Maison >interface Web >js tutoriel >12 bibliothèques d'effets spéciaux de décoration d'arrière-plan exquises et cool (partager)
12 bibliothèques d'effets spéciaux de décoration d'arrière-plan exquises et cool (partager)
- 青灯夜游avant
- 2021-02-26 09:45:564676parcourir
Cet article partagera avec vous 12 bibliothèques d'effets spéciaux de décoration d'arrière-plan exquises et sympas. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

1.particles-bg
Adresse : https://github.com/lindelof/particles-bg
Effet :



2.particles-bg-vue
Adresse : https://github.com/lindelof/awesome-web-effect
Il s'agit d'un composant d'animation de particules basé sur VUE.


3.jquery.ripples
Adresse : https://github.com /sirxemic/jquery.ripples
Le plugin jQuery Ripples ajoute une couche d'éléments d'eau au HTML pour interagir avec le curseur d'ondulation et WebGL. Vous pouvez utiliser cet effet pour rendre vos images d'arrière-plan CSS statiques plus interactives.

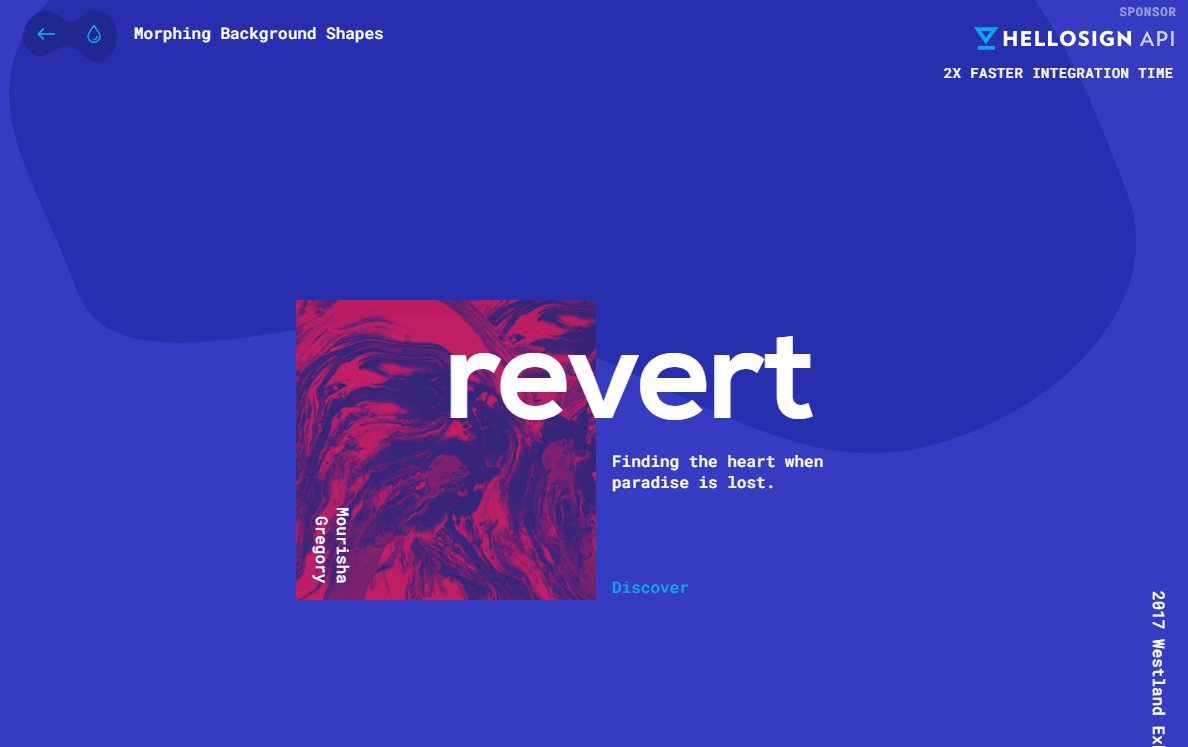
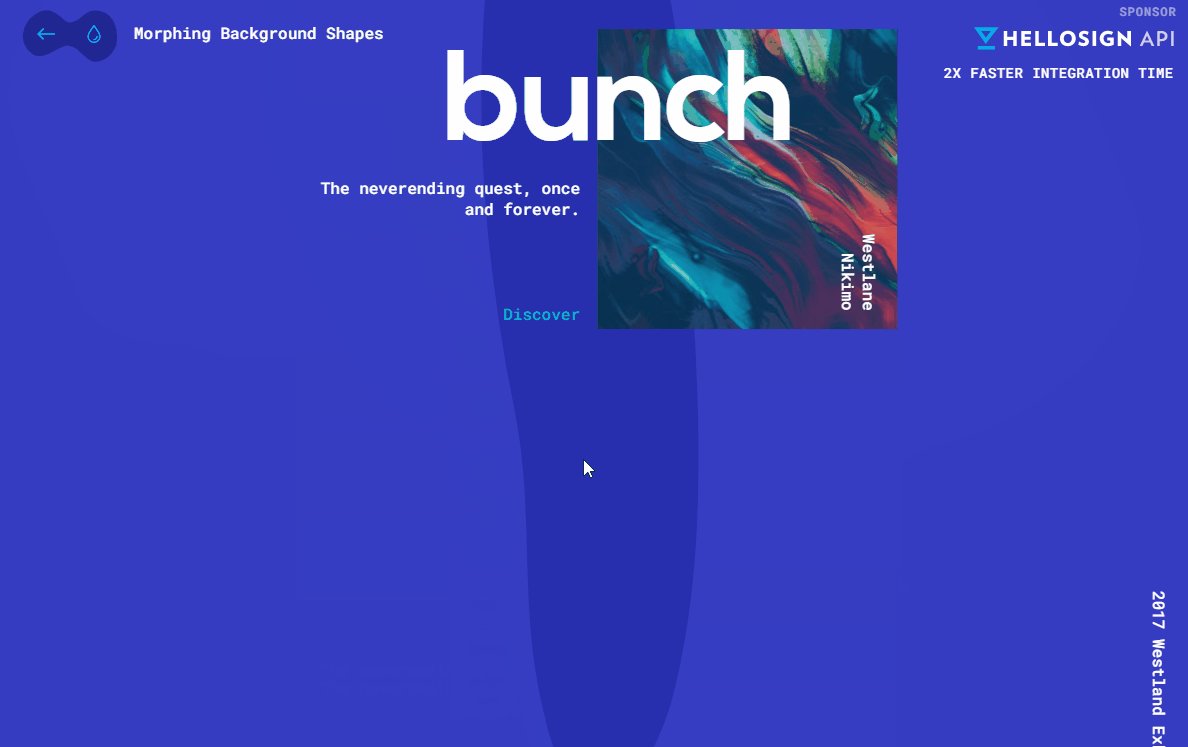
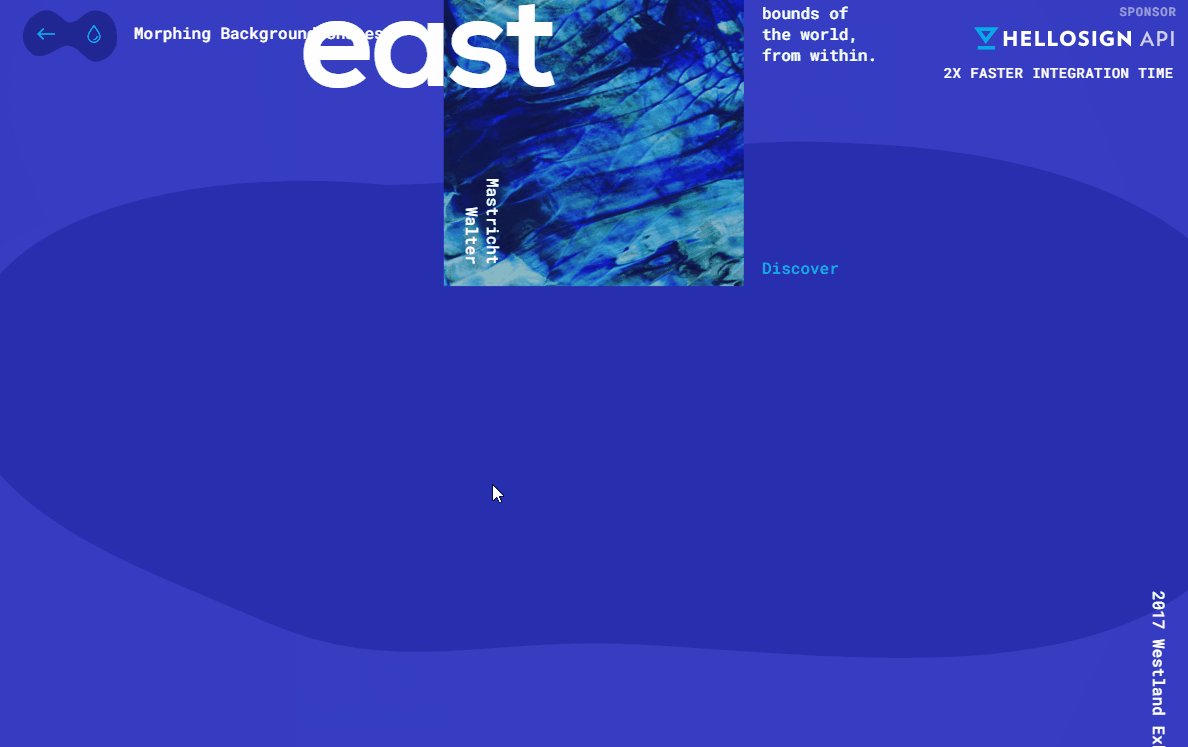
4.MorphingBackgroundShapes
Adresse : https://github.com/codrops/MorphingBackgroundShapes
Ceci Il s'agit d'un effet d'arrière-plan de site Web très décoratif Lorsque l'utilisateur fait défiler jusqu'à une certaine page, les graphiques SVG de cet arrière-plan se déforment et se déplacent.

