Maison >interface Web >js tutoriel >Explication détaillée du chargeur de module JavaScript--RequireJS
Explication détaillée du chargeur de module JavaScript--RequireJS
- 青灯夜游avant
- 2021-02-18 23:04:043049parcourir

Recommandations associées : "Tutoriel vidéo javascript"
RequireJS est un chargeur de module JavaScript. Il est idéal pour une utilisation dans le navigateur, mais il peut également être utilisé dans d'autres environnements de script, comme Rhino et Node. L'utilisation de RequireJS pour charger des scripts modulaires améliorera la vitesse de chargement et la qualité de votre code.
Tout d'abord, jetons un coup d'œil à un chargement normal d'une page js
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/index02.js" ></script>
</head>
<body>
<h1>this is a page.</h1>
</body>
</html>Résultat d'exécution :

Ceci À ce stade, si nous n'utilisons pas la fenêtre contextuelle, la page ne se chargera pas et il n'y aura pas de contenu de page. Ce n'est pas le résultat que nous souhaitons obtenir.
Ci-dessous, nous utilisons require.js pour fonctionner :
index.htm
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="js/require2.1.11.js"></script>
<script type="text/javascript">
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});
</script>
</head>
<body>
</body>
</html>index.js
define(function(){
console.log("this is a test!");
function test(){
console.log("haha,i am a test!");
}
test();
});Premièrement, test02.js n'est plus importé sur la page, seul requireJS est importé. Deuxièmement, en JavaScript, nous utilisons la méthode require(), en passant un tableau de paramètres. Le paramètre réel est le [chemin + nom de fichier du js. fichier que nous voulons importer.
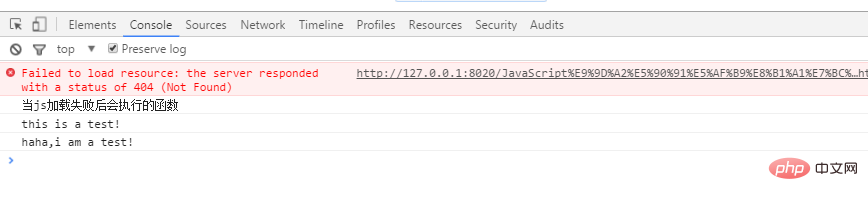
Le résultat en cours d'exécution à ce moment :

On peut le voir que ceci Le contenu de la page a été affiché. Au lieu d'attendre que la page se charge une fois le js terminé, comme nous le faisions auparavant, le code js n'est exécuté qu'après le chargement de la page, ce qui améliore considérablement l'efficacité opérationnelle.
D'après le code ci-dessus, nous pouvons analyser l'API de base de requirejs :
requireJS définira trois variables : définir, require, requirejs
require==requirejs, généralement l'utilisation de require est plus courte.
define est utilisé pour définir un module
require pour charger les modules dépendants (référençant les modules définis) et exécuter la fonction de rappel après le chargement
require a trois paramètres :
require(["js/index","js/index01"],function(){
console.log("当js加载成功后会执行的函数");
},function(){
console.log("当js加载失败后会执行的函数");
});Le premier paramètre : définit les dépendances dans require Les paramètres doivent être sous la forme d'un tableau même s'il n'y en a qu'un. dépendance, un tableau doit être utilisé. Passer les paramètres dans le formulaire.
Le deuxième paramètre : C'est une fonction de rappel, utilisée pour gérer la logique après le chargement. Elle est déclenchée lorsque tous les modules sont chargés.
Le troisième paramètre : C'est également une fonction de rappel, utilisé pour gérer la situation après l'échec du chargement du module. Comme le montre le code ci-dessus, le fichier index01.js n'est pas défini dans js, donc cette fonction de rappel n'est pas appelée.
Charger les fichiers réseau
Avant de charger des fichiers js locaux, mais parfois nous devons charger des fichiers sur le réseau, alors comment les charger Tissu en laine ? Nous présenterons ensuite comment charger des fichiers js sur Internet.
Nous prenons maintenant le chargement d'un fichier jquery.js comme exemple :
//百度cdn公共库jQuery地址: http://apps.bdimg.com/libs/jquery/2.1.1/jquery.js
//jQuery官方地址: https://code.jquery.com/jquery-3.1.1.js
//注意:网络上去取时不能加后缀,否则取不到
require.config({
paths : {
//为网络上的库去一个名字:jquery
"jquery" : ["https://code.jquery.com/jquery-3.1.1"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Soyez prudent lorsque vous récupérez des fichiers sur Internet :
1. Le paramètre de la méthode config est un objet
2 La valeur des chemins est également un objet
3. sur le réseau C'est arbitraire, mais il est recommandé de lui donner un nom significatif. D'autres peuvent savoir quelle est votre ressource réseau grâce au nom
4. La valeur de la bibliothèque est un tableau, ce qui signifie plusieurs écritures. peut être écrit en même temps pour éviter une anomalie du réseau. Moins de
5. Attention particulière : le chemin de la ressource réseau ne peut pas avoir de nom de suffixe, sinon il ne peut pas être obtenu
6. Nous pouvons demandez également d'aller sur le réseau pour l'obtenir en premier. S'il ne peut pas être obtenu, alors obtenez-le localement pour réduire la pression sur les services locaux (cela appartient à l'optimisation du projet).
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1.js","js/jquery-1.8.3"]
}
});
//
require(["jquery","js/test01","js/test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});De même, nous pouvons également ajouter une configuration locale aux chemins :
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});
//
require(["jquery","test01","test02"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});Dans l'exemple ci-dessus, la configuration require.config apparaît à plusieurs reprises si la configuration est ajoutée à chaque page, elle le sera certainement. ont l'air très spécial. Non, requirejs fournit une fonction appelée "master data". Nous créons d'abord un main.js :
require.config({
paths : {
//这样配置,减轻本地服务器的压力
"jquery" : ["https://code.jquery.com/jquery-3.1.1","js/jquery-1.8.3"],
//将本地的js文件同样配置,之后引用
"test01" : ["js/test01"],
"test02" : ["js/test02"]
}
});puis utilisons requirejs de la manière suivante sur la page :
<script type="text/javascript" src="js/require2.1.11.js" ></script>
<script type="text/javascript" src="js/main.js" ></script>
<script type="text/javascript">
require(["jquery","t1","t2"],function(){
alert("页面加载成功~~");
},function(){
alert("页面加载失败~~")
});
</script>. Le responsable propose une méthode basée sur les attributs de balise :
<script data-main="js/main" src="js/require2.1.11.js" ></script>
Placez toute la configuration et les js importés dans main.js, de sorte que seule une telle balise soit nécessaire sur la page.
代码演示如下:
//test01.js--定义一个js模块
define(function(){
function test(){
console.log("this is test01.js");
}
test();
$("p").css("color","#DB7093");
});main.js--requirejs的全局配置
require.config({
paths:{
"jquery":["jquery-1.8.3"],
"test":["test01"]
},
shim:{
"test":["jquery"]
}
});
require(["test"],function(){
console.log("success!");
});index.html--此时,引入js文件只需一行代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" data-main = "js/main" src="js/require2.1.11.js" >
</script>
</head>
<body>
<p>i am liyanan and this is a testn Page.</p>
</body>
</html>更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!



