Maison >interface Web >js tutoriel >Une brève discussion sur le bouillonnement d'événements et la capture d'événements en JavaScript
Une brève discussion sur le bouillonnement d'événements et la capture d'événements en JavaScript
- 青灯夜游avant
- 2021-02-18 22:55:501749parcourir

Recommandations associées : "Tutoriel vidéo javascript"
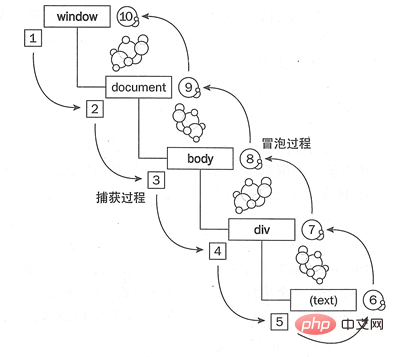
Diagramme schématique du flux d'événements JS :

De là, nous pouvons savoir qu'un flux d'événements JS complet est un processus qui commence à partir de la fenêtre et revient finalement à la fenêtre, le flux d'événements est divisé en ; trois étapes : processus de capture (1~5), processus cible (5~6), processus de bouillonnement (6~10) ;
En fait, le processus de capture et le processus de bouillonnement sont complètement opposé Le processus d'événements se propageant des éléments parents aux éléments enfants et des éléments enfants aux éléments parents.
Capture d'événement
La capture d'événement ne peut être réalisée que dans la deuxième forme de liaison d'événement
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//点击div3部分时,分别弹出div1,div2,div3
oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡
oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>Dans l'exemple ci-dessus, lorsque p3 est cliqué, p1 recevra deux événements de clic L'un est l'événement de clic de p1 qui est déclenché dans la phase de capture, et l'autre est l'événement de clic de p1 qui. est déclenché dans la phase de bouillonnement. ;Le troisième paramètre dans addEventListener : true----capture, false-----bubble; le réglage ci-dessus sur true signifie que l'événement de clic dans la phase de capture est déclenché
Remarque : p1 recevra deux événements de clic, que l'événement soit déclenché ou non.
Un autre exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件捕获</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);
//点击div3,分别弹出3,2,1
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>Cliquez sur p3, les résultats contextuels sont : 3, 2, 1
Lorsque p3 est cliqué, p1 recevra deux événements de clic dans la phase de capture (vrai), le clic de p1 est déclenché, résultat du pop-up : 3 ; dans la phase de bouillonnement, l'événement de clic de p3 est déclenché, le résultat du pop-up : 2, puis l'événement de clic de p1 est déclenché, le pop- up result: 1
Evénement bouillonnant
Lorsqu'un élément reçoit un événement, il propagera tous les événements qu'il reçoit à son parent, jusqu'à la fenêtre de niveau supérieur, appelé événements Mécanisme de bulle
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
div{padding:40px;}
#div1{
background: red;
}
#div2{
background:green;
}
#div3{background: blue;}
</style>
<script>
window.onload=function(){
var oDiv1=document.getElementById('div1');
var oDiv2=document.getElementById('div2');
var oDiv3=document.getElementById('div3');
function fn1(){
alert(this.id);
}
//事件函数绑定
oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1
oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"></div>
</div>
</div>
</body>
</html>Pour éviter les bulles ; : appelez event.cancelBubble= dans la fonction d'événement actuelle pour éviter le bouillonnement true;
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>阻止冒泡</title>
<style>
#div1{
width:100px;
height:200px;
border:1px solid red;
display: none;
}
</style>
<script>
window.onload=function(){
var oBtn=document.getElementById('btn1');
var oDiv=document.getElementById('div1');
oBtn.onclick=function(ev){
var oEvent=ev||event;
//阻止当前事件函数事件冒泡
oEvent.cancelBubble=true;
oDiv.style.display='block';
}
document.onclick=function(){
/* setTimeout(function(){//观察事件冒泡:div出现一秒钟后隐藏了
oDiv.style.display='none';
},1000);*/
oDiv.style.display='none';
}
}
</script>
</head>
<body>
<input type="button" value="按钮" id="btn1">
<div id="div1">点击按钮div就出现,点击除按钮以外的部分div就消失</div>
</body>
</html>Pour comparer l'effet lorsque l'événement bouillonnant n'est pas annulé, le retardateur est utilisé ci-dessous pour observer le effet
événement L'application du bouillonnement
Les fonctions suivantes sont courantes dans un site Web - partager avec
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>事件冒泡</title>
<style>
#div1{
width:100px;
height:200px;
background: red;
position: absolute;
left:-100px;
top:100px;
}
#div2{
width:30px;
height:60px;
position: absolute;
right:-30px;
top:70px;
background:#000000;
color:#ffffff;
text-align: center;
}
</style>
<script>
window.onload=function(){
var oDiv=document.getElementById('div1');
oDiv.onmouseover=function(){
this.style.left=0+'px';//鼠标移动到div2时,div2接收到over、out事件时它自己不做,传播给父级div1执行
}
oDiv.onmouseout=function(){
this.style.left=-100+'px';
}
}
</script>
</head>
<body>
<div id="div1">
<div id="div2">分享到</div>
</div>
</body>
</html>Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