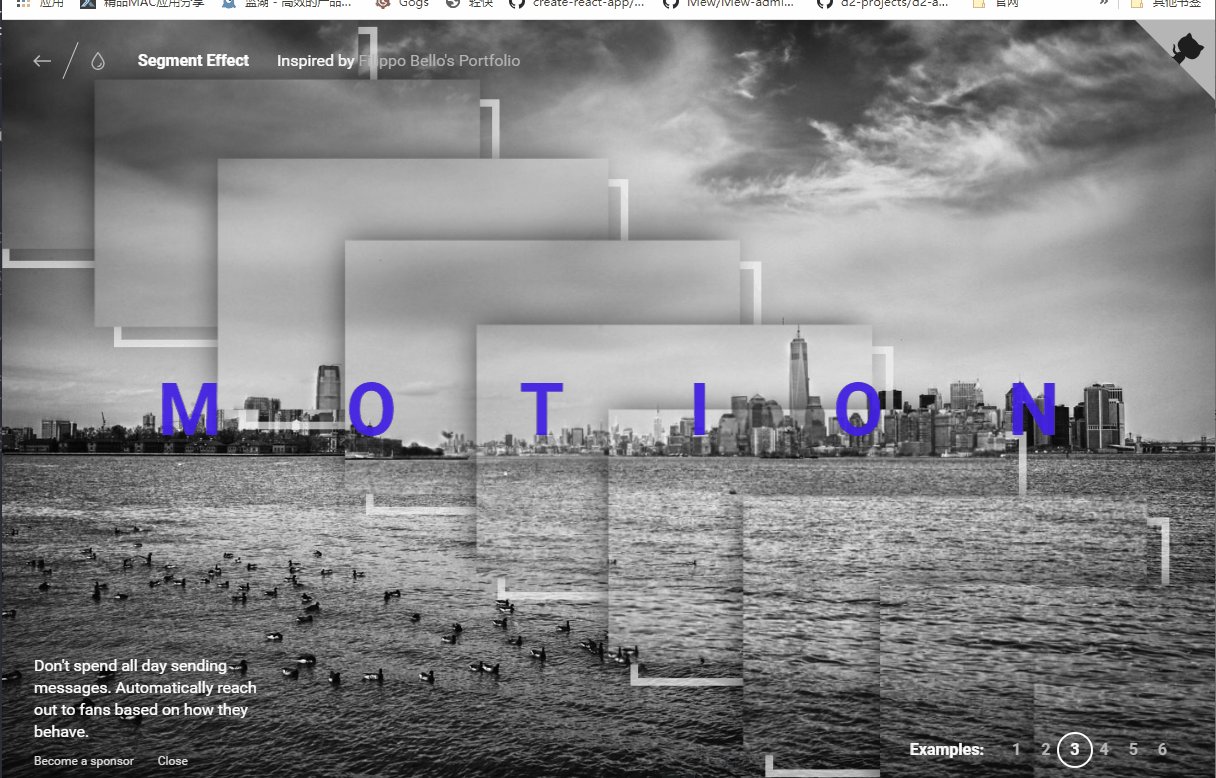
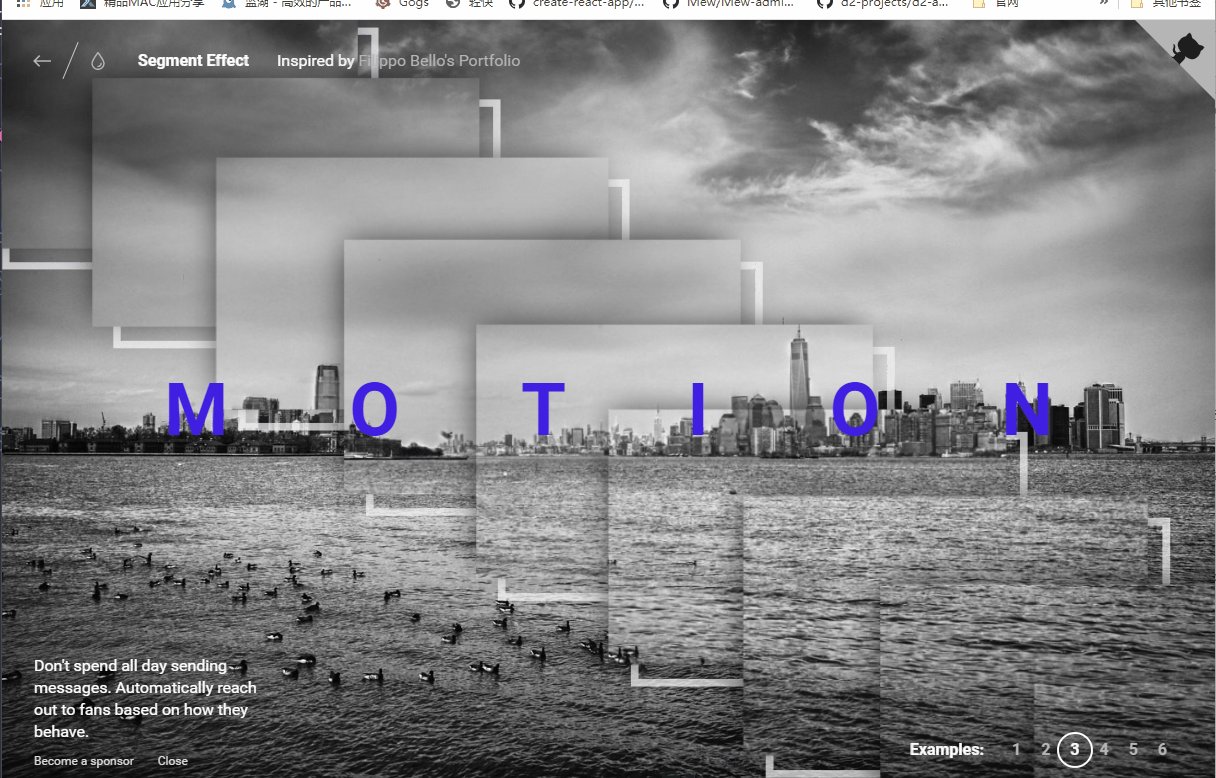
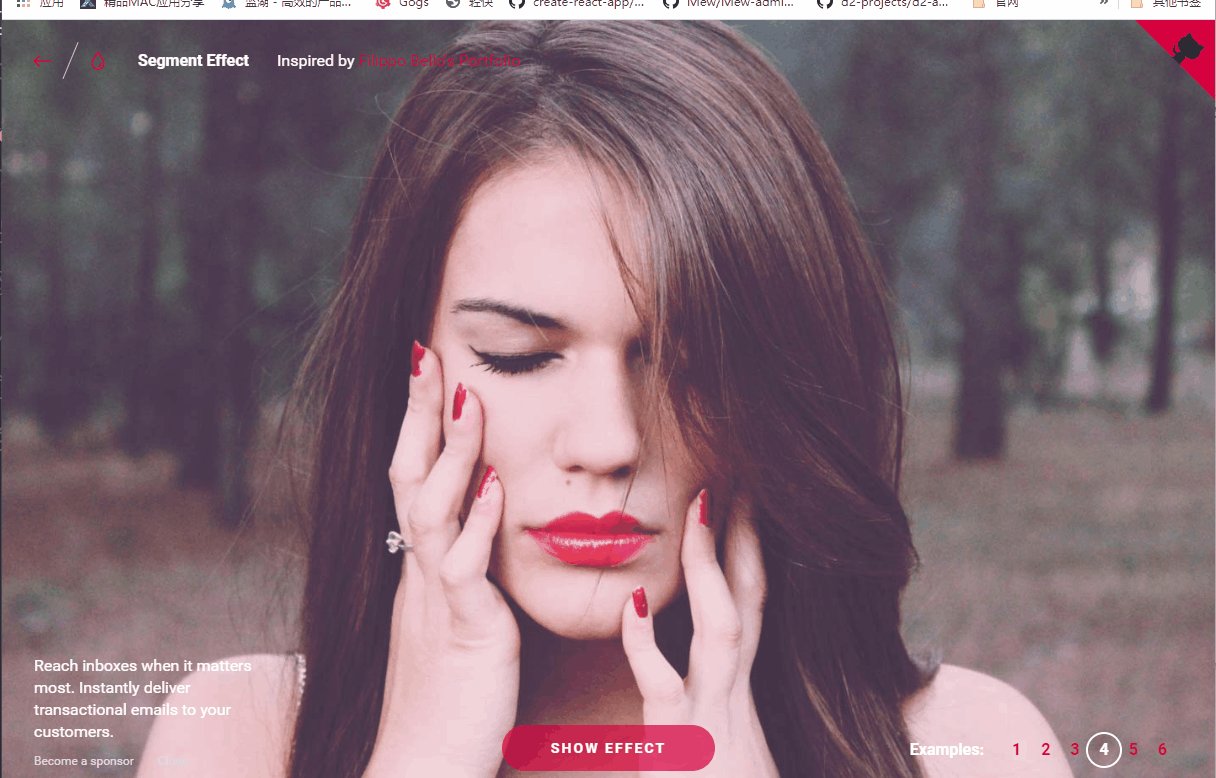
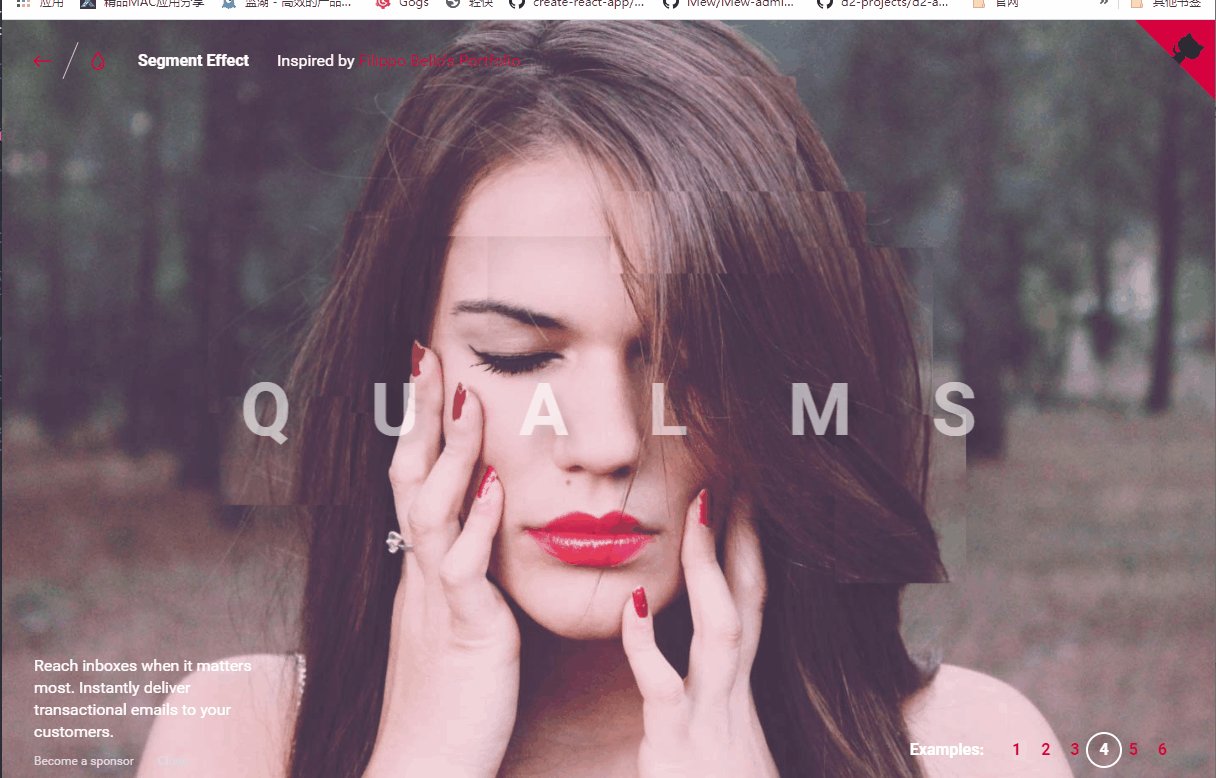
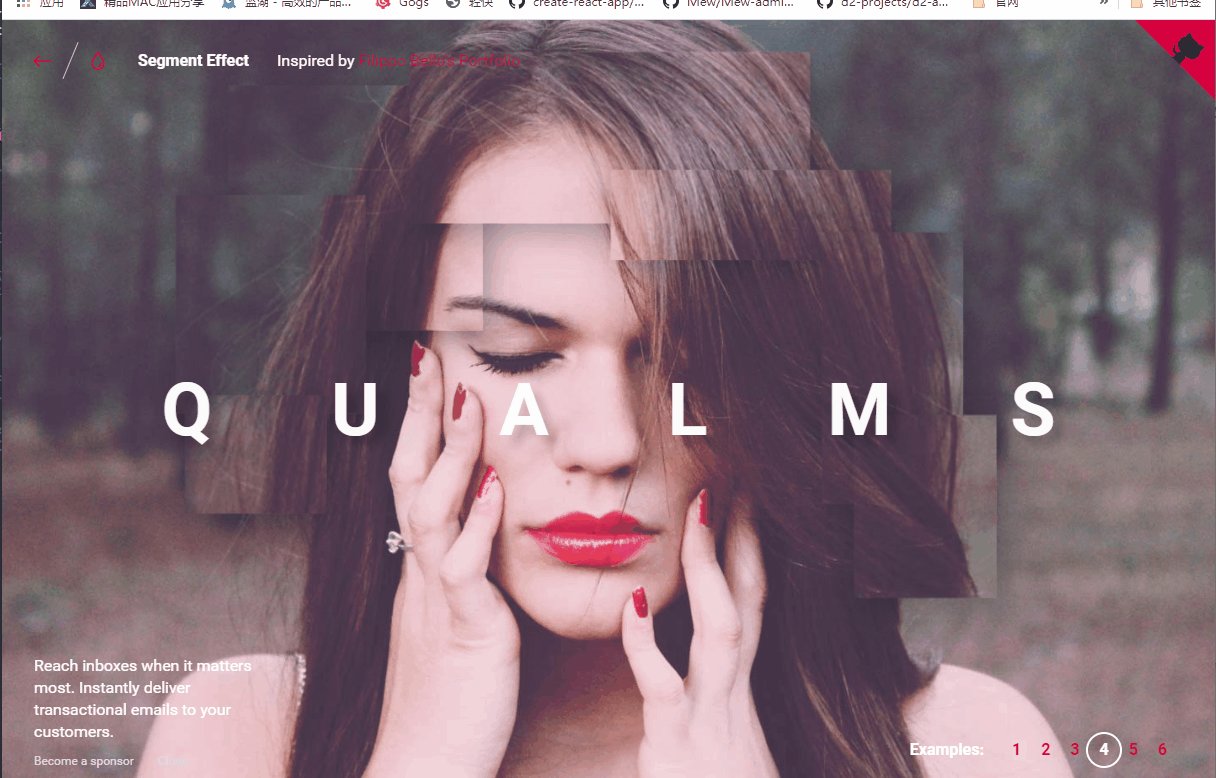
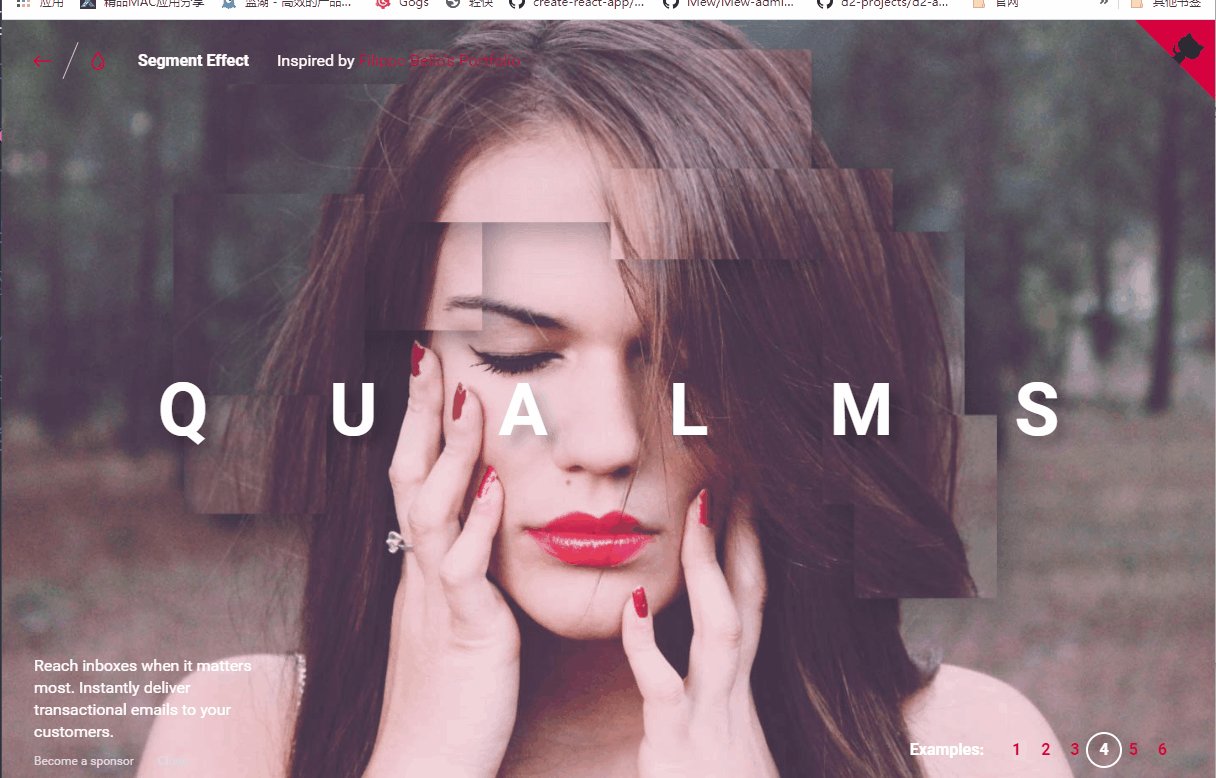
5. SegmentEffect
Adresse : https://github.com/codrops/SegmentEffect
