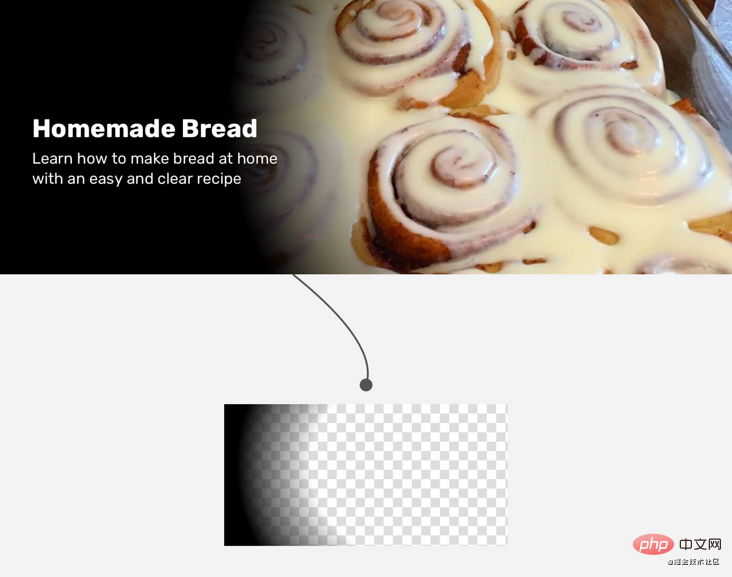
此外,在白色文本中使用白色文本阴影是使文本更清晰的有效方法。你是否想要证明,即使背景是完全白色的图像,上面的方法也可以工作?给你。

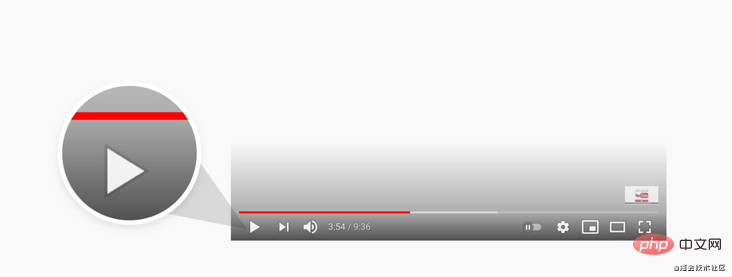
YouTube也对他们的视频做类似的事情。

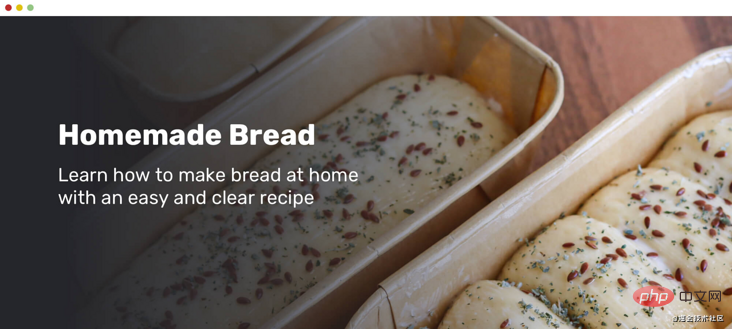
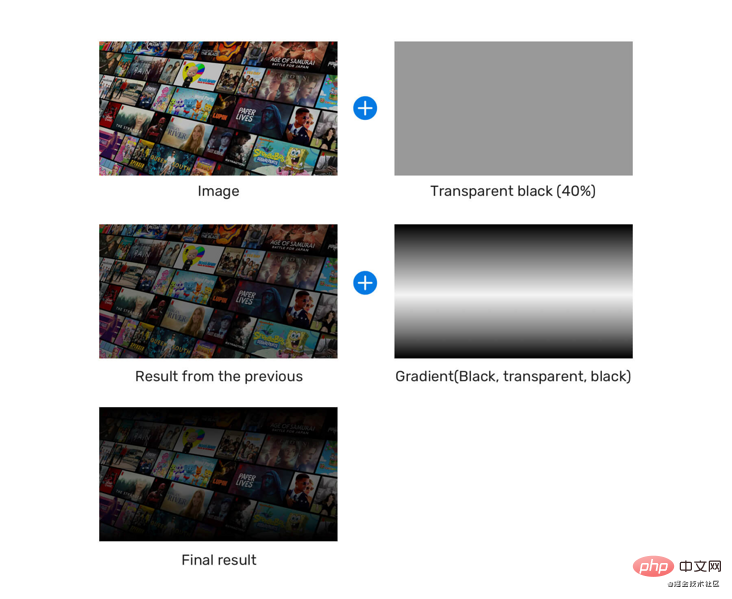
径向渐变
我从Netflix了解到的一个有趣的解决方案是使用径向渐变。 下面是它的工作原理:
设置底色背景颜色。
将图像以75%的宽度放置到右上角。
覆盖层等于图像的大小和位置。

