Maison >interface Web >tutoriel CSS >Comment définir la bordure intérieure en CSS
Comment définir la bordure intérieure en CSS
- 青灯夜游original
- 2021-04-21 13:48:4116888parcourir
Méthode : utilisez d'abord l'attribut border dans l'élément pour définir la bordure ; puis utilisez l'instruction "box-sizing:border-box" pour définir la bordure intérieure. L'attribut box-sizing est utilisé pour définir certains éléments d'une certaine manière pour qu'ils s'adaptent à une zone spécifiée ; lorsque la valeur est définie sur "border-box", la bordure intérieure peut être définie.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
css définissant la bordure intérieure
En CSS, vous pouvez utiliser l'attribut border avec l'attribut box-sizing pour ajouter une bordure intérieure.
l'attribut border est utilisé pour ajouter une bordure
l'attribut box-sizing est utilisé pour définir certains éléments d'une certaine manière pour s'adapter au zone spécifiée ; définissez la valeur de l'attribut sur la valeur de la zone de bordure pour ajouter une bordure intérieure.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div.container {
width: 30em;
border: 1em solid;
}
div.box1 {
width: 50%;
border: 1em solid red;
float: left;
}
div.box2 {
box-sizing: border-box;
-moz-box-sizing: border-box;
/* Firefox */
width: 50%;
border: 1em solid red;
float: left;
}
</style>
</head>
<body>
<div class="container">
<div class="box1">普通边框!!</div>
<div class="box2">内边框!!</div>
</div>
</body>
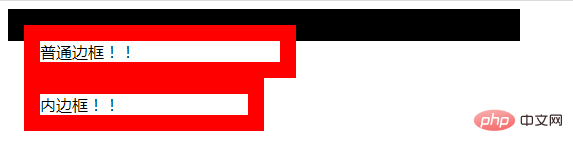
</html>Rendu :

Description : attribut box-sizing
L'attribut box-sizing vous permet de définir des éléments spécifiques qui correspondent à une certaine zone d'une manière spécifique.
Par exemple, si vous devez placer deux boîtes bordées côte à côte, vous pouvez le faire en définissant box-sizing sur "border-box". Cela amène le navigateur à afficher une boîte avec la largeur et la hauteur spécifiées, et à placer les bordures et le remplissage dans la boîte.
Valeur de l'attribut :
content-box : Il s'agit du comportement de la largeur et de la hauteur spécifié par CSS2.1. La spécification de la largeur et de la hauteur de l'élément (propriétés min/max) s'applique à la largeur et à la hauteur de la boîte. Disposition des tampons et des bordures et dessin des éléments, à l'exception de la largeur et de la hauteur spécifiées
border-box : Spécifiez la largeur et la hauteur (attributs min/max) pour déterminer la bordure de l'élément. Autrement dit, la spécification de la largeur et de la hauteur d'un élément inclut le remplissage et la bordure. La largeur et la hauteur du contenu sont obtenues en soustrayant respectivement la bordure et le remplissage de la largeur et de la hauteur définies.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