Contexte Effets décoratifs divisés.


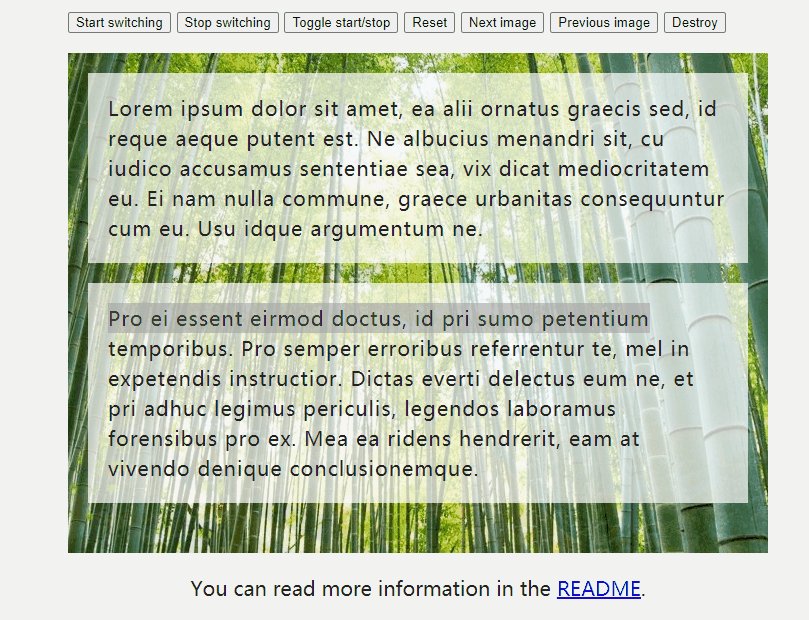
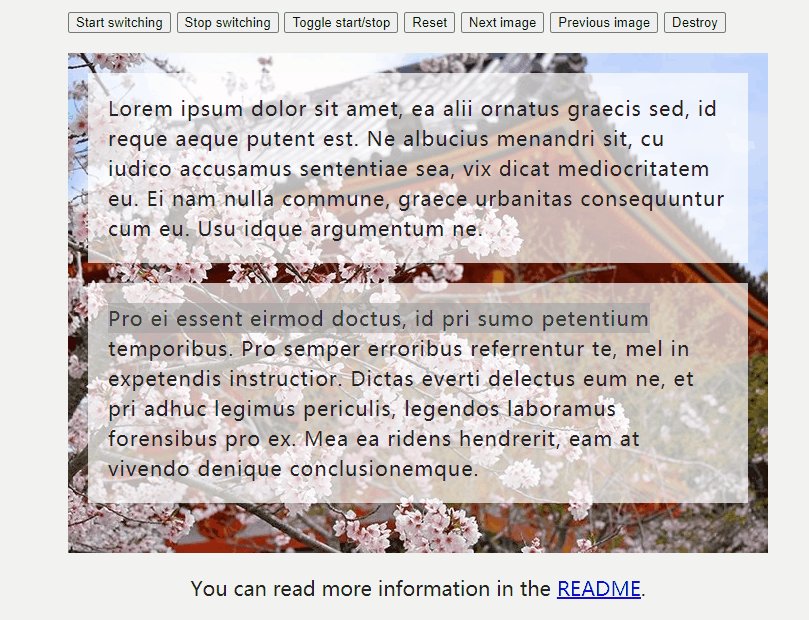
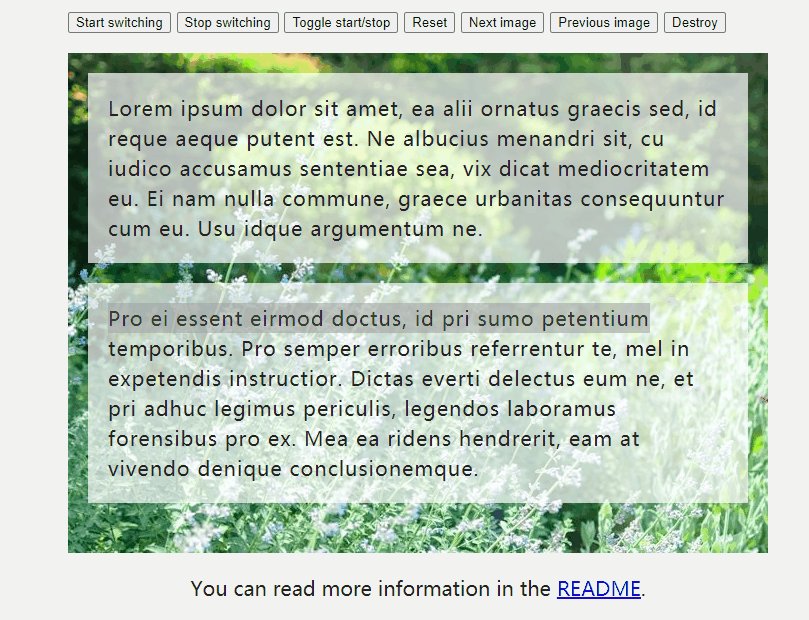
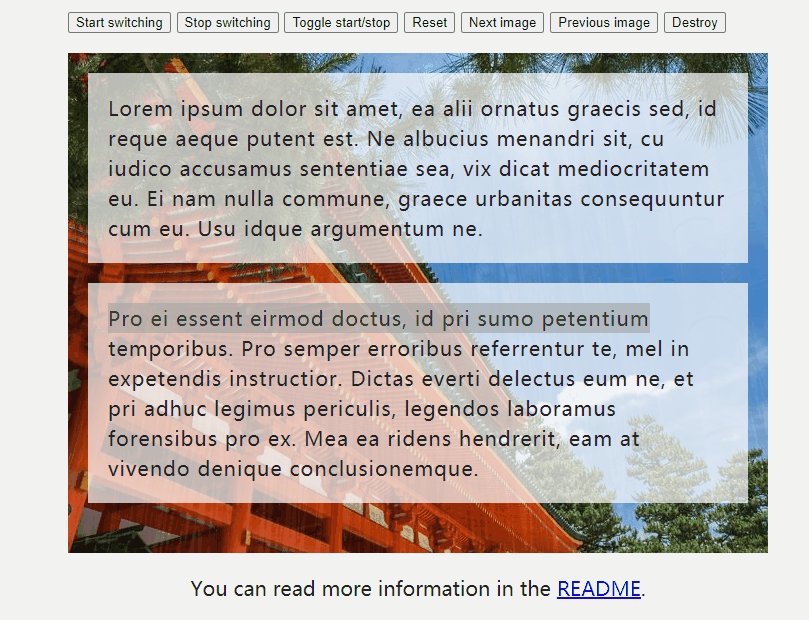
6.jQuery.BgSwitcher
Adresse : https://github.com /rewish/jquery-bgswitcher