.hero {
background-color: #000;
min-height: 300px;
}
.hero__image {
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
object-fit: cover;
}
.hero:after {
content: "";
position: absolute;
right: 0;
top: 0;
width: 75%;
height: 100%;
background: radial-gradient(
ellipse 100% 100% at right center,
transparent 80%,
#000
);
}不过,Netflix团队使用了一张图像作为覆盖层。这里不能确定原因,可能是一个跨浏览器的问题或其他东西。
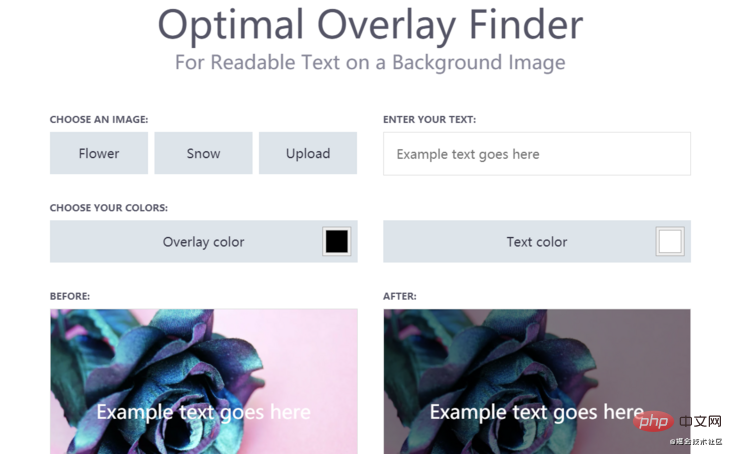
选择可访问的覆盖颜色
这是一个很棒的工具,可以帮助我们根据图像选择正确的叠加不透明度。

一般而言,如果你确保渐变叠加层可以正确填充文本,并且具有不错的色彩对比,那就可以了。
测试
解决方案要经过测试,才能被认为是好的,对吧? 我用来测试渐变叠加层的一种方法是在其下方添加白色背景。 如果文本可读,则渐变将适用于我们使用的任何图像。 如果没有,则需要进行调整和增强。

在上面的例子中,我选择了标题下的纯色,对比度是4.74,这样比较好。
原文地址:https://ishadeed.com/article/handling-text-over-image-css/
作者:Ahmad shaded
译文地址:https://segmentfault.com/a/1190000039761418
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Neuf codes d'effets spéciaux d'appareil photo rétro dessinés avec du CSS3 pur
- 11 saisies de texte pratiques et effets de fonctionnement à 6 boutons dans le développement Web
- 12 bibliothèques d'effets spéciaux de décoration d'arrière-plan exquises et cool (partager)
- Partagez des conseils sur l'utilisation de CSS pour obtenir des effets d'animation de chargement sympas
- En savoir plus sur la fonctionnalité @property en CSS

