Maison >interface Web >tutoriel CSS >Comment annuler l'audace en CSS
Comment annuler l'audace en CSS
- 醉折花枝作酒筹original
- 2021-04-21 11:19:558930parcourir
En CSS, vous pouvez utiliser l'attribut font-weight pour annuler la mise en gras. Il vous suffit de définir le style "font-weight:normal" sur l'élément ; l'attribut font-weight est utilisé pour définir le texte. utilisée dans l'élément d'affichage. Épaisseur de la police, lorsque la valeur est normale, c'est la valeur par défaut, indiquant la définition des caractères standard.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Utilisez CSS pour supprimer le style de police gras. Certaines balises HTML sont livrées avec un style de police gras. Vous pouvez utiliser le style CSS pour supprimer l'effet de police gras.

Supprimer les mots d'attribut CSS gras
font-weight - mots de style gras et gras
Supprimer et annuler le style de police gras :
font-weight:normal
Méthode générale CSS pour supprimer la police grasse
Peu importe la balise HTML qui a sa propre police grasse, pour annuler la suppression, sa méthode de suppression CSS Tous sont le même.
Comment supprimer les polices grasses avec des styles gras individuellement :
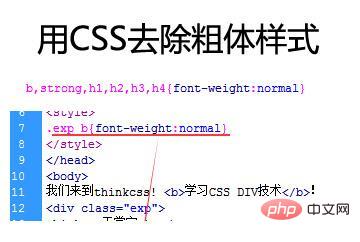
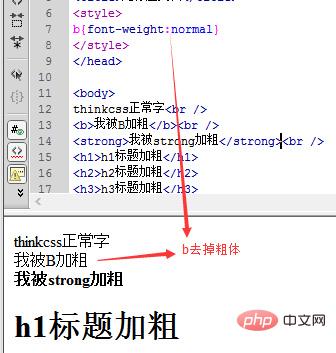
Supprimer la balise b bold
b{font-weight:normal}

Annuler la balise html b bold Capture d'écran du corps
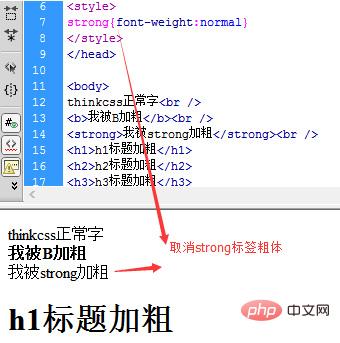
Annuler la balise forte en gras
strong{font-weight:normal}

css Annuler le style gras de la police du texte de la balise en gras fort
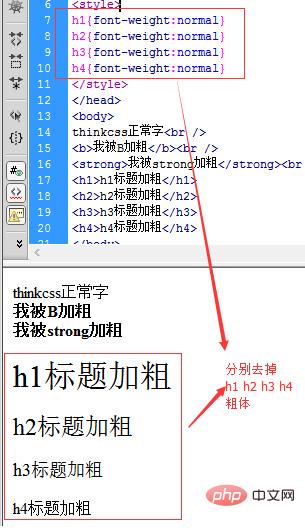
De même, respectivement Supprimer h1 h2 h3 h4
h1{font-weight:normal}
h2{font-weight:normal}
h3{font-weight:normal}
h4{font-weight:normal}

Supprimez respectivement le style gras h1 h2 h3 h4
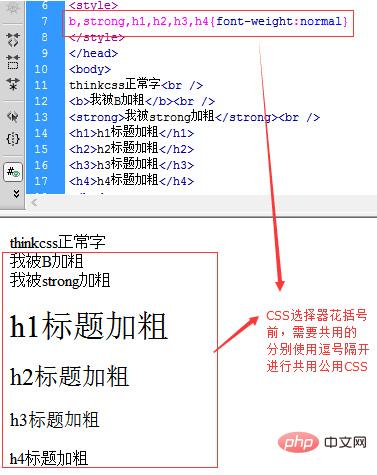
Utilisez la même méthode CSS pour supprimer uniformément le style gras de ces balises
b,strong,h1,h2,h3,h4{font-weight:normal}

Partagez les méthodes CSS pour annuler ces effets gras HTML couramment utilisés tout en économisant le code
Apprentissage recommandé : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