jQuery.BgSwitcher implémente l'effet de changement d'image d'arrière-plan.

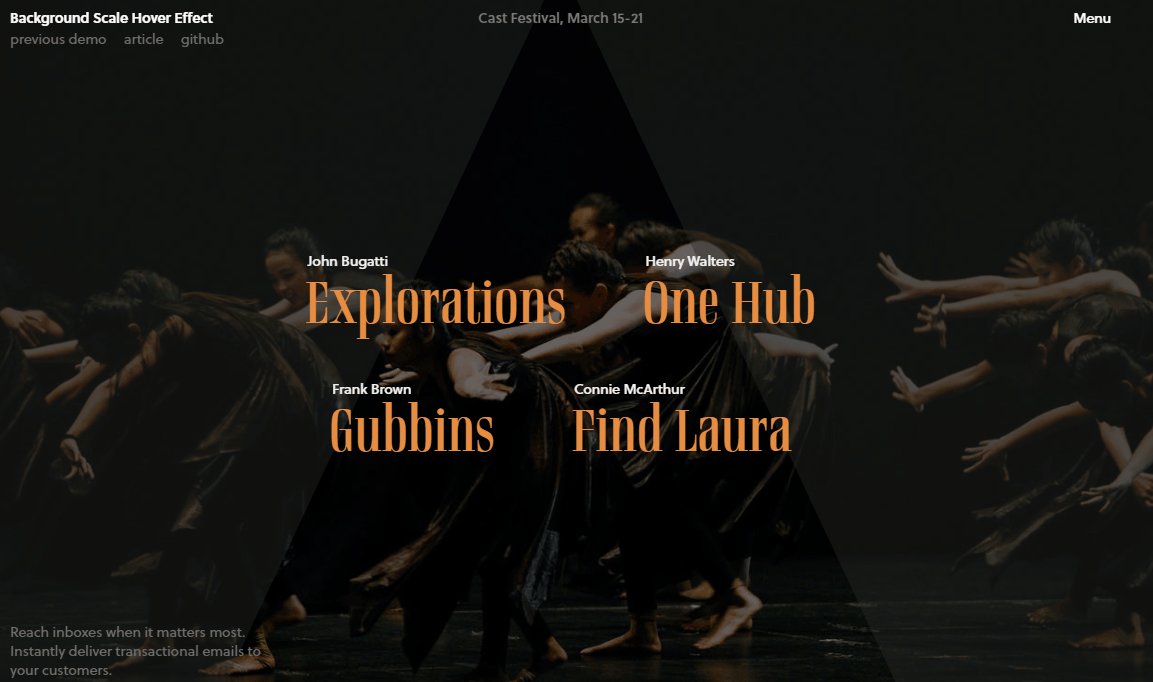
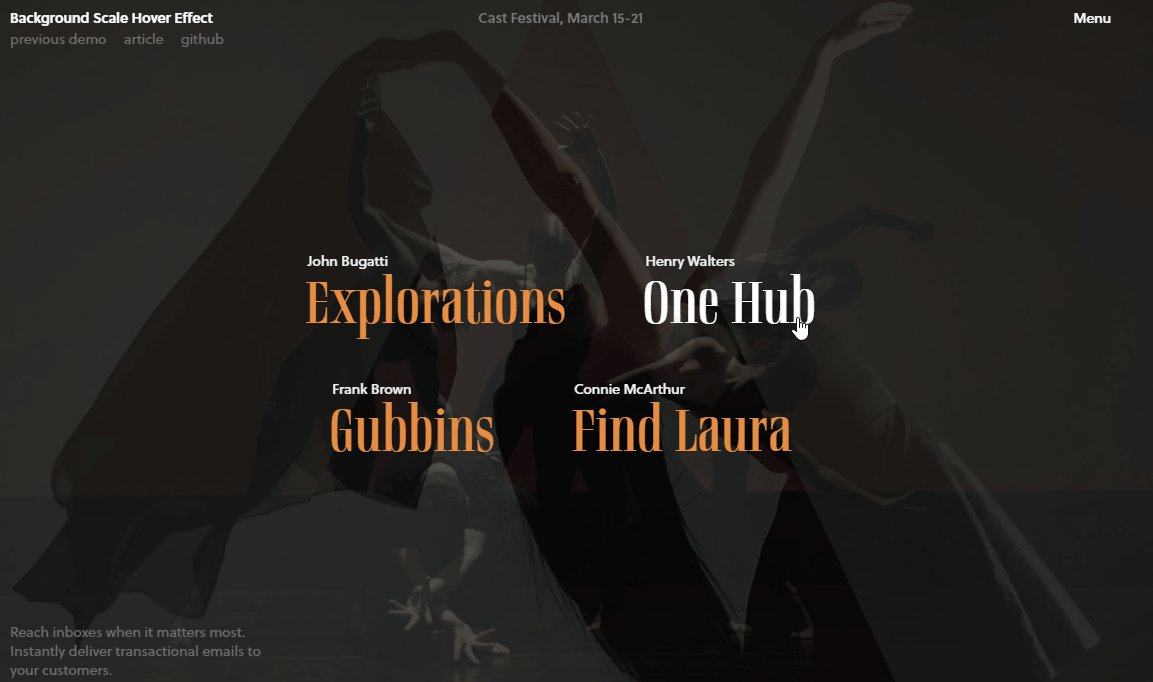
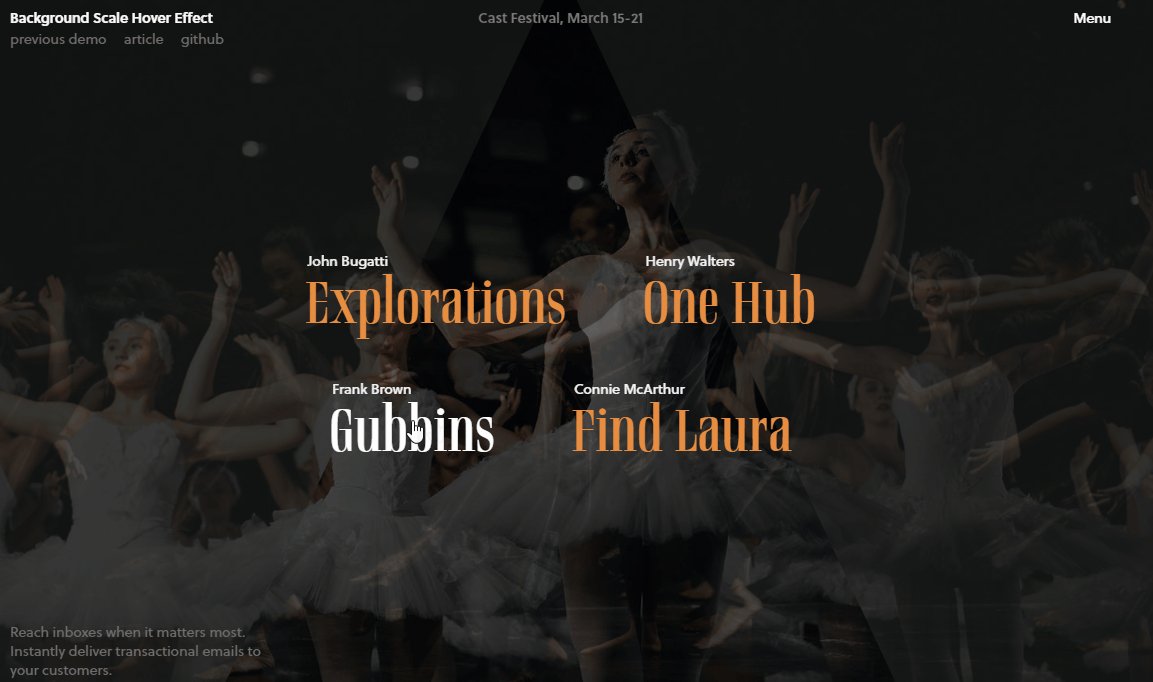
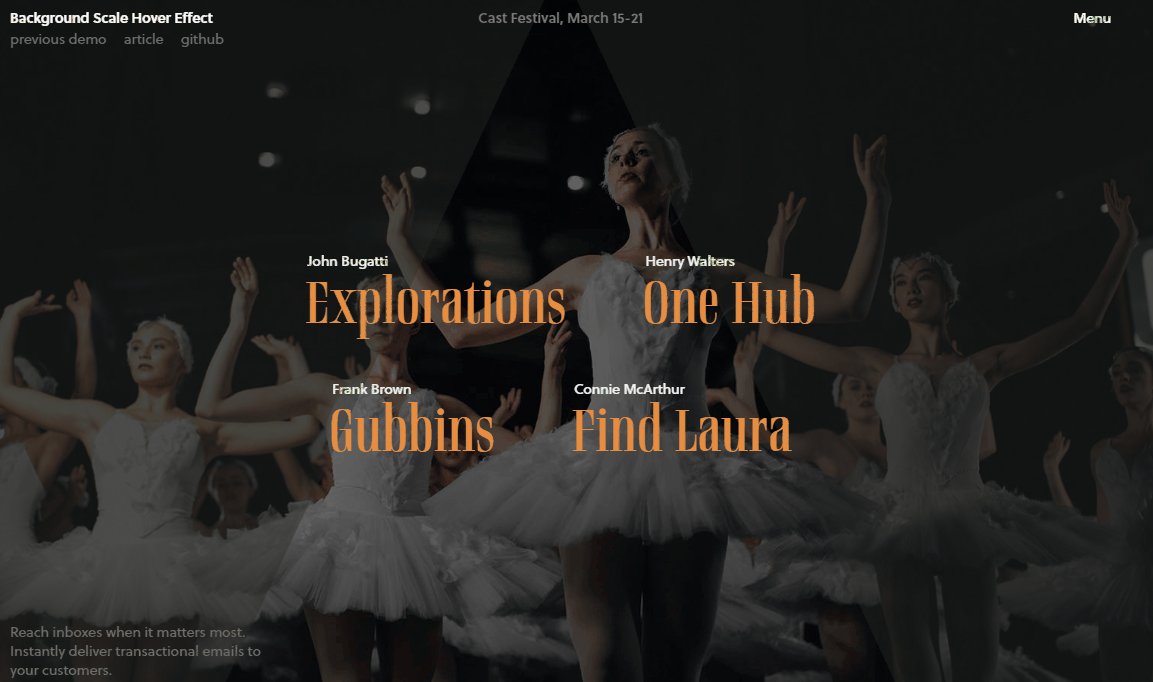
7.BackgroundScaleHoverEffect
Adresse : https://github.com/codrops/BackgroundScaleHoverEffect
Utiliser Les chemins CSSclip reproduisent les effets de survol du zoom en arrière-plan.

8.ImageGridMotionEffect
Adresse : https://github.com/codrops/ImageGridMotionEffect
est L'image de la grille d'arrière-plan fournit des effets de survol de mouvement.

9.jquery.adaptive-backgrounds.js
Adresse : https://github.com/briangonzalez/jquery. adaptive-backgrounds.js
adaptive-background.js est un plug-in jQuery qui peut ajuster dynamiquement la couleur d'arrière-plan de la balise parent en fonction de la couleur de la bordure de l'image dans la balise p, img, quelque peu similaire à l'effet des détails de l'album iTunes.

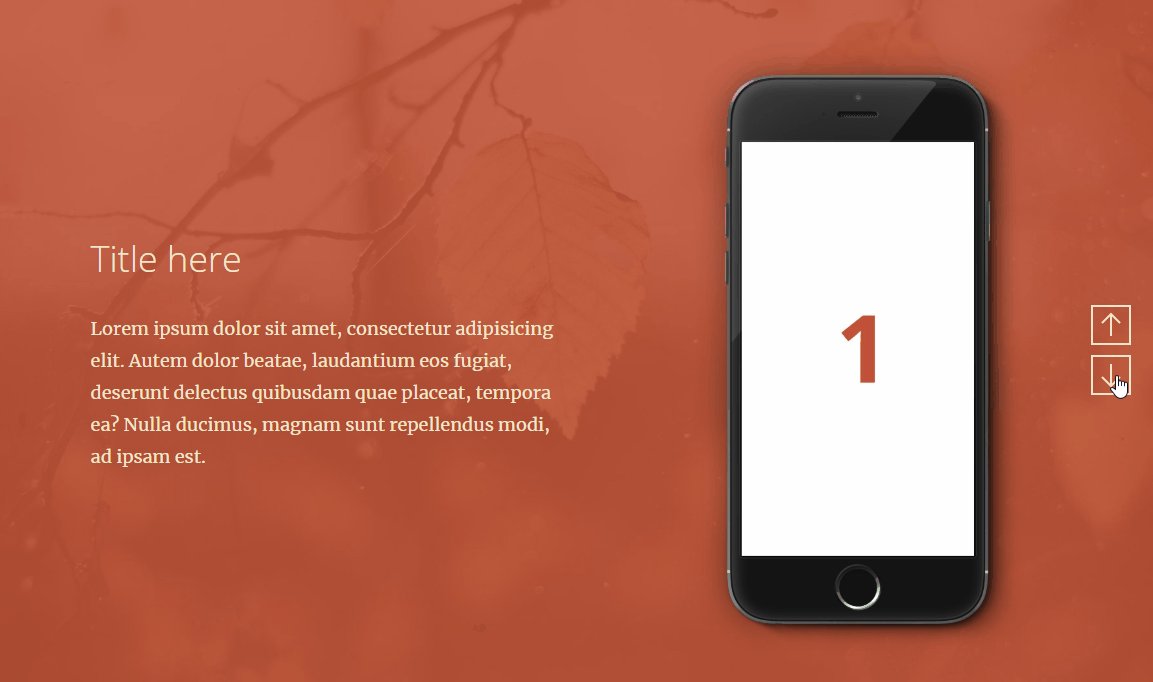
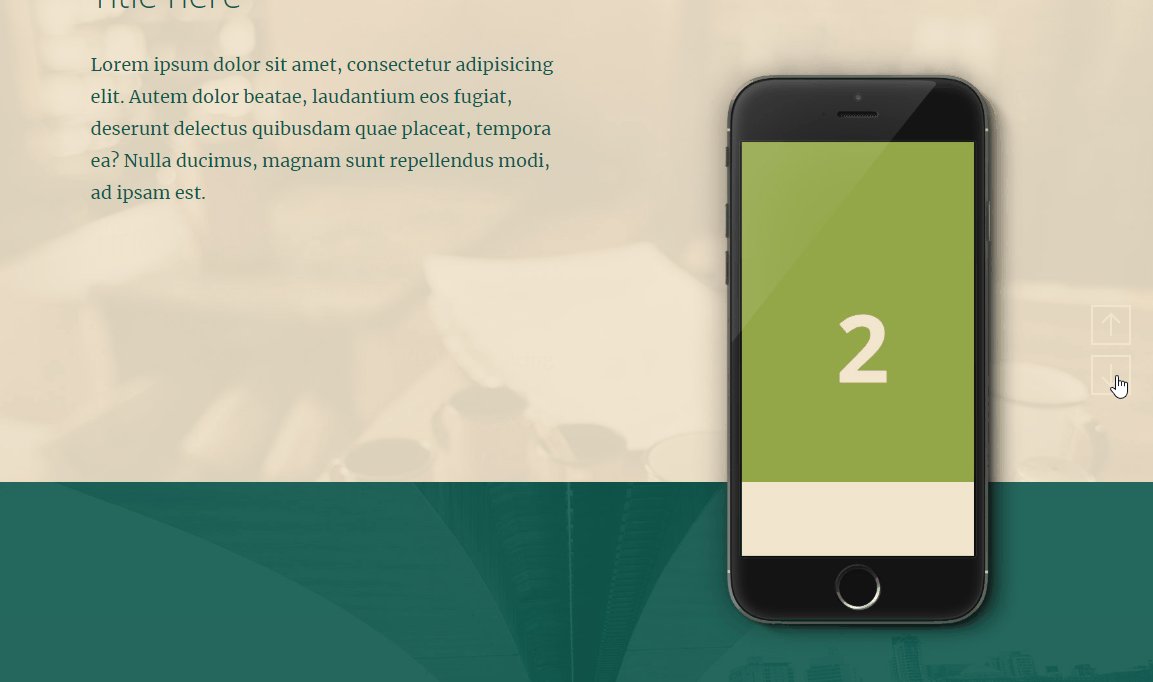
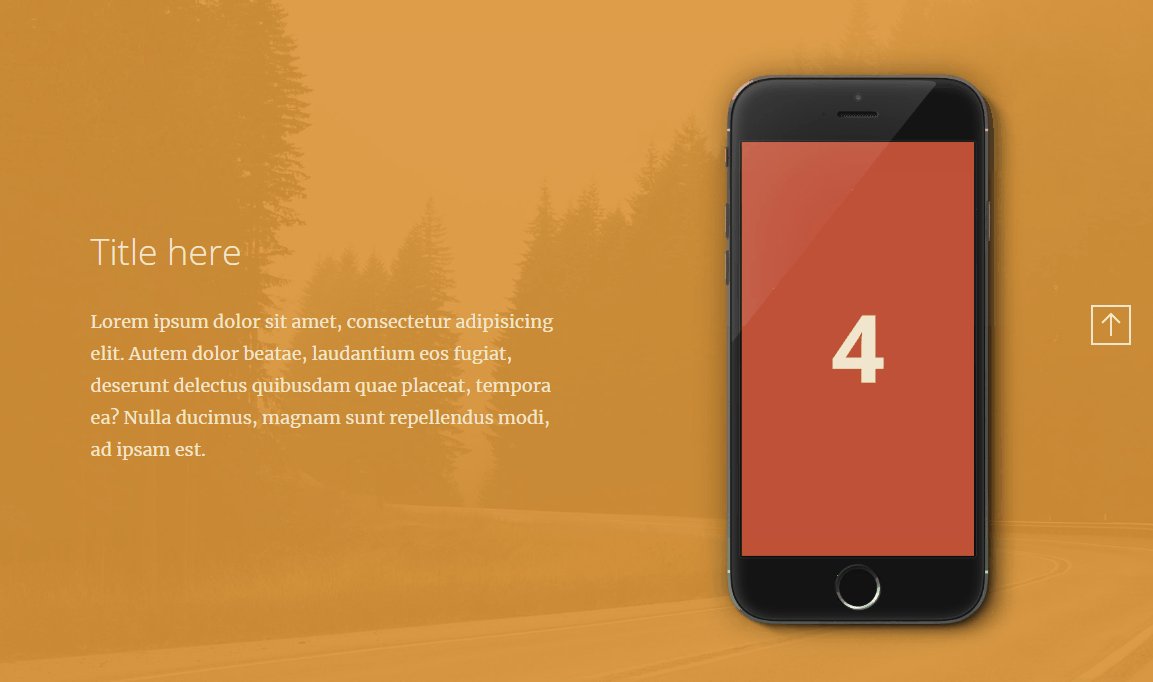
10. effet de fond fixe
Adresse : https://codyhouse. co/demo/fixed-background -effect/index.html#0
Effet de suspension d'arrière-plan de défilement plein écran.

11.jquery-warpdrive-plugin
Adresse : https://github.com/NiklasKnaack/jquery-warpdrive- plugin
query-warpdrive-plugin est un plug-in jquery qui peut créer des effets de fond de ciel étoilé sympas basés sur un canevas HTML5. Cet effet spécial de fond de ciel étoilé peut être configuré de manière flexible via des paramètres de configuration et peut interagir avec la souris.

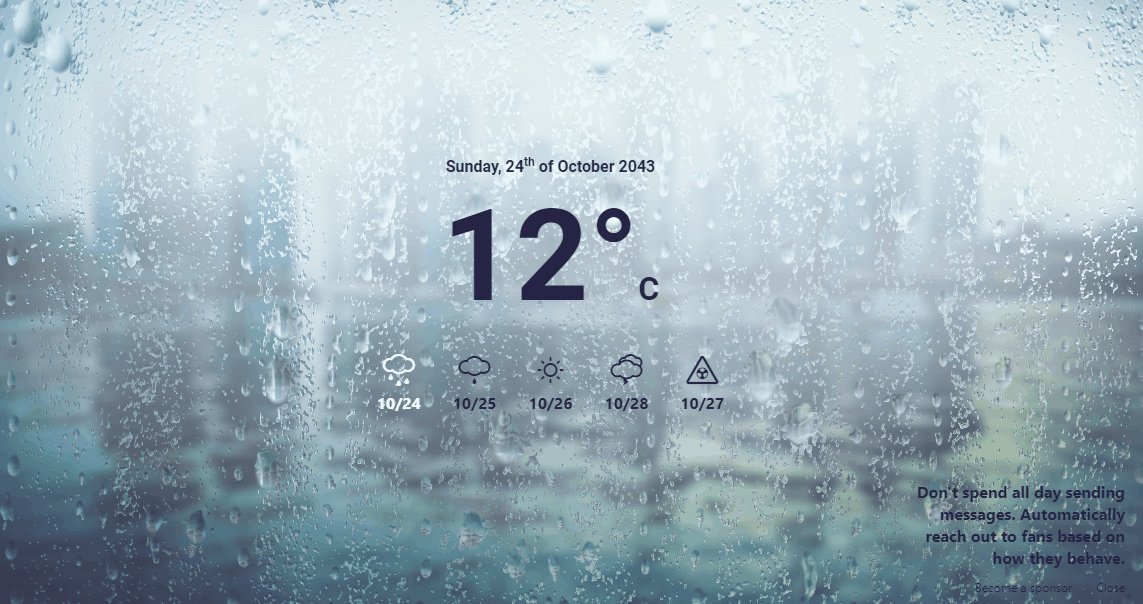
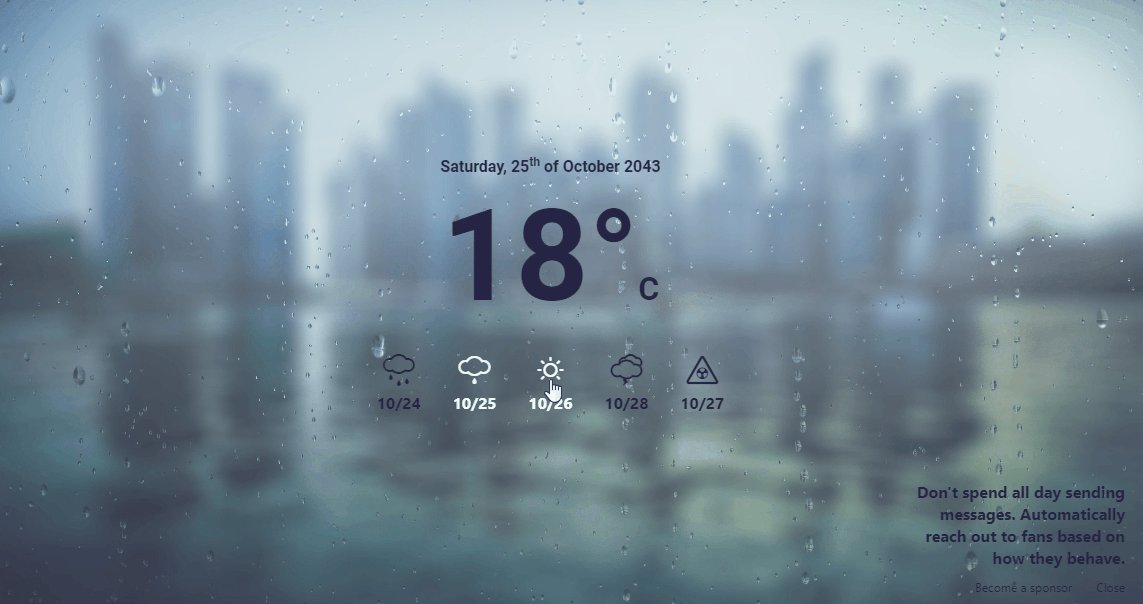
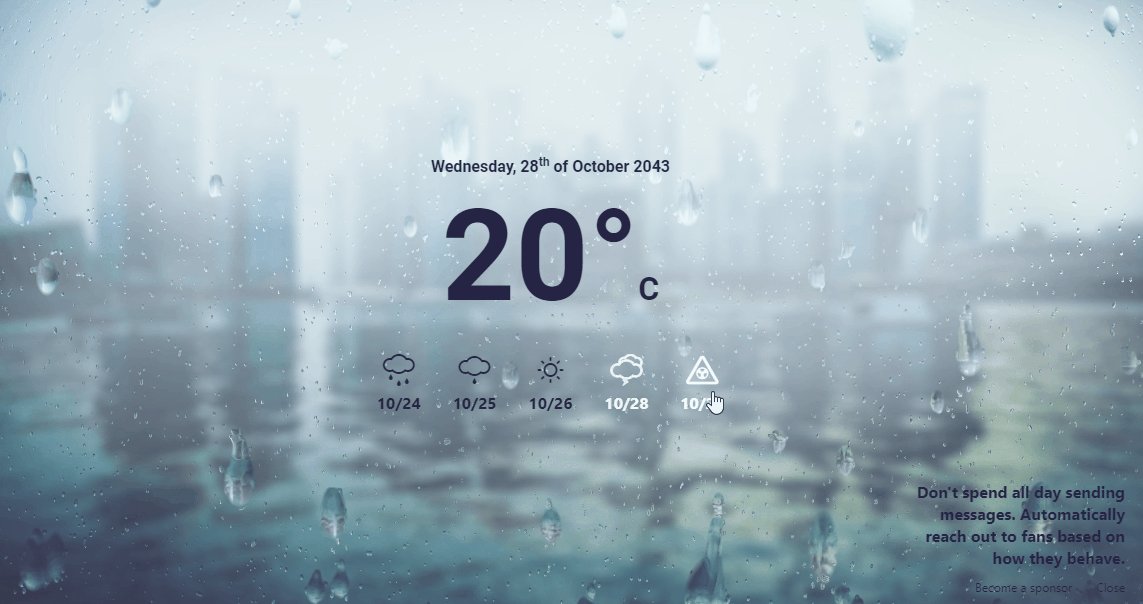
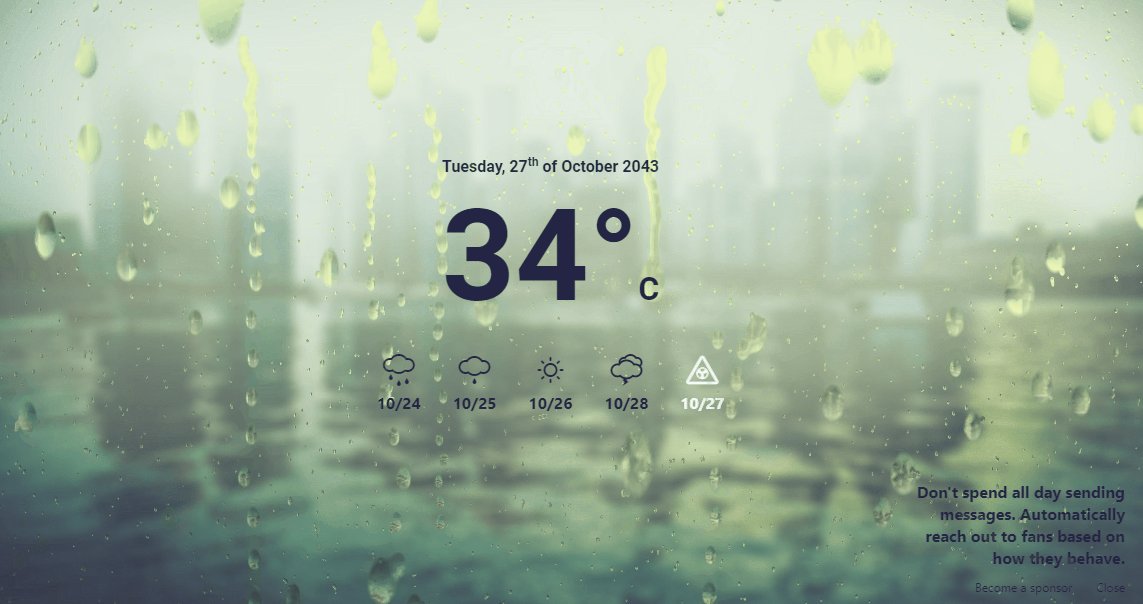
12.RainEffect
Quelques effets expérimentaux de pluie et de gouttes d'eau dans différents scénarios utilisant WebGL.

Adresse originale : https://github.com/lindelof/awesome-web-effect
Auteur : lindelof
Adresse de traduction : https://segmentfault.com/a/1190000039220301
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur le bouillonnement d'événements et la capture d'événements en JavaScript
- Introduction aux expressions régulières JavaScript commençant par une lettre
- Synthèse de quelques points de connaissances en communication web en JavaScript (partage)
- Jetons un coup d'œil à la façon dont JavaScript interagit avec CSS et Sass
- Une analyse approfondie des littéraux d'objet en JavaScript

